Server Web Motor Servo ESP32 dengan Arduino IDE Dalam tutorial ini kami akan menunjukkan cara membangun server web dengan ESP32 yang mengontrol posisi poros motor servo menggunakan penggeser. Pertama, kita akan melihat sekilas tentang cara mengontrol servo dengan ESP32, dan kemudian kita akan membangun server web.
Tonton Video Tutorial dan Demo Proyek
Panduan ini tersedia dalam format video (lihat di bawah) dan dalam format tertulis (lanjutkan membaca).
Bagian yang Diperlukan
Untuk tutorial ini kita akan menggunakan bagian berikut:
• Papan ESP32 DOIT DEVKIT V1 – baca Tinjauan dan Perbandingan Papan Pengembangan ESP32
• Motor Servo Mikro – S0009 atau MotorServo – S0003
Menghubungkan Motor Servo ke ESP32
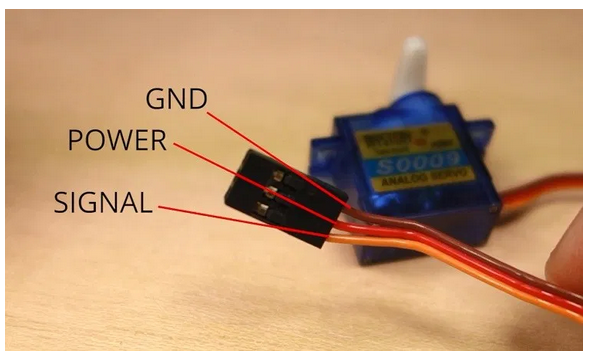
Motor servo memiliki tiga kabel: daya, ground, dan sinyal. Daya biasanya berwarna merah, GND berwarna hitam atau coklat, dan kabel sinyal biasanya berwarna kuning, oranye, atau putih.
Saat menggunakan servo kecil seperti S0009 seperti yang ditunjukkan pada gambar di bawah, Anda dapat menyalakannya langsung dari ESP32.
Tetapi jika Anda menggunakan lebih dari satu servo atau jenis lainnya, Anda mungkin perlu menyalakan servo Anda menggunakan catu daya eksternal.
Jika Anda menggunakan servo kecil seperti S0009, Anda perlu menghubungkan:
• GND -> pin GND ESP32;
• Daya -> pin VIN ESP32;
• Sinyal -> GPIO 13 (atau pin PWM apa pun).
Catatan: dalam hal ini, Anda dapat menggunakan GPIO ESP32 apa pun, karena GPIO apa pun dapat menghasilkan sinyal PWM. Namun, kami tidak menyarankan penggunaan GPIO 9, 10, dan 11 yang terhubung ke flash SPI terintegrasi dan tidak disarankan untuk penggunaan lain.
Skema
Dalam contoh kami, kami akan menghubungkan kabel sinyal ke GPIO 13. Jadi, Anda dapat mengikuti diagram skema berikutnya untuk menyambungkan motor servo Anda.
(Skema ini menggunakan versi modul ESP32 DEVKIT V1 dengan 36 GPIO – jika Anda menggunakan model lain, periksa pinout untuk board yang Anda gunakan.)
Bagaimana Cara Mengontrol Motor Servo?
Anda dapat memposisikan poros servo dalam berbagai sudut dari 0 hingga 180º. Servo dikendalikan menggunakan sinyal modulasi lebar pulsa (PWM). Artinya sinyal PWM yang dikirim ke motor akan menentukan posisi poros.
Untuk mengendalikan motor cukup menggunakan kemampuan PWM dari ESP32 dengan mengirimkan sinyal 50Hz dengan lebar pulsa yang sesuai. Atau Anda dapat menggunakan perpustakaan untuk membuat tugas ini lebih sederhana.
Mempersiapkan Arduino IDE
Ada add-on untuk Arduino IDE yang memungkinkan Anda memprogram ESP32 menggunakan Arduino IDE dan bahasa pemrogramannya. Ikuti salah satu tutorial berikutnya untuk mempersiapkan Arduino IDE Anda untuk bekerja dengan ESP32, jika Anda belum melakukannya.
• Instruksi Windows – Papan ESP32 diArduino IDE Instruksi
• Mac dan Linux – Papan ESP32 di ArduinoIDE
Setelah memastikan Anda telah menginstal add-on ESP32, Anda dapat melanjutkan tutorial ini.
