Tutorial ini menunjukkan cara membangun stasiun cuaca server web dengan ESP32 untuk menampilkan pembacaan sensor dari sensor lingkungan BME680: gas (kualitas udara), suhu, kelembaban dan tekanan. Pembacaan diperbarui secara otomatis di server web menggunakan Server-Sent Events (SSE). ESP32 akan diprogram menggunakan Arduino IDE.
Untuk membangun server web, kami akan menggunakan pustaka ESP Async Web Server yang menyediakan cara mudah untuk membangun server web asinkron.
Sensor Lingkungan BME680
BME680 adalah sensor lingkungan yang menggabungkan sensor gas, suhu, kelembaban dan tekanan. Sensor gas dapat mendeteksi berbagai gas seperti senyawa organik yang mudah menguap (VOC). Untuk alasan ini, BME680 dapat digunakan dalam kontrol kualitas udara dalam ruangan.
BME680 berisi sensor MOX (Metal-oksida) yang mendeteksi VOC di udara. Sensor ini memberi Anda gambaran kualitatif tentang jumlah VOC/kontaminan di udara sekitar. Sebagai sinyal mentah, BME680 mengeluarkan nilai resistansi. Nilai-nilai ini berubah karena variasi konsentrasi VOC:
• Konsentrasi VOC yang lebih tinggi » Resistensi yang lebih rendah
• Konsentrasi VOC yang lebih rendah » Resistensi yang lebih tinggi
Untuk informasi lebih lanjut tentang BME680, baca panduan memulai kami: ESP32: Sensor Lingkungan BME680 menggunakan Arduino IDE (Gas, Tekanan, Kelembaban, Suhu).
Bagian yang Diperlukan
Untuk menyelesaikan tutorial ini Anda memerlukan bagian-bagian berikut:
• ESP32 (baca papan pengembangan ESP32terbaik)
Skema – ESP32 dengan BME680
BME680 dapat berkomunikasi menggunakan protokol komunikasi I2C atau SPI. Dalam tutorial ini, kita akan menggunakan protokol komunikasi I2C.
Ikuti diagram skema berikutnya untuk menghubungkan BME680 ke ESP32 menggunakan pin I2C default.
Mempersiapkan Arduino IDE
Kami akan memprogram papan ESP32 menggunakan Arduino IDE. Jadi, pastikan Anda telah menginstal add-on ESP32. Ikuti tutorial selanjutnya:
• Instal Papan ESP32 di Arduino IDE
Anda juga perlu menginstal pustaka berikut.
• Adafruit_BME680 perpustakaan
• AsyncTCP
Ikuti petunjuk selanjutnya untuk menginstalnya.
Memasang Perpustakaan BME680
Untuk mendapatkan pembacaan dari modul sensor BME680 kita akan menggunakan library Adafruit_BME680. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan di Arduino IDE Anda:
Buka Arduino IDE Anda dan buka Sketch > Include Library > Manage Libraries. Manajer Perpustakaan harus terbuka.
Cari "adafruit bme680" di kotak Pencarian dan instal perpustakaan.
Memasang Pustaka Adafruit_Sensor
Untuk menggunakan perpustakaan BME680, Anda juga perlu menginstal perpustakaan Adafruit_Sensor. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan di Arduino IDE Anda:
Buka Sketch > Include Library > Manage Libraries dan ketik “Adafruit Unified Sensor” di kotak pencarian. Gulir ke bawah untuk menemukan perpustakaan dan menginstalnya.
Memasang Perpustakaan ESPAsyncWebServer
Pustaka ESPAsyncWebServer tidak tersedia untuk dipasang di Pengelola Perpustakaan IDE Arduino. Jadi, Anda perlu menginstalnya secara manual.
Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan ESPAsyncWebServer:
1. Klik di sini untuk mengunduh perpustakaanESPAsyncWebServer. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder master ESPAsyncWebServer
3. Ganti nama folder Anda dari
ESPAsyncWebServer-master menjadi ESPAsyncWebServer
4. Pindahkan folder ESPAsyncWebServer ke folder perpustakaan instalasi Arduino IDE Anda
Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Menginstal Perpustakaan TCP ESPAsync
Pustaka ESPAsyncWebServer memerlukan pustaka ESPAsyncTCP agar berfungsi. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan itu:
1. Klik di sini untuk mengunduh pustakaESPAsyncTCP. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder master ESPAsyncTCP
3. Ganti nama folder Anda dari ESPAsyncTCP-master menjadi ESPAsyncTCP
4. Pindahkan folder ESPAsyncTCP ke folder library instalasi Arduino IDE Anda
5. Terakhir, buka kembali Arduino IDE Anda
Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Kode Server Web ESP32 BME680
Buka Arduino IDE Anda dan salin kode berikut. Untuk membuatnya berfungsi, Anda harus memasukkan kredensial jaringan Anda: SSID dan kata sandi.
