Dalam tutorial ini, Anda akan belajar cara membuat server web dengan ESP32 untuk mengontrol motor stepper dari jarak jauh. Server web menampilkan halaman web dengan bentuk HTML yang memungkinkan Anda untuk memilih arah dan jumlah langkah yang Anda inginkan untuk menggerakkan motor.
Daftar isi
• Kontrol Motor Stepper dengan FormulirHTML (pengaturan minimal)
• Kontrol Motor Stepper dengan HTML Form +CSS (menggunakan SPIFFS)
• Kontrol Motor Stepper dengan WebSockets(HTML, CSS, JavaScript)
Pada gambar di bawah ini, Anda dapat melihat tiga proyek server web yang akan kami bangun (nomor 3 ada di postingan ini ).
Ini adalah tutorial didaktik di mana Anda akan belajar lebih banyak tentang membuat halaman web dan interaksi antara ESP32 dan klien. Kami akan menunjukkan cara membuat halaman web langkah demi langkah dengan HTML dan mengirimkan hasil formulir ke ESP32 melalui HTTP POST untuk mengontrol motor stepper.
Nanti, Anda akan menambahkan beberapa CSS untuk menata halaman web untuk meningkatkan tampilannya.
Terakhir, kami akan menunjukkan cara menggunakan Websockets untuk komunikasi dua arah antara server dan klien. Ini akan memungkinkan kita untuk mengetahui di antarmuka web apakah motor berputar atau berhenti. Bagian ini akan menambahkan beberapa JavaScript untuk menangani komunikasi WebSocket dan menambahkan beberapa animasi keren ke halaman web.
Artikel berikut mungkin berguna untuk memahami konsep yang tercakup dalam tutorial ini:
• ESP32 dengan Stepper Motor (28BYJ-48 danULN2003 Motor Driver)
• Input Data pada Web Server Form HTMLESP32/ESP8266 menggunakan Arduino IDE
• Server WebSocket ESP32: Output Kontrol(Arduino IDE)
Prasyarat
Sebelum melanjutkan dengan tutorial, pastikan Anda memeriksa prasyarat berikut.
1) Bagian yang Diperlukan
Untuk mengikuti tutorial ini, Anda memerlukan bagian-bagian berikut:
• 28BYJ-48 Motor Stepper + Driver MotorULN2003
• ESP32 (baca PapanPengembangan ESP32 Terbaik)
• Catu Daya 5V
2) Pengaya Papan Arduino IDE dan ESP32
Kami akan memprogram ESP32 menggunakan Arduino IDE. Jadi, Anda harus menginstal add-on ESP32. Ikuti tutorial berikutnya jika Anda belum melakukannya:
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
Jika Anda ingin menggunakan Kode VS dengan ekstensi PlatformIO, ikuti tutorial berikutnya untuk mempelajari cara memprogram ESP32:
• Memulai dengan Kode VS dan PlatformIO IDEuntuk ESP32 dan ESP8266 (Windows, Mac OS X, Linux Ubuntu)
3) Plugin Pengunggah Sistem File
Untuk mengunggah file HTML, CSS, dan JavaScript yang diperlukan untuk membangun proyek ini ke sistem file ESP32 (SPIFFS), kami akan menggunakan plugin untuk Arduino IDE: SPIFFS Filesystem uploader . Ikuti tutorial berikutnya untuk menginstal plugin pengunggah sistem file jika Anda belum melakukannya:
• ESP32: Instal Plugin Pengunggah SistemFile SPIFFS di Arduino IDE
Jika Anda menggunakan Kode VS dengan ekstensi PlatformIO, baca tutorial berikut untuk mempelajari cara mengunggah file ke sistem file:
• ESP32 dengan Kode VS dan PlatformIO:Unggah File ke Sistem File (SPIFFS)
4) Perpustakaan
Untuk membangun proyek ini, Anda perlu menginstal pustaka berikut:
• ESPAsyncWebServer (folder .zip)
• AsyncTCP (folder .zip)
ItuESPAsyncWebServerdanAsynTCPperpustakaan tidak tersedia untuk diinstal melalui Arduino Library Manager. Anda perlu mengklik tautan sebelumnya untuk mengunduh file perpustakaan. Kemudian, di Arduino IDE Anda, buka Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Menginstal Perpustakaan (Kode VS + PlatformIO)
Jika Anda memprogram ESP32 menggunakan PlatformIO, Anda harus menambahkan baris berikut ke:platformio.inifile untuk menyertakan perpustakaan (juga ubah kecepatan Serial Monitor ke 115200):
5) Diagram Skema
Diagram skema berikut menunjukkan koneksi antara motor stepper ke ESP32.
