Pelajari cara membangun server web dengan ESP32 untuk menampilkan pembacaan sensor di pengukur. Sebagai contoh, kami akan menampilkan suhu dan kelembaban dari sensor BME280 dalam dua pengukur yang berbeda: linier dan radial. Anda dapat dengan mudah memodifikasi proyek untuk memplot data lainnya. Untuk membuat pengukur, kita akan menggunakan pustaka JavaScript pengukur kanvas.
Ulasan Proyek
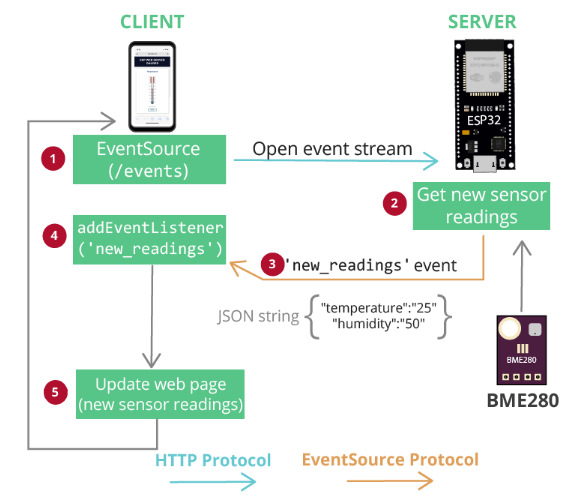
Proyek ini akan membangun server web dengan ESP32 yang menampilkan pembacaan suhu dan kelembaban dari sensor BME280 . Kami akan membuat pengukur linier yang terlihat seperti termometer untuk menampilkan suhu, dan pengukur radial untuk menampilkan kelembaban.
Acara yang Dikirim oleh Server
Pembacaan diperbarui secara otomatis di halaman web menggunakan Server-Sent Events (SSE).
Untuk mempelajari lebih lanjut tentang SSE, Anda dapat membaca:
File yang Disimpan di Sistem File
Agar proyek kami lebih terorganisir dan lebih mudah dipahami, kami akan menyimpan file HTML, CSS, dan JavaScript untuk membangun halaman web di sistem file papan (SPIFFS).
Pelajari lebih lanjut tentang membangun server web dengan file yang disimpan di sistem file:
Prasyarat
Pastikan Anda memeriksa semua prasyarat di bagian ini sebelum melanjutkan proyek.
1. Instal Papan ESP32 di Arduino IDE
Kami akan memprogram ESP32 menggunakan Arduino IDE. Jadi, Anda harus menginstal add-on ESP32. Ikuti tutorial berikutnya jika Anda belum melakukannya:
Jika Anda ingin menggunakan Kode VS dengan ekstensi PlatformIO, ikuti tutorial berikutnya untuk mempelajari cara memprogram ESP32:
2. Plugin Pengunggah Sistem File
Untuk mengunggah file HTML, CSS, dan JavaScript ke memori flash ESP32 (SPIFFS), kami akan menggunakan plugin untuk Arduino IDE: SPIFFS Filesystem uploader . Ikuti tutorial selanjutnya untuk menginstal plugin pengunggah sistem file:
Jika Anda menggunakan Kode VS dengan ekstensi PlatformIO, baca tutorial berikut untuk mempelajari cara mengunggah file ke sistem file:
3. Memasang Perpustakaan
Untuk membangun proyek ini, Anda perlu menginstal pustaka berikut:
- Adafruit_BME280 (Manajer Perpustakaan Arduino)
- Pustaka Adafruit_Sensor (Pengelola Perpustakaan Arduino)
- Perpustakaan Arduino_JSON oleh Arduino versi 0.1.0 (Arduino Library Manager)
- ESPAsyncWebServer (folder .zip);
- AsyncTCP (folder .zip).
Anda dapat menginstal tiga perpustakaan pertama menggunakan Arduino Library Manager. Buka Sketsa > Sertakan Perpustakaan > Kelola Perpustakaan dan cari nama perpustakaan.
