Tutorial ini menunjukkan cara membuat server web dengan tombol yang berfungsi sebagai sakelar sesaat untuk mengontrol output ESP32 atau ESP8266 dari jarak jauh. Status output TINGGI selama Anda terus menahan tombol di halaman web Anda. Setelah Anda melepaskannya, itu berubah menjadi RENDAH. Sebagai contoh, kami akan mengontrol LED, tetapi Anda dapat mengontrol output lainnya.
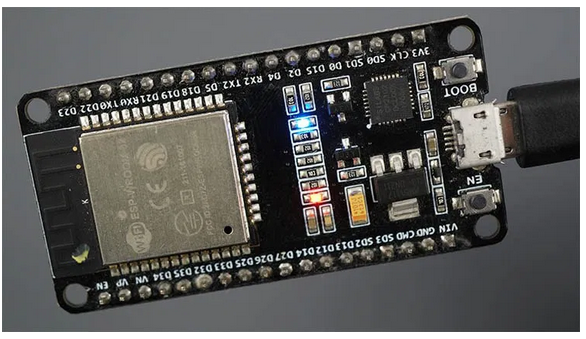
Papan ESP32/ESP8266 akan diprogram menggunakan Arduino IDE. Jadi, pastikan Anda memasang papan ini:
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, dan Linux)
• Memasang Papan ESP8266 di Arduino IDE(Windows, Mac OS X, Linux)
Ulasan Proyek
Diagram berikut menunjukkan gambaran sederhana dari proyek yang akan kita bangun.
• ESP32 atau ESP8266 menghosting server web yang dapat Anda akses untuk mengontrol output;
• Status default output adalah LOW, tetapi Anda dapat mengubahnya tergantung pada aplikasi proyek Anda;
• Ada tombol yang berfungsi seperti sakelar sesaat:
1. jika Anda menekan tombol, output berubah statusnya menjadi HIGH selama Anda terus menahan tombol;
2. setelah tombol dilepaskan, status output kembali ke LOW.
Memasang Pustaka – Server Web Async
Untuk membangun server web, Anda perlu menginstal pustaka berikut:
• ESP32: instal ESPAsyncWebServer dan perpustakaan AsyncTCP.
• ESP8266: instal pustaka ESPAsyncWebServer dan ESPAsyncTCP.
Pustaka ini tidak tersedia untuk diinstal melalui Manajer Perpustakaan Arduino, jadi Anda perlu menyalin file perpustakaan ke folder Perpustakaan Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Kode
Salin kode berikut ke Arduino IDE Anda.
Anda hanya perlu memasukkan kredensial jaringan Anda (SSID dan kata sandi) dan server web akan langsung bekerja. Kode ini kompatibel dengan papan ESP32 dan ESP8266 dan mengontrol LED GPIO 2 on-board – Anda dapat mengubah kode untuk mengontrol GPIO lainnya.
Cara Kerja Kode
Kami telah menjelaskan dengan sangat rinci bagaimana server web seperti ini bekerja di tutorial sebelumnya (Server Web Suhu DHT), jadi kami hanya akan melihat bagian yang relevan untuk proyek ini.
Kredensial Jaringan
Seperti yang dikatakan sebelumnya, Anda perlu memasukkan kredensial jaringan Anda di baris berikut:
Tombol Pengalih Sesaat (server web)
Baris berikut membuat tombol sakelar sesaat.
Mari kita pecahkan ini menjadi bagian-bagian kecil.
Dalam HTML, untuk membuat tombol, gunakan tag <button></button>. Di antara Anda menulis teks tombol. Sebagai contoh:
Tombol dapat memiliki beberapa atribut. Dalam HTML, atribut memberikan informasi tambahan tentang elemen HTML, dalam hal ini, tentang tombol.