Catatan: Anda harus menyalakan driver motor menggunakan catu daya 5V eksternal.
1. Kontrol Motor Stepper dengan Formulir HTML
Di bagian ini, Anda akan mempelajari cara membuat formulir HTML sederhana untuk mengontrol motor stepper.
Berikut cara kerjanya:
• Di halaman web, Anda dapat memilih apakah Anda ingin motor berputar Searah Jarum Jam atau Berlawanan Arah Jarum Jam . Itu adalah tombol radio . Tombol radio biasanya ditampilkan sebagai lingkaran kecil, yang diisi atau disorot saat dipilih. Anda hanya dapat memilih satu tombol radio dalam grup tertentu dalam satu waktu.
• Ada kolom input jenis nomor di mana pengguna dapat memasukkan nomor—dalam hal ini, jumlah langkah.
• Akhirnya, sebuah tombol bernamaPERGILAH!dari tipe submit mengirimkan data ke server melalui permintaan HTTP POST.
Formulir HTML dan Bidang Input
Di bagian ini, kita akan melihat HTML untuk membangun formulir.
Dalam HTML,<bentuk>tag digunakan untuk membuat formulir HTML untuk mengumpulkan input pengguna. Masukan pengguna kemudian dikirim ke server (ESP32 atau ESP8266) untuk diproses. Berdasarkan nilai yang dikumpulkan pada formulir, papan ESP Anda dapat melakukan tindakan yang berbeda—dalam hal ini, putar motor sejumlah langkah yang ditentukan.
Inilah HTML yang akan kita gunakan untuk proyek ini.
Formulir HTML berisi elemen formulir yang berbeda. Semua elemen bentuk diapit di dalam<bentuk>menandai. Ini berisi kontrol<masukan>(tombol radio dan kolom input angka) dan label untuk kontrol tersebut (<label>).
Selain itu,<bentuk>tag harus menyertakantindakanatribut yang menentukan apa yang ingin Anda lakukan saat formulir dikirimkan. Dalam kasus kami, kami ingin mengirim data itu ke server (ESP32/ESP8266) ketika pengguna mengklik tombol kirim . Itumetodeatribut menentukan metode HTTP (GET atau POST) yang digunakan saat mengirimkan data formulir.
POST digunakan untuk mengirim data ke server untuk membuat/memperbarui sumber daya. Data yang dikirim ke server dengan POST disimpan di badan permintaan HTTP.
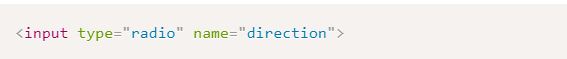
Radio Buttons
Sebuah tombol radio didefinisikan sebagai berikut:
Untuk proyek kami, kami membutuhkan dua tombol radio, dan hanya satu yang dapat dipilih pada satu waktu. Jadi, kita bisa membuat grup tombol radio. Untuk melakukan itu, tombol radio harus memiliki nama yang sama (nilainamaatribut—dalam hal iniarah).
Akhirnya, kita juga membutuhkannilaiatribut yang menentukan nilai unik untuk setiap tombol radio. Nilai ini tidak terlihat oleh pengguna, tetapi dikirim ke server saat Anda mengklik tombol kirim untuk mengidentifikasi tombol mana yang dipilih.
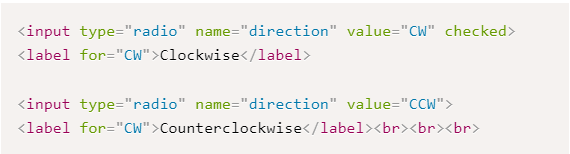
Dalam contoh kami, kami membuat satu tombol radio dengan nilaiCW(untuk memilih searah jarum jam) dan lainnyaCCW(untuk memilih berlawanan arah jarum jam).
Terakhir, jika Anda ingin satu tombol radio dipilih secara default, Anda dapat menambahkan kata kuncidiperiksa. Dalam contoh kita, arah searah jarum jam dipilih secara default.