Pustaka ESPAsyncWebServer dan AsynTCP tidak tersedia untuk diinstal melalui Manajer Perpustakaan Arduino, jadi Anda perlu menyalin file pustaka ke folder Perpustakaan Instalasi Arduino. Atau, unduh folder .zip perpustakaan, lalu, di Arduino IDE Anda, buka Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Menginstal Perpustakaan (Kode VS + PlatformIO)
Jika Anda memprogram ESP32 menggunakan PlatformIO, Anda harus menambahkan baris berikut ke:platformio.inifile untuk menyertakan perpustakaan (juga ubah kecepatan Serial Monitor ke 115200):
Bagian yang Diperlukan
Untuk mengikuti tutorial ini Anda memerlukan bagian-bagian berikut:
- Breadboard
Anda dapat menggunakan sensor lain, atau menampilkan nilai lain yang berguna untuk proyek Anda. Jika Anda tidak memiliki sensor, Anda juga dapat bereksperimen dengan nilai acak untuk mempelajari cara kerja proyek.
Diagram Skematik
Kami akan mengirimkan pembacaan suhu dan kelembaban dari sensor BME280. Kita akan menggunakan komunikasi I2C dengan modul sensor BME280. Untuk itu, hubungkan sensor ke ESP32 SCL default (GPIO 22) dan SDA (GPIO 21) pin, seperti yang ditunjukkan pada diagram skematik berikut.
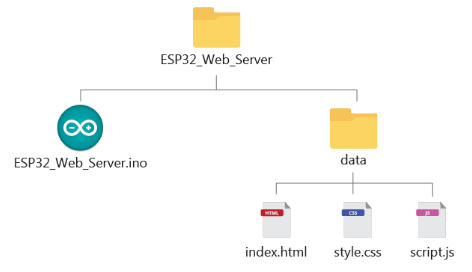
Mengatur File Anda
Untuk menjaga agar proyek tetap teratur dan membuatnya lebih mudah dipahami, kami akan membuat empat file untuk membangun server web:
- sketsa Arduino yang menangani server web;
- index.html : untuk menentukan isi halaman web;
- sytle.css : untuk menata halaman web;
- script.js : untuk memprogram perilaku halaman web—menangani respons server web, peristiwa, membuat pengukur, dll.
Anda harus menyimpan file HTML, CSS, dan JavaScript di dalam folder bernama data di dalam folder sketsa Arduino, seperti yang ditunjukkan pada diagram sebelumnya. Kami akan mengunggah file-file ini ke sistem file ESP32 (SPIFFS).
Anda dapat mengunduh semua file proyek:
Berkas HTML
Salin yang berikut ini ke index.html mengajukan.
File HTML untuk proyek ini sangat sederhana. Ini termasuk pustaka pengukur kanvas JavaScript di kepala file HTML:
Ada sebuah<kanvas>tag dengan idpengukur-suhudi mana kita akan membuat pengukur suhu nanti.
Ada juga yang lain <kanvas>tag dengan idpengukur-kelembaban, tempat kita akan merender pengukur kelembapan nanti.
File CSS
Salin gaya berikut ke Andastyle.cssmengajukan. Ini menata halaman web dengan warna dan gaya sederhana.
File JavaScript (membuat pengukur)
Salin yang berikut ini ke script.js mengajukan.
Berikut ringkasan dari apa yang dilakukan kode ini:
- menginisialisasi protokol sumber acara;
- menambahkan pendengar acara untuknew_readingsperistiwa;
- membuat pengukur;
- mendapatkan pembacaan sensor terbaru darinew_readingsacara dan menampilkannya di alat pengukur yang sesuai;
- membuat permintaan HTTP GET untuk pembacaan sensor saat ini saat Anda mengakses halaman web untuk pertama kalinya.
Dapatkan Bacaan
Saat Anda mengakses halaman web untuk pertama kalinya, kami akan meminta server untuk mendapatkan pembacaan sensor saat ini. Jika tidak, kami harus menunggu pembacaan sensor baru tiba (melalui Server-Sent Events), yang dapat memakan waktu lama tergantung pada interval yang Anda tetapkan di server.
