Dalam tutorial ini Anda akan membangun server web untuk mengontrol output NodeMCU ESP32 atau ESP8266 dengan pulsa menggunakan Arduino IDE. Lebar pulsa (“timer”) dapat diatur menggunakan slider di halaman web. Saat Anda mengklik tombol ON, ESP mengatur status output ke HIGH untuk jumlah detik yang ditentukan dalam slider. Ini dapat berguna secara khusus untuk mengontrol peranti yang membutuhkan sinyal TINGGI selama beberapa detik yang telah ditentukan untuk digerakkan.
Papan ESP32/ESP8266 akan diprogram menggunakan Arduino IDE. Jadi, pastikan Anda memasang papan ini:
• Memasang BoardESP32 di Arduino IDE (Windows, Mac OS X, dan Linux)
• Memasang PapanESP8266 di Arduino IDE (Windows, Mac OS X, Linux)
Ulasan Proyek
Gambar berikut menunjukkan gambaran umum tentang cara kerja proyek ini.
• ESP32/ESP8266 menghosting server web yang memungkinkan Anda mengontrol output dengan pulsa;
• Server web berisi penggeser yang memungkinkan Anda menentukan lebar pulsa (berapa detik output harus TINGGI);
• Ada tombol ON/OFF. Atur ke ON untuk mengirim pulsa. Setelah itu, Anda akan melihat timer berkurang selama durasi lebar pulsa;
• Ketika timer selesai, output diatur ke LOW, dan tombol server web kembali ke status OFF;
• Server web ini dapat berguna untuk mengontrol perangkat yang membutuhkan pulsa untuk diaktifkan seperti pembuka pintu garasi, misalnya.
Memasang Pustaka – Server Web Async
Untuk membangun server web, Anda perlu menginstal pustaka berikut:
• ESP32: instal ESPAsyncWebServer dan perpustakaan AsyncTCP .
• ESP8266: instal pustaka ESPAsyncWebServer dan ESPAsyncTCP .
Library ini tidak tersedia untuk diinstal melalui Arduino Library Manager, jadi Anda perlu menyalin file library ke folder Library Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Kode
Salin kode berikut ke Arduino IDE Anda.
Anda hanya perlu memasukkan kredensial jaringan Anda (SSID dan kata sandi) dan server web akan langsung bekerja. Kode ini kompatibel dengan papan ESP32 dan ESP8266 dan mengontrol LED on-board GPIO 2 – Anda dapat mengubah kode untuk mengontrol GPIO lainnya.
Cara Kerja Kode
Kami telah menjelaskan dengan sangat rinci bagaimana server web seperti ini bekerja di tutorial sebelumnya ( Server Web Suhu DHT atau Server Web Relay ), jadi kami hanya akan melihat bagian yang relevan untuk proyek ini.
Kredensial Jaringan
Seperti yang dikatakan sebelumnya, masukkan kredensial jaringan Anda di baris berikut:
Label Penggeser
Di atas penggeser, ada angka yang menunjukkan nilai penggeser saat ini.
Secara default, nilai penggeser diatur ke%TIMERVALUE%pengganti.
Itu%TIMERVALUE%adalah placeholder yang akan diganti dengan nilai yang disimpan ditimerSliderNilaivariabel yang diatur ke 10 secara default. Tetapi Anda dapat mengubahnya di baris berikut:
Ini juga akan berubah saat Anda menggerakkan penggeser. Saat penggeser dipindahkan, ia memanggil fungsi JavaScript yang memperbarui nilai penggeser.
Penggeser
Baris berikut membuat slider.
Mari kita uraikan ini menjadi bagian-bagian yang lebih kecil.
Dalam HTML, slider adalah tipe input. Tag <input> menentukan bidang input tempat pengguna dapat memasukkan data. Slider adalah bidang input tipejangkauan. Ada banyak jenis bidang input lainnya.
Rentang default penggeser adalah 0 hingga 100. Anda dapat menggunakan atribut berikut untuk menyesuaikan pengaturan penggeser:
• maksimal: menentukan nilai maksimum yang diizinkan. Dalam contoh kami, kami menyetelnya ke 20, tetapi Anda dapat mengubah nilai itu.
• min: menentukan nilai minimum. Dalam hal ini, kami menyetelnya ke 1.
• melangkah: menentukan interval angka. Ini disetel ke 1.
• nilai: menentukan nilai default penggeser. Dalam hal ini, sama dengan%TIMERVALUE%.
Itu%TIMERVALUE%adalah placeholder yang akan diganti dengan nilai sebenarnya. Dalam kode, itu akan diganti dengan nilaitimerSliderNilaivariabel yang diatur ke 10 secara default. Tetapi Anda dapat mengubahnya di baris berikut:Gambar
Slider memiliki dua atribut lagi:Indodandalam perubahan.
• Id: menentukan id unik untuk elemen HTML (slider). Id memungkinkan kita untuk memanipulasi elemen menggunakan CSS atau JavaScript.