Jadi, beginilah tampilan tombol radio dan label yang sesuai:
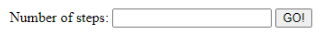
Bidang Masukan
Terakhir, kita juga membutuhkan sebuah field input dimana pengguna memasukkan jumlah langkah—sebuah field input bertipenomor. Itunamaatribut memungkinkan kita untuk menentukan di bidang input mana pengguna memasukkan data.
Tombol Kirim
Untuk melengkapi formulir, kita membutuhkan tombol kirim. Tombol kirim adalah input tipeKirimkan. Saat Anda mengklik tombol ini, data formulir dikirim ke server (papan ESP32 atau ESP8266). Itunilaiatribut menentukan teks yang akan ditampilkan pada tombol.
Misalnya, jika Anda memilih arah searah jarum jam dan memasukkan 2000 langkah, klien akan membuat permintaan berikut ke ESP:
ESP menerima permintaan ini dan bisa mendapatkan arah dan jumlah langkah dari isi permintaan.
Kode
Sekarang setelah Anda tahu cara membuat formulir HTML, mari kita lihat kode Arduino.
Teks HTML dapat disimpan pada file HTML yang disimpan di sistem file ESP32 (SPIFFS) atau dapat disimpan dalam variabel di sketsa Arduino Anda.
Karena teks HTML untuk contoh ini relatif sederhana dan kami tidak memiliki file CSS atau JavaScript, kami akan menyimpan teks HTML sebagai variabel (index_html).
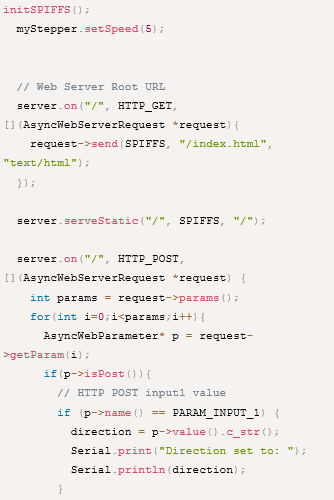
Berikut kode untuk membangun server web (masukkan kredensial jaringan Anda dan kode akan langsung bekerja).
Cara Kerja Kode
Lanjutkan membaca untuk mempelajari cara kerja kode, atau lewati ke bagian demonstrasi .
Sertakan Perpustakaan
Pertama, sertakan perpustakaan yang diperlukan. ItuWifi,AsyncTCP, danESPAsyncWebServeruntuk membuat server web danStepperperpustakaan untuk mengontrol motor stepper.
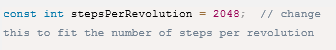
Pin Motor Stepper dan Langkah per Revolusi
Tentukan langkah per putaran motor stepper Anda—dalam kasus kami, ini adalah 2048:
Tentukan pin input motor. Dalam contoh ini, kami menghubungkan ke GPIO 19, 18, 5, dan 17, tetapi Anda dapat menggunakan GPIO lain yang sesuai.
Inisialisasi instance perpustakaan stepper yang disebutlangkahku. Lulus sebagai argumen langkah-langkah per revolusi dan pin input. Dalam kasus motor stepper 28BYJ-48, urutan pinnya adalah:IN1,IN3,IN2,IN4—mungkin berbeda untuk motor Anda.
Kredensial Jaringan
Masukkan kredensial jaringan Anda di baris berikut.
Buat sebuahAsyncWebServerobjek yang disebutserverpada port 80.
Inisialisasi Variabel
ItuPARAM_INPUT_1danPARAM_INPUT_2variabel akan digunakan untuk mencari parameter dalam permintaan HTTP POST. Ingatlah bahwa itu berisiarahdan jumlahLangkah.
Variabel berikut akan menyimpan arah dan jumlah langkah.
Itupermintaan baruvariabel akan digunakan untuk memeriksa apakah permintaan baru terjadi. Kemudian, dilingkaran(), kami akan memutar motor saat permintaan baru diterima—ketikapermintaan baruvariabel adalahBENAR.
Formulir HTML
Ituindex_htmlvariabel menyimpan teks HTML untuk membangun halaman web—kita telah melihat sebelumnya bagaimana HTML untuk membangun halaman web dengan formulir bekerja.
initWiFi()
Itu initWiFi()fungsi menginisialisasi WiFi.