Tambahkan pendengar acara yang memanggildapatkanBacaanberfungsi saat halaman web dimuat.
Itu jendela objek mewakili jendela yang terbuka di browser. Itu tambahkan EventListener()metode mengatur fungsi yang akan dipanggil ketika peristiwa tertentu terjadi. Dalam hal ini, kami akan memanggil dapatkanBacaan berfungsi saat halaman dimuat ('memuat') untuk mendapatkan pembacaan sensor saat ini.
Sekarang, mari kita lihat dapatkanBacaan fungsi. Buat yang baru Permintaan XMLHttp obyek. Kemudian, kirim DAPATKAN permintaan ke server di/bacaanURL menggunakan membuka() dan Kirim() metode.
Saat kami mengirimkan permintaan tersebut, ESP akan mengirimkan respons dengan informasi yang diperlukan. Jadi, kita perlu menangani apa yang terjadi ketika kita menerima tanggapan. Kami akan menggunakanperubahan status siap pakaiproperti yang mendefinisikan fungsi yang akan dieksekusi ketikakeadaan siapperubahan properti. Itukeadaan siapproperti memegang statusPermintaan XMLHttp. Respons dari permintaan siap ketikakeadaan siapadalah4, dan statusnya adalah200.
- status siap = 4berarti permintaan selesai dan jawaban sudah siap;
- status = 200berarti "Oke"
Jadi, permintaannya akan terlihat seperti ini:
Respons yang dikirim oleh ESP adalah teks berikut dalam format JSON (itu hanya nilai arbitrer).
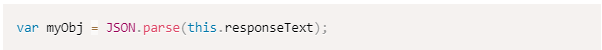
Kita perlu mengubah string JSON menjadi objek JSON menggunakan mengurai() metode. Hasilnya disimpan di myObjvariabel.
Itu myObj variabel adalah objek JSON yang berisi pembacaan suhu dan kelembaban. Kami ingin memperbarui nilai pengukur dengan pembacaan yang sesuai.
Memperbarui nilai pengukur sangat mudah. Misalnya, pengukur suhu kami disebut pengukurTemp (seperti yang akan kita lihat nanti), untuk memperbarui nilai, kita cukup memanggil:gaugeTemp.value = NEW_VALUE. Dalam kasus kami, nilai baru adalah pembacaan suhu yang disimpan padamyObjobjek JSON.
Hal ini serupa untuk kelembaban (pengukur kelembaban kami disebut pengukurHum).
Berikut lengkapnya dapatkanBacaan() fungsi.
Membuat Pengukur
Pustaka bagan kanvas memungkinkan Anda membuat pengukur linier dan radial untuk menampilkan bacaan Anda. Ini memberikan beberapa contoh, dan sangat mudah digunakan. Kami merekomendasikan untuk melihat dokumentasi dan menjelajahi semua fungsi pengukur:
Pengukur Suhu
Baris berikut membuat pengukur untuk menampilkan suhu.
Untuk membuat pengukur linier baru, gunakan LinearGauge baru() metode dan lulus sebagai argumen properti pengukur.
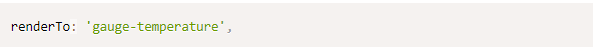
Di baris berikutnya, tentukan di mana Anda ingin meletakkan grafik (harus a<kanvas>elemen). Dalam contoh kami, kami ingin menempatkannya di<kanvas>elemen HTML denganpengukur-suhuid—lihat bagian file HTML .
Kemudian, kami mendefinisikan properti lain untuk menyesuaikan pengukur kami. Nama-namanya cukup jelas, tetapi kami menyarankan untuk melihat semua kemungkinan konfigurasi dan mengubah pengukur untuk memenuhi kebutuhan Anda.
Pada akhirnya, Anda perlu menerapkan seri()metode untuk benar-benar menampilkan pengukur di kanvas.