Masukkan kredensial jaringan Anda dalam variabel berikut dan kode akan langsung bekerja.
Cara Kerja Kode
Baca bagian ini untuk mempelajari cara kerja kode, atau lewati ke bagian berikutnya.
Termasuk Perpustakaan
Mulailah dengan menyertakan perpustakaan yang diperlukan. Pustaka Kawat diperlukan untuk protokol komunikasi I2C. Kami juga menyertakan pustaka SPI jika Anda ingin menggunakan komunikasi SPI.
Pustaka Adafruit_Sensor dan Adafruit_BME680 diperlukan untuk berinteraksi dengan sensor BME680.
Pustaka WiFi dan ESPAsyncWebServer digunakan untuk membuat server web.
Kredensial Jaringan
Masukkan kredensial jaringan Anda di variabel berikut, sehingga ESP32 dapat terhubung ke jaringan lokal Anda menggunakan Wi-Fi.
Komunikasi I2C
Buat objek Adafruit_BME680 yang disebut bme pada pin ESP32 I2C default
Jika Anda ingin menggunakan komunikasi SPI, Anda perlu menentukan pin SPI ESP32 pada baris berikut (untuk menghapus komentar, hapus /* dan */):
Dan kemudian, buat objek Adafruit_BME680 menggunakan pin tersebut (untuk menghapus komentar, hapus //).
Mendeklarasikan Variabel
Variabel float temperatur, kelembaban, tekanan dan gasResistance akan digunakan untuk menahan pembacaan sensor BME680.
Variabel lastTime dan timerDelay akan digunakan untuk memperbarui pembacaan sensor setiap X jumlah detik. Sebagai contoh, kita akan mendapatkan pembacaan sensor baru setiap 30 detik (30.000 milidetik). Anda dapat mengubah waktu tunda itu dalam variabel timerDelay.
Buat Server Web Async pada port 80.
Buat Sumber Acara
Untuk menampilkan informasi secara otomatis di server web saat pembacaan baru tiba, kami akan menggunakan Server-Sent Events (SSE).
Baris berikut membuat sumber peristiwa baru di /events.
Server-Sent Events memungkinkan halaman web (klien) untuk mendapatkan pembaruan dari server. Kami akan menggunakan ini untuk secara otomatis menampilkan pembacaan baru di halaman server web ketika pembacaan BME680 baru tersedia.
Penting: Peristiwa yang dikirim server tidak didukung di Internet Explorer.
Dapatkan Bacaan BME680
Fungsi getBME680Reading() mendapatkan pembacaan gas, suhu, kelembapan, dan tekanan dari sensor BME680 dan menyimpannya pada variabel ketahanan gas, suhu, kelembapan, dan tekanan.
Prosesor
Fungsi processor() menggantikan placeholder pada teks HTML yang digunakan untuk membangun halaman web dengan pembacaan sensor saat ini.
Ini memungkinkan kami untuk menampilkan pembacaan sensor saat ini di halaman web saat Anda mengaksesnya untuk pertama kali. Jika tidak, Anda akan melihat ruang kosong hingga pembacaan baru tersedia (yang dapat memakan waktu tergantung pada waktu tunda yang telah Anda tetapkan pada kode).
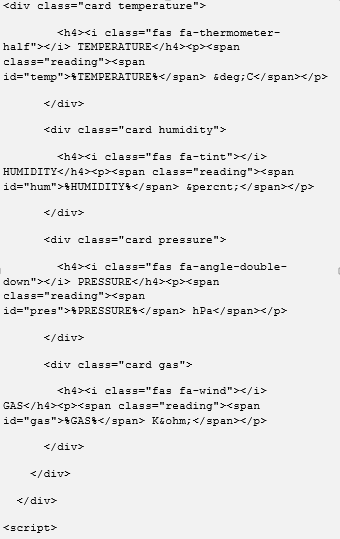
Membangun Halaman Web
Variabel index_html berisi semua HTML, CSS dan JavaScript untuk membangun halaman web. Kami tidak akan membahas detail tentang cara kerja HTML dan CSS. Kami hanya akan melihat bagaimana menangani acara yang dikirim oleh server.
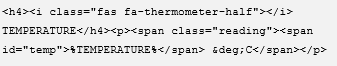
Mari kita lihat sekilas garis yang menampilkan suhu:
Anda dapat melihat bahwa %TEMPERATURE% placeholder dikelilingi oleh tag <span id="temp"></span>. Atribut id HTML digunakan untuk menentukan id unik untuk elemen HTML.
Ini digunakan untuk menunjuk ke gaya tertentu atau dapat digunakan oleh JavaScript untuk mengakses dan memanipulasi elemen dengan id spesifik itu. Itulah yang akan kami lakukan.