Dalam contoh ini, ESP diatur sebagai stasiun Wi-Fi (terhubung ke router Anda). Jika Anda tidak memiliki perute di sekitar, Anda dapat mengatur papan Anda sebagai Titik Akses. Anda dapat membaca tutorial berikutnya untuk mempelajari cara mengatur papan sebagai titik akses:
mempersiapkan()
Dalam mempersiapkan(), inisialisasi Serial Monitor.
Panggil initWiFi()berfungsi untuk menginisialisasi WiFi.
Dan atur kecepatan motor stepper dalam rpm.
Menangani Permintaan
Kemudian, menangani server web. Saat Anda menerima permintaan di root (/) URL—ini terjadi saat Anda mengakses alamat IP ESP—kirim teks HTML untuk membuat halaman web:
Kemudian, Anda perlu menangani apa yang terjadi ketika ESP menerima permintaan POST dengan detail formulir.
Pertama, kami mencari parameter dalam permintaan HTTP POST:
Jika salah satu parameter sama denganPARAM_INPUT_1, kita tahu nilainya berisi arah motor. Jika itu masalahnya, kami mendapatkan nilai parameter itu dan menyimpannya diarahvariabel.
Kami mengikuti prosedur serupa untukPARAM_INPUT_2, tapi kami menyimpan nilainya diLangkahvariabel.
Terakhir, kami merespons dengan konten halaman HTML—itu akan memuat ulang halaman.
Setelah ini, kami mengaturpermintaan baruvariabel keBENAR, sehingga memutar motor dalamlingkaran().
loop()
Mari kita lihat loop()bagian.
jikapermintaan baruvariabel adalahBENAR, kami akan memeriksa apa arah putarannya:CWatauCCW. Jika memangCW, kami menggerakkan motor sejumlah langkah yang disimpan dalamLangkahvariabel menggunakanmelangkah()metode padalangkahkuobyek.
Untuk menggerakkan motor berlawanan arah jarum jam, kita hanya perlu melewati jumlah langkah tetapi dengan minus-tanda.
Setelah memutar motor, aturpermintaan baruvariabel keSalah, sehingga dapat mendeteksi permintaan baru lagi.
Catatan: karenaStepper.hbukan perpustakaan asinkron, itu tidak akan melakukan hal lain sampai motor berhenti berputar. Jadi, jika Anda mencoba membuat permintaan baru saat motor berputar, itu tidak akan berhasil. Kami akan membuat contoh menggunakan protokol WebSocket yang memungkinkan kami mengetahui di antarmuka web apakah motor berputar atau tidak— Anda dapat memeriksa tutorial itu di sini .
Demonstrasi
Setelah memasukkan kredensial jaringan Anda, Anda dapat mengunggah kode ke papan Anda.
Setelah mengunggah, buka Serial Monitor pada baud rate 115200 dan tekan tombol RESET on-board. Alamat IP ESP akan ditampilkan.
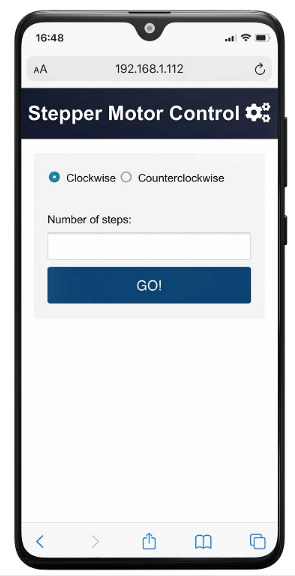
Buka browser di jaringan lokal Anda dan masukkan alamat IP ESP. Anda akan mendapatkan akses ke formulir HTML untuk mengontrol motor stepper.
Pilih arah dan masukkan sejumlah langkah yang ditentukan. Kemudian, tekan GO!. Motor stepper akan mulai berputar.
Pada saat yang sama, Anda dapat melihat nilai dariarahdanLangkahvariabel pada Serial Monitor.
2. Menata Formulir dengan CSS
Di bagian sebelumnya, kami telah membuat formulir biasa tanpa pemformatan apa pun. Dengan menambahkan beberapa CSS ke proyek Anda, halaman HTML Anda akan terlihat jauh lebih baik.