Menginstal ESP32_Arduino_Servo_Library
Perpustakaan Servo Arduino ESP32 memudahkan untuk mengontrol motor servo dengan ESP32 Anda, menggunakan Arduino IDE. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan di Arduino IDE Anda:
1. Klik di sini untuk mengunduhESP32_Arduino_Servo_Library. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder ESP32-Arduino-Servo-Library-Master
3. Ganti nama folder Anda dari ESP32-Arduino-Servo-Library-Master menjadi ESP32_Arduino_Servo_Library
4. Pindahkan folder ESP32_Arduino_Servo_Library ke folder library instalasi Arduino IDE anda
5. Terakhir, buka kembali Arduino IDE Anda
Menguji Contoh
Setelah menginstal perpustakaan, buka Arduino IDE Anda. Pastikan Anda telah memilih papan ESP32, lalu, buka File > Examples > ServoESP32 > Simple Servo.
Memahami Kode
Sketsa ini memutar servo 180 derajat ke satu sisi, dan 180 derajat ke sisi lainnya. Mari kita lihat cara kerjanya.
Pertama, Anda perlu menyertakan perpustakaan Servo:
Kemudian, Anda perlu membuat objek servo. Dalam hal ini disebut myservo.
setup()
Dalam setup(), Anda menginisialisasi komunikasi serial untuk tujuan debugging, dan melampirkan GPIO 13 ke objek servo.
loop()
Pada loop(), kita mengubah posisi poros motor dari 0 menjadi 180 derajat, kemudian dari 180 menjadi 0 derajat. Untuk mengatur poros ke posisi tertentu, Anda hanya perlu menggunakan metode write() di objek servo. Anda lulus sebagai argumen, bilangan bulat dengan posisi dalam derajat.
Menguji Sketsa
Unggah kode ke ESP32 Anda. Setelah mengunggah kode, Anda akan melihat poros motor berputar ke satu sisi dan kemudian, ke sisi lainnya.
Membuat Server Web ESP32
Sekarang setelah Anda mengetahui cara mengontrol servo dengan ESP32, mari buat server web untuk mengontrolnya (pelajari lebih lanjut tentang membangun Server Web ESP32). Server web yang akan kami buat:
• Berisi penggeser dari 0 hingga 180, yang dapat Anda sesuaikan untuk mengontrol posisi poros servo;
• Nilai penggeser saat ini diperbarui secara otomatis di halaman web, serta posisi poros, tanpa perlu menyegarkan halaman web. Untuk ini, kami menggunakan AJAX untuk mengirim permintaan HTTP ke ESP32 di latar belakang;
• Menyegarkan halaman web tidak mengubah nilai penggeser, begitu pula posisi poros.
Membuat Halaman HTML
Mari kita mulai dengan melihat teks HTML yang perlu dikirim oleh ESP32 ke browser Anda.
Membuat Slider
Halaman HTML untuk proyek ini melibatkan pembuatan slider. Untuk membuat slider di HTML Anda menggunakan tag <input>. Tag <input> menentukan bidang tempat pengguna dapat memasukkan data.
Ada berbagai macam jenis input. Untuk menentukan slider, gunakan atribut "type" dengan nilai "range". Dalam penggeser, Anda juga perlu menentukan rentang minimum dan maksimum menggunakan atribut "min" dan "maks".
Anda juga perlu mendefinisikan atribut lain seperti:
• Kelas untuk menata bilah geser
• Id untuk memperbarui posisi saat ini yang ditampilkan di halaman web
• Dan terakhir, atribut onchange untuk memanggil fungsi servo untuk mengirim permintaan HTTP ke ESP32 saat slider bergerak.
Menambahkan JavaScript ke File HTML
Selanjutnya, Anda perlu menambahkan beberapa kode JavaScript ke file HTML Anda menggunakan tag <script> dan </script>. Cuplikan kode ini memperbarui halaman web dengan posisi penggeser saat ini:
Dan baris berikutnya membuat permintaan HTTP GET pada alamat IP ESP di jalur URL khusus ini /?value=[SLIDER_POSITION]&.
Misalnya, saat bilah geser berada di 0, Anda membuat permintaan HTTP GET di URL berikut:
Dan ketika penggeser berada pada 180 derajat, Anda akan memiliki sesuatu sebagai berikut:
Dengan cara ini, ketika ESP32 menerima permintaan GET, ia dapat mengambil parameter nilai di URL dan memindahkan motor servo ke posisi yang tepat.
Kode
Sekarang, kita perlu memasukkan teks HTML sebelumnya ke dalam sketsa dan memutar servo sesuai dengan itu. Sketsa berikutnya melakukan hal itu dengan tepat.