Di sini, kami memiliki atribut berikut:
class: memberikan nama kelas untuk tombol. Dengan cara ini, dapat digunakan oleh CSS atau JavaScript untuk melakukan tugas-tugas tertentu untuk tombol. Dalam hal ini, digunakan untuk memformat tombol menggunakan CSS. Atribut class memiliki nama “button”, tetapi Anda bisa menyebutnya dengan nama lain.
onmousedown: ini adalah atribut event. Ini menjalankan fungsi JavaScript saat Anda menekan tombol. Dalam hal ini panggilan toggleCheckbox('on'). Fungsi ini membuat permintaan ke ESP32/ESP8266 pada URL tertentu, sehingga ia tahu perlu mengubah status keluaran menjadi TINGGI.
ontouchstart: ini adalah atribut acara yang mirip dengan yang sebelumnya, tetapi berfungsi untuk perangkat dengan layar sentuh seperti smartphone atau meja. Ini memanggil fungsi JavaScript yang sama untuk mengubah status keluaran menjadi TINGGI.
onmouseup: ini adalah atribut acara yang menjalankan fungsi JavaScript saat Anda melepaskan mouse di atas tombol. Dalam hal ini, ia memanggil toggleCheckbox('off'). Fungsi ini membuat permintaan ke ESP32/ESP8266 pada URL tertentu, sehingga ia tahu perlu mengubah status output ke LOW.
ontouchend: mirip dengan atribut sebelumnya tetapi untuk perangkat dengan layar sentuh.
Jadi, pada akhirnya, tombol kami terlihat seperti ini:
HTTP GET Permintaan untuk Mengubah Status Tombol (JavaScript)
Kita telah melihat sebelumnya, bahwa ketika Anda menekan atau melepaskan tombol, fungsi toggleCheckbox() dipanggil. Anda dapat meneruskan argumen "on" atau "off", tergantung pada status yang Anda inginkan.
Fungsi itu, membuat permintaan HTTP ke ESP32 baik di /on atau /off URL:
Menangani Permintaan
Kemudian, kita perlu menangani apa yang terjadi ketika ESP32 atau ESP8266 menerima permintaan pada URL tersebut.
Ketika permintaan diterima di /on URL, kami mengaktifkan GPIO (TINGGI) seperti yang ditunjukkan di bawah ini:
Saat permintaan diterima di /off URL, kami mematikan GPIO (RENDAH):
Demonstrasi
Unggah kode ke papan ESP32 atau ESP8266 Anda.
Kemudian, buka Serial Monitor pada baud rate 115200. Tekan tombol EN/RST on-board untuk mendapatkan alamat IP.
Buka browser di jaringan lokal Anda, dan ketik alamat IP ESP. Anda harus memiliki akses ke server web seperti yang ditunjukkan di bawah ini.
LED on-board tetap menyala selama Anda terus menekan tombol di halaman web.
Catatan: ini bekerja sebaliknya untuk ESP8266 karena LED on-board bekerja dengan logika terbalik.
Saat Anda melepaskan tombol, LED kembali ke status default (LOW).
Membungkus
Dalam tutorial ini Anda telah mempelajari cara menambahkan atribut peristiwa ke tombol di server web Anda untuk membuatnya bertindak sebagai sakelar sesaat. Ini memungkinkan Anda untuk mengubah status keluaran default selama Anda menekan tombol.
Proyek lain yang mungkin Anda sukai:
• Tampilkan Gambar di Server Web ESP32 danESP8266
• Input Data pada HTML Form ESP32/ESP8266Web Server
• Server Web Termostat ESP32/ESP8266 –Output Kontrol Berdasarkan Suhu
• ESP32/ESP8266: Mengontrol Output denganServer Web dan Tombol Fisik Secara Bersamaan
• ESP32 Web Server menggunakan SPIFFS (SPIFlash File System)
Pelajari lebih lanjut tentang ESP32 dan ESP8266 dengan sumber daya kami:
• Belajar ESP32 menggunakan Arduino IDE
• Otomatisasi Rumah menggunakan ESP8266
• Pemrograman MicroPython menggunakanESP32/ESP8266
Sumber : randomnerdtutorials.com






































0 Komentar