Perhatian khusus bahwa jika Anda perlu mengubah rentang pengukur, Anda perlu mengubah minNilai dan nilai maks properti:
Anda juga perlu menyesuaikan utamaTicks nilai untuk nilai yang ditampilkan pada sumbu.
Pengukur Kelembaban
Membuat pengukur kelembaban serupa, tetapi kami menggunakan RadialGauge baru ()berfungsi sebagai gantinya dan itu diberikan ke<kanvas>denganpengukur-kelembabanIndo. Perhatikan bahwa kami menerapkanseri()metode pada pengukur sehingga digambar di kanvas.
Menangani Acara
Perbarui pembacaan pada pengukur saat klien menerima pembacaan pada new_readings peristiwa.
Buat yang baru Sumber Acara objek dan tentukan URL halaman yang mengirim pembaruan. Dalam kasus kami, itu/acara.
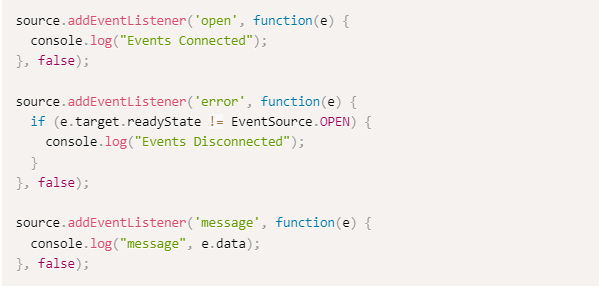
Setelah Anda membuat instance sumber acara, Anda dapat mulai mendengarkan pesan dari server dengan tambahkan EventListener().
Ini adalah event listener default, seperti yang ditunjukkan di sini dalam dokumentasi AsyncWebServer.
Kemudian, tambahkan pendengar acara untuknew_readings.
Saat pembacaan baru tersedia, ESP32 mengirimkan acara (new_readings) kepada klien. Baris berikut menangani apa yang terjadi ketika browser menerima peristiwa itu.
Pada dasarnya, cetak pembacaan baru di konsol browser, ubah data menjadi objek JSON dan tampilkan pembacaan pada pengukur yang sesuai.
Sketsa Arduino
Salin kode berikut ke Arduino IDE Anda atau kemain.cppfile jika Anda menggunakan PlatformIO.
Anda juga dapat mengunduh semua file di sini .
Cara Kerja Kode
Mari kita lihat kodenya dan lihat cara kerjanya untuk mengirim bacaan ke klien menggunakan peristiwa yang dikirim server.
Termasuk Perpustakaan
Itu Adafruit_Sensor dan Adafruit_BME280perpustakaan diperlukan untuk berinteraksi dengan sensor BME280.
Itu Wifi, ESPAsyncWebServer , dan AsyncTCP library yang digunakan untuk membuat web server.
Kami akan menggunakan SPIFFS untuk menyimpan file untuk membangun server web.
Anda juga harus menyertakanArduino_JSONlibrary agar lebih mudah menangani string JSON.
Kredensial Jaringan
Masukkan kredensial jaringan Anda di variabel berikut, sehingga ESP32 dapat terhubung ke jaringan lokal Anda menggunakan Wi-Fi.
AsyncWebServer dan AsyncEventSource
Buat sebuah AsyncWebServer objek pada port 80.
Baris berikut membuat sumber acara baru di/acara.
Mendeklarasikan Variabel
Itu bacaan variabel adalah variabel JSON untuk menampung pembacaan sensor dalam format JSON.
Itu terakhir kali dan waktu tunda variabel akan digunakan untuk memperbarui pembacaan sensor setiap X jumlah detik. Sebagai contoh, kita akan mendapatkan pembacaan sensor baru setiap 30 detik (30.000 milidetik). Anda dapat mengubah waktu tunda itu diwaktu tundavariabel.
Buat sebuahAdafruit_BME280objek yang disebutakupada pin ESP I2C default.
Inisialisasi Sensor BME280
Fungsi berikut dapat dipanggil untuk menginisialisasi sensor BME280.