Catatan: seperti yang telah kami sebutkan sebelumnya, Anda harus menginstal add-on ESP32 di Arduino IDE Anda. Ikuti salah satu tutorial berikut untuk menginstal papan ESP32 di Arduino IDE, jika Anda belum melakukannya:
• Instruksi Windows – Papan ESP32 diArduino IDE
• Instruksi Mac dan Linux – Papan ESP32 diArduino IDE
Salin kode berikut ke Arduino IDE Anda, tetapi jangan diunggah dulu. Pertama, kita akan melihat sekilas cara kerjanya.
Cara Kerja Kode
Pertama, kami menyertakan perpustakaan Servo, dan membuat objek servo yang disebut myservo.
Kami juga membuat variabel untuk menyimpan nomor GPIO yang terhubung dengan servo. Dalam hal ini, GPIO 13.
Jangan lupa bahwa Anda perlu memodifikasi dua baris berikut untuk menyertakan kredensial jaringan Anda.
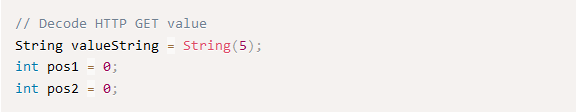
Kemudian, buat beberapa variabel yang akan digunakan untuk mengekstrak posisi slider dari permintaan HTTP.
setup()
Di setup(), Anda perlu melampirkan servo ke GPIO yang terhubung dengannya, dengan myservo.attach().
loop()
Bagian pertama dari loop() membuat server web dan mengirimkan teks HTML untuk menampilkan halaman web. Kami menggunakan metode yang sama dengan yang kami gunakan dalam proyek server web ini.
Bagian kode berikut mengambil nilai slider dari permintaan HTTP.
Saat Anda memindahkan penggeser, Anda membuat permintaan HTTP pada URL berikut, yang berisi posisi penggeser antara tanda = dan &.
Nilai posisi slider disimpan dalam variabel valueString.
Kemudian, kami mengatur servo ke posisi tertentu menggunakan myservo.write() dengan variabel valueString sebagai argumen. Variabel valueString adalah string, jadi kita perlu menggunakan metode toInt() untuk mengubahnya menjadi bilangan bulat – tipe data yang diterima oleh metode write().
Menguji Server Web
Sekarang Anda dapat mengunggah kode ke ESP32 Anda – pastikan Anda memilih papan dan port COM yang tepat. Juga jangan lupa untuk mengubah kode untuk memasukkan kredensial jaringan Anda.
Setelah mengupload kode, buka Serial Monitor dengan baud rate 115200.
Tekan tombol "Enable" ESP32 untuk memulai ulang board, dan salin alamat IP ESP32 yang muncul di Serial Monitor.
Buka browser Anda, rekatkan alamat IP ESP, dan Anda akan melihat halaman web yang telah Anda buat sebelumnya. Gerakkan penggeser untuk mengontrol motor servo.
Di Serial Monitor, Anda juga dapat melihat permintaan HTTP yang Anda kirim ke ESP32 saat Anda menggerakkan penggeser.
Bereksperimenlah dengan server web Anda sebentar untuk melihat apakah itu berfungsi dengan baik.
Membungkus
Singkatnya, dalam tutorial ini Anda telah belajar cara mengontrol motor servo dengan ESP32 dan cara membuat server web dengan slider untuk mengontrol posisinya.
Ini hanya sebuah contoh tentang cara mengontrol motor servo. Alih-alih penggeser, Anda dapat menggunakan bidang input teks, beberapa tombol dengan sudut yang telah ditentukan, atau bidang input lain yang sesuai.
Ini adalah kutipan dari kursus kami: Belajar ESP32 dengan Arduino IDE. Jika Anda menyukai ESP32 dan ingin mempelajarinya lebih lanjut, kami sarankan untuk mendaftar di kursus Belajar ESP32 dengan Arduino IDE.
Anda mungkin juga suka membaca:
• Alexa (Echo) dengan ESP32 dan ESP8266 –Relay Terkendali Suara
• Bangun Pelindung Stasiun Cuaca ESP32All-in-One ESP32
• Memublikasikan Pembacaan Sensor ke GoogleSpreadsheet
• ESP32 dengan Server Web Kelembaban SuhuDHT11 DHT22
• Server Web ESP32 dengan Arduino IDE
Sumber : randomnerdtutorials.com




























































0 Komentar