Ketika HTML Anda juga menyertakan CSS, akan lebih mudah untuk bekerja jika Anda telah memisahkan file HTML dan CSS (selain dari file sketsa Arduino). Jadi, alih-alih menulis HTML dan CSS di sketsa Arduino, kita akan membuat file HTML dan CSS yang terpisah.
File-file ini kemudian akan diunggah ke sistem file ESP32 (SPIFFS) menggunakan plugin pengunggah Sistem File SPIFFS .
Mengatur File Anda
File yang ingin Anda unggah ke sistem file ESP harus ditempatkan di folder bernama data di bawah folder proyek. Kami akan memindahkan dua file ke folder itu:
• index.html untuk membangun halaman web
• style.css untuk menata halaman web
Anda harus menyimpan file HTML, CSS, dan JavaScript di dalam folder bernama data di dalam folder sketsa Arduino, seperti yang ditunjukkan pada diagram sebelumnya. Kami akan mengunggah file-file ini ke sistem file ESP32 (SPIFFS).
Anda dapat mengunduh semua file proyek:
• Unduh Semua File ProyekArduino
Ikhtisar Halaman
Untuk lebih memahami bagaimana gaya halaman web bekerja, mari kita lihat lebih dekat halaman web yang akan kita buat.
Berkas HTML
Kita perlu melakukan beberapa modifikasi pada file HTML agar lebih mudah diformat menggunakan CSS. Buat file bernamaindex.htmldan salin yang berikut ke dalam file itu.
Untuk menggunakan file CSS untuk menata halaman HTML, Anda perlu merujuk lembar gaya dalam dokumen HTML Anda. Jadi, Anda perlu menambahkan yang berikut di antara<kepala>tag dokumen Anda:
Ini<tautan>tag memberi tahu file HTML bahwa Anda menggunakan lembar gaya eksternal untuk memformat tampilan halaman. Iturelatribut menentukan sifat file eksternal. Dalam hal ini, ini adalah style sheet—file CSS—yang akan digunakan untuk mengubah tampilan halaman.
ItuTipeatribut diatur ke“teks/css”untuk menunjukkan bahwa Anda menggunakan file CSS untuk gaya. Ituhrefatribut menunjukkan lokasi file; karena file berada di folder yang sama dengan file HTML, Anda hanya perlu merujuk nama file. Jika tidak, Anda perlu merujuk jalur filenya.
Sekarang Anda memiliki style sheet yang terhubung ke dokumen HTML Anda.
Untuk menggunakan ikon fontawesome di halaman web seperti roda gigi, kita perlu menambahkan baris berikut.
Kami membuat<div>tag dengan kelastopnavuntuk memudahkan memformat heading pertama.
Kemudian, kami memasukkan formulir di dalam a<div>tag dengan kelasisi. Ini akan memudahkan untuk memformat area yang ditempati oleh formulir.
File CSS
Buat file bernamastyle.cssdengan konten berikut untuk memformat formulir.
Ituhtmlpemilih menyertakan gaya yang berlaku untuk seluruh halaman HTML. Dalam hal ini, kami mengatur font.
Ituh1pemilih menyertakan gaya untuk heading 1. Dalam kasus kami, heading 1 menyertakan teks “Kontrol Motor Stepper”. Ini mengatur ukuran dan warna font teks.
Untuk memilih<div>dengantopnavkelas, gunakan titik (.) sebelum nama kelas, seperti ini:
Mengatur.topnavwarna latar belakang menggunakanwarna latar belakangProperti. Anda dapat memilih warna latar belakang apa pun. Kami menggunakan#0A1128. Teks rata di tengah. Selain itu, aturmeluapproperti untuktersembunyiseperti ini:
Agak sulit untuk menjelaskan apa itu meluap properti tidak. Cara terbaik untuk memahaminya adalah dengan merender halaman web Anda dengan dan tanpa properti itu untuk melihat perbedaannya.
margin dari<body>—wadah yang mencakup seluruh halaman HTML—disetel ke0sehingga menempati semua ruang jendela browser.
Garis-garis berikut memberi gayaisidiv (yang berisi formulir): padding dan margin. Selain itu, aturlebar maksimumdengan lebar maksimum isinya (bentuk itu sendiri).