Dapatkan Bacaan BME280
Untuk mendapatkan suhu dan kelembaban dari suhu BME280, gunakan metode berikut pada:akuobyek:
- bme.readSuhu()
- bme.readKelembaban()
Itu getSensorReadings() fungsi mendapatkan pembacaan sensor dan menyimpannya di bacaan susunan JSON.
Itu bacaan array kemudian diubah menjadi variabel string JSON menggunakan merangkai() metode dan disimpan di jsonString variabel.
Fungsi mengembalikan jsonString variabel dengan pembacaan sensor saat ini. String JSON memiliki format berikut (nilainya hanya angka arbitrer untuk tujuan penjelasan).
mempersiapkan()
Dalam mempersiapkan(), inisialisasi Serial Monitor, Wi-Fi, sistem file, dan sensor BME280.
Menangani Permintaan
Saat Anda mengakses alamat IP ESP32 di root/URL, kirim teks yang disimpan di index.html file untuk membangun halaman web.
Sajikan file statis lain yang diminta oleh klien (style.css dan script.js).
Kirim string JSON dengan pembacaan sensor saat ini ketika Anda menerima permintaan di/bacaanURL.
Itu json variabel menahan pengembalian dari getSensorReadings() fungsi. Untuk mengirim string JSON sebagai respons,Kirim() metode menerima sebagai argumen pertama kode respons (200), yang kedua adalah tipe konten ("aplikasi/json") dan terakhir isi (json variabel).
Sumber Acara Server
Siapkan sumber acara di server.
Akhirnya, mulai server.
loop()
Dalam loop(), kirim acara ke browser dengan pembacaan sensor terbaru untuk memperbarui halaman web setiap 30 detik.
Menggunakan Kirim() metode pada acara objek dan berikan sebagai argumen konten yang ingin Anda kirim dan nama acara. Dalam hal ini, kami ingin mengirim string JSON yang dikembalikan oleh getSensorReadings() fungsi. Itu Kirim()metode menerima variabel tipearang, jadi kita perlu menggunakanc_str()metode untuk mengubah variabel. Nama acaranya adalah new_readings.
Biasanya, kami juga mengirim pesan ping setiap X jumlah detik. Garis itu tidak wajib. Ini digunakan untuk memeriksa di sisi klien bahwa server hidup.
Mengunggah Kode dan File
Setelah memasukkan kredensial jaringan Anda, simpan kodenya. Buka Sketch > Show Sketch Folder , dan buat folder bernama data .
Di dalam folder itu, Anda harus menyimpan file HTML, CSS, dan JavaScript.
Kemudian, unggah kode ke papan ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat. Juga, pastikan Anda telah menambahkan kredensial jaringan Anda.
Setelah mengunggah kode, Anda perlu mengunggah file. Buka Alat > Unggah Sketsa Data ESP32 dan tunggu file diunggah.
Ketika semuanya berhasil diunggah, buka Serial Monitor pada baud rate 115200. Tekan tombol ESP32 EN/RST, dan itu akan mencetak alamat IP ESP32.
Demonstrasi
Buka browser Anda dan ketik alamat IP ESP32. Anda harus mendapatkan akses ke halaman web yang menunjukkan pengukur dengan pembacaan sensor terbaru.
Anda juga dapat memeriksa pengukur Anda menggunakan ponsel cerdas Anda (halaman webnya responsif seluler).
Membungkus
Dalam tutorial ini Anda telah mempelajari cara membuat server web untuk menampilkan pembacaan sensor dalam pengukur linier dan radial. Sebagai contoh, kami menampilkan suhu dan kelembaban dari sensor BME280. Anda dapat menggunakan pengukur tersebut untuk menampilkan nilai lain yang mungkin masuk akal untuk proyek Anda.
Anda mungkin juga suka membaca:
Pelajari lebih lanjut tentang ESP32 dengan sumber daya kami:
Sumber : randomnerdtutorials.com



























































































0 Komentar