Misalnya, ketika server web menerima peristiwa baru dengan pembacaan suhu terbaru, kami akan memperbarui elemen HTML dengan id "temp" dengan pembacaan baru.
Proses serupa dilakukan untuk memperbarui bacaan lainnya.
Menangani Acara
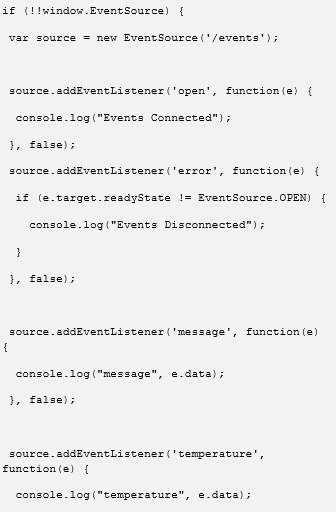
Buat objek EventSource baru dan tentukan URL halaman yang mengirim pembaruan. Dalam kasus kami, ini adalah /events.
Setelah membuat instance sumber peristiwa, Anda dapat mulai mendengarkan pesan dari server dengan addEventListener().
Ini adalah event listener default, seperti yang ditunjukkan di sini dalam dokumentasi AsyncWebServer.
Kemudian, tambahkan pendengar acara untuk "suhu".
Saat pembacaan suhu baru tersedia, ESP32 mengirimkan peristiwa ("suhu") ke klien. Baris berikut menangani apa yang terjadi ketika browser menerima peristiwa itu
Pada dasarnya, cetak pembacaan baru di konsol browser, dan masukkan data yang diterima ke dalam elemen dengan id yang sesuai ("temp") di halaman web.
Prosesor serupa dilakukan untuk kelembaban, tekanan, dan ketahanan gas.
setup()
Di setup(), inisialisasi Serial Monitor.
Hubungkan ESP32 ke jaringan lokal Anda dan cetak alamat IP ESP32.
Inisialisasi sensor BME680.
Menangani Permintaan
Saat Anda mengakses alamat IP ESP32 di root / URL, kirim teks yang disimpan pada variabel index_html untuk membangun halaman web dan lewati prosesor sebagai argumen, sehingga semua placeholder diganti dengan pembacaan sensor terbaru.
Sumber Acara Server
Siapkan sumber acara di server.
Akhirnya, mulai server.
loop()
Di loop(), dapatkan pembacaan sensor baru:
Cetak pembacaan baru di Serial Monitor.
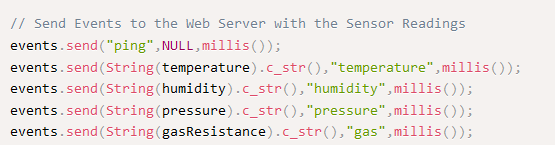
Terakhir, kirim acara ke browser dengan pembacaan sensor terbaru untuk memperbarui halaman web.
Diagram berikut merangkum cara kerja Server-Sent Events untuk memperbarui halaman web.
Mengunggah Kode
Sekarang, unggah kode ke ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat.
Setelah mengunggah, buka Serial Monitor dengan kecepatan baud 115200. Tekan tombol RST/EN on-board ESP32. Alamat IP ESP32 harus dicetak di monitor serial.
Demonstrasi
Buka browser di jaringan lokal Anda dan ketik alamat IP ESP32. Anda harus mendapatkan akses ke server web ESP32 dengan pembacaan BME680 terbaru.
Pembacaan diperbarui secara otomatis menggunakan Server-Sent Events.
Membungkus
Dalam tutorial ini Anda telah mempelajari cara membangun stasiun cuaca server web asinkron dengan ESP32 untuk menampilkan pembacaan sensor BME680 – gas (kualitas udara), suhu, kelembapan dan tekanan – dan cara memperbarui pembacaan secara otomatis di halaman web menggunakan Server -Acara Terkirim.
Kami memiliki tutorial server web lain yang mungkin Anda sukai:
1. Server Web ESP32 DHT11/DHT22 – Suhu danKelembaban menggunakan Arduino IDE
2. Server Web Async ESP32 – Kontrol Outputdengan Arduino IDE
3. Server Web ESP32 dengan BME280 – StasiunCuaca Tingkat Lanjut
4. Sensor Suhu ESP32 DS18B20 dengan ArduinoIDE (Single, Multiple, Web Server)
Kami harap Anda menganggap proyek ini menarik. Pelajari lebih lanjut tentang ESP32 dengan sumber daya kami:
1. Belajar ESP32 dengan Arduino IDE (eBook+ Video Course)
2. Pemrograman MicroPython dengan ESP32 danESP8266
3. Proyek dan Tutorial ESP32 lainnya…
Sumber : randomnerdtutorials.com






































































0 Komentar