• dalam perubahan: adalah atribut event yang terjadi ketika kita mengubah nilai elemen (slider). Saat Anda menggerakkan penggeser, itu akan memanggilperbaruiSliderTimer()fungsi.
Perbarui Nilai Slider (JavaScript)
Saat Anda menggerakkan penggeser, tombolperbaruiSliderTimer()fungsi dijalankan.
Itu mendapat nilai slider saat ini dengan mengacu pada id-nyapengatur waktuSlider:
Perbarui label penggeser ke nilai penggeser saat ini dengan mengacu pada id-nyanilai waktu:
Kemudian, ia membuat permintaan pada /slider?value=sliderValue URL. DimanasliderNilaisama dengan nilai slider saat ini.
Kemudian, ESP32/ESP8266 menangani apa yang terjadi ketika menerima permintaan pada URL tersebut.
Kontrol Output dengan Timer (JavaScript)
Ketika Anda mengklik tombol ON/OFF untuk mengontrol output, ini akan memanggilkotak centang toogle()fungsi JavaScript.
Fungsi ini mendapatkan nilai saat ini dari label penggeser:
Membuat permintaan pada /update?state= 1 URL sehingga ESP mengetahui bahwa ia perlu menyetel output keTINGGI.
Baris berikut mengurangi nilai label penggeser setiap detik membuat penghitung waktu mundur.
Ketika timer mencapai nol, nilai label akan kembali ke nilai aslinya dan permintaan dibuat pada URL /update?state= 0 , sehingga ESP tahu sudah waktunya untuk mengatur output keRENDAH. Tombol pada server web akan kembali ke keadaan mati.
Menangani Permintaan
ESP32/ESP8266 perlu menangani apa yang terjadi saat menerima permintaan pada URL tertentu.
URL akar
Saat Anda mengakses URL root/, kirim teks HTML yang disimpan diindex_htmlvariabel. Semua placeholder diganti dengan nilai sebenarnya olehprosesor()fungsi.
Kontrol Status Keluaran
Baris berikut menangani apa yang terjadi ketika Anda menerima permintaan pada /update?state= 1 dan /update?state= 0 URL. Ini mengatur status output keTINGGIatauRENDAHdemikian.
Status keluaran diperbarui di baris berikut:
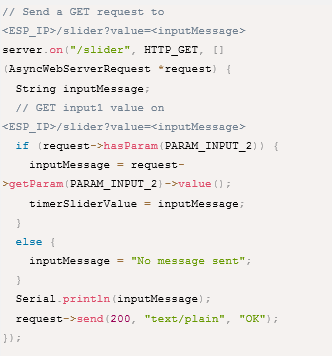
Perbarui Nilai Penggeser
Setiap kali Anda menyeret penggeser, ESP menerima permintaan dengan nilai baru. Kami menyimpan nilai slider baru dan mencetaknya di Serial Monitor.
Demonstrasi
Unggah kode ke papan NodeMCU ESP32 atau ESP8266 Anda. Kemudian, buka Serial Monitor dan tekan tombol RST/EN on-board untuk mendapatkan alamat IP.
Buka browser di jaringan lokal Anda dan ketik alamat IP ESP. Halaman berikut harus dimuat.
Seret penggeser untuk menyesuaikan lebar pulsa, lalu, klik tombol ON/OFF. Outputnya (dalam hal iniGPIO 2– LED internal) akan tetap menyala selama jangka waktu yang telah Anda atur pada penggeser.
Membungkus
Dalam tutorial ini Anda telah belajar bagaimana membangun server web untuk mengontrol output dengan pulsa. Lebar pulsa dapat disesuaikan dengan slider di halaman server web. Ini dapat berguna secara khusus untuk mengontrol peralatan tertentu yang memerlukan sinyal TINGGI selama beberapa detik tertentu untuk diaktifkan, seperti pembuka pintu garasi.
Kami harap Anda menyukai tutorial ini. Kami memiliki lebih banyak proyek server web yang mungkin Anda sukai:
• Input Data padaWeb Server Form HTML ESP32/ESP8266 menggunakan Arduino IDE
• Otentikasi HTTPServer Web ESP32/ESP8266 (Dilindungi Nama Pengguna dan Kata Sandi)
• ESP32/ESP8266:Mengontrol Output dengan Server Web dan Tombol Fisik Secara Bersamaan
• Server WebESP32/ESP8266: Kontrol Output dengan Sakelar Sesaat
Pelajari lebih lanjut tentang papan ESP32 dan ESP8266 dengan sumber daya kami.
• Belajar ESP32 menggunakan Arduino IDE
• Otomatisasi Rumah menggunakan ESP8266
Sumber : randomnerdtutorials.com














































0 Komentar