Bentuknya adalah wadah dengan batas bulat (radius batasproperti) dan warna latar belakang abu-abu muda (warna latar belakangProperti). Kami juga menambahkan beberapalapisan.
Kemudian, kita perlu memberi style pada setiap elemen individual dari form. Untuk memilih nomor input, kami menggunakan masukan[jenis=angka]pemilih.
Catatan :[attribute=value] pemilih memilih elemen dengan yang ditentukanatributdannilai. Dalam hal ini, kami memilih elemen input tipenomor.
Untuk mengatur gaya tombol kirim, gunakan input[type=submit] pemilih.
Untuk membuat tombol berubah warna saat Anda mengarahkan mouse ke atasnya, Anda dapat menggunakan: arahkan pemilih.
Terakhir, untuk memilih tombol radio, gunakan tombolmasukan[jenis="radio"]pemilih.
Untuk menata tombol radio yang dipilih, Anda dapat menggunakan:diperiksa pemilih.
Elemen formulir ditata berdasarkan contoh yang disediakan oleh situs web W3Schools. Jika Anda ingin lebih memahami cara kerjanya, Anda dapat memeriksanya di sini .
Sketsa Arduino
Dalam proyek ini, file HTML dan CSS disimpan dalam sistem file ESP32 (SPIFFS). Jadi, kita perlu membuat beberapa modifikasi pada sketsa.
Mari kita lihat modifikasi yang perlu Anda lakukan.
Pertama, Anda harus menyertakanSPIFFS.hPerpustakaan.
Kemudian, Anda perlu menginisialisasi SPIFFS. Kami membuat fungsi yang disebutinitSPIFFS()untuk melakukannya.
Kemudian, Anda perlu memanggil fungsi itu dimempersiapkan()sebelum menginisialisasi server web.
Kemudian, untuk menangani permintaan, Anda perlu menunjukkan bahwa file HTML Anda disimpan di SPIFFS, sebagai berikut:
Ketika file HTML dimuat di browser Anda, itu akan membuat permintaan untuk file CSS. Ini adalah file statis yang disimpan di direktori yang sama (SPIFFS). Jadi, kita cukup menambahkan baris berikut untuk menyajikan file statis di direktori saat diminta oleh URL root. Ini akan melayani file CSS secara otomatis.
Unggah Kode dan File
Sebelum mengunggah, Anda dapat menggunakan tautan berikut untuk:
• Unduh Semua File Proyek Arduino
Setelah memasukkan kredensial jaringan Anda, simpan kodenya. Buka Sketch > Show Sketch Folder , dan buat folder bernama data .
Di dalam folder itu, Anda harus menyimpan file HTML dan CSS.
Kemudian, unggah kode ke papan ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat. Juga, pastikan Anda telah menambahkan kredensial jaringan Anda.
Setelah mengunggah kode, Anda perlu mengunggah file. Buka Tools > ESP32 Data Sketch Upload dan tunggu file diunggah.
Ketika semuanya berhasil diunggah, buka Serial Monitor pada baud rate 115200. Tekan tombol ESP32 EN/RST, dan itu akan mencetak alamat IP ESP32.
Demonstrasi
Buka browser di jaringan lokal Anda dan rekatkan alamat IP ESP32. Anda akan mendapatkan akses ke formulir HTML untuk mengontrol motor stepper. Ini bekerja mirip dengan contoh bagian sebelumnya, tetapi dengan tampilan yang lebih baik.
Membungkus
Tutorial ini sudah cukup panjang. Jadi, kami akan menyertakan bagian ketiga dari tutorial ini dalam publikasi terpisah. Di bagian ketiga itu, ESP32 dan klien berkomunikasi menggunakan protokol WebSocket dan halaman web menunjukkan apakah motor berputar atau berhenti. Kami juga menyertakan animasi dengan beberapa roda gigi yang berputar ke arah yang sama dengan motor.
• Bangun Server Web dengan ESP32 danESP8266
Terima kasih sudah membaca.
Sumber : randomnerdtutorials.com











































































































0 Komentar