Dalam proyek ini, Anda akan mempelajari cara membangun server web ESP32 asinkron dengan DHT11 atau DHT22 yang menampilkan suhu dan kelembapan menggunakan Arduino IDE.
Server web yang akan kami bangun memperbarui pembacaan secara otomatis tanpa perlu me-refresh halaman web.
Dengan proyek ini Anda akan belajar:
• Cara membaca suhu dan kelembaban dari sensor DHT;
• Bangun server web asinkron menggunakan pustaka ESPAsyncWebServer;
• Perbarui pembacaan sensor secara otomatis tanpa perlu me-refresh halaman web.
Untuk penjelasan lebih mendalam tentang cara menggunakan sensor suhu dan kelembaban DHT22 dan DHT11 dengan ESP32, baca panduan lengkap kami: ESP32 dengan Sensor Suhu dan Kelembaban DHT11/DHT22menggunakan Arduino IDE
Tonton Video Tutorialnya
Anda dapat menonton video tutorial atau terus membaca halaman ini untuk instruksi tertulis.
Server Web Asinkron
Untuk membangun server web, kami akan menggunakan pustaka ESPAsyncWebServer yang menyediakan cara mudah untuk membangun server web asinkron. Membangun server web asinkron memiliki beberapa keunggulan seperti yang disebutkan di halaman perpustakaan GitHub, seperti:
• “Menangani lebih dari satu koneksi secara bersamaan”;
• “Saat Anda mengirim respons, Anda segera siap menangani koneksi lain saat server menangani pengiriman respons di latar belakang”;
• “Mesin pemrosesan template sederhana untuk menangani template”;
• Dan banyak lagi.
Bagian yang Diperlukan
Untuk menyelesaikan tutorial ini Anda memerlukan bagian-bagian berikut:
• Papan pengembangan ESP32 (baca perbandingan papan pengembangan ESP32)
• Sensor Suhu dan Kelembaban DHT22 atau DHT11
Skema
Sebelum melanjutkan ke server web, Anda perlu menghubungkan sensor DHT11 atau DHT22 ke ESP32 seperti yang ditunjukkan pada diagram skema berikut.
Dalam hal ini, kami menghubungkan pin data ke GPIO 27, tetapi Anda dapat menghubungkannya ke pin digital lainnya. Anda dapat menggunakan diagram skematik ini untuk sensor DHT11 dan DHT22.
(Skema ini menggunakan versi modul ESP32 DEVKIT V1 dengan 36 GPIO – jika Anda menggunakan model lain, periksa pinout untuk board yang Anda gunakan.)
Catatan: jika Anda menggunakan modul dengan sensor DHT, biasanya modul ini hanya memiliki tiga pin. Pin harus diberi label sehingga Anda tahu cara memasangnya. Selain itu, banyak dari modul ini sudah dilengkapi dengan resistor pull up internal, jadi Anda tidak perlu menambahkannya ke sirkuit.
Menginstal Library
Anda perlu menginstal beberapa perpustakaan untuk proyek ini:
• Library DHT dan Adafruit Unified SensorDriver untuk membaca dari sensor DHT. Pustaka
• ESPAsyncWebServer dan Async TCP untuk membangun server web asinkron.
Ikuti instruksi selanjutnya untuk menginstal perpustakaan tersebut:
Memasang Library Sensor DHT
Untuk membaca dari sensor DHT menggunakan Arduino IDE, Anda perlu menginstal library sensor DHT. Ikuti langkah selanjutnya untuk menginstal library.
1. Klik di sini untuk mengunduh library Sensor DHT. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder DHT-sensor-library-master
3. Ganti nama folder Anda dari
DHT-sensor-library-master menjadi DHT_sensor
4. Pindahkan folder DHT_sensor ke folder library instalasi Arduino IDE Anda
5. Terakhir, buka kembali Arduino IDE Anda.
Menginstal Driver Sensor Terpadu Adafruit
Anda juga perlu menginstal library AdafruitUnified Sensor Driver agar dapat bekerja dengan sensor DHT. Ikuti langkah selanjutnya untuk menginstal perpustakaan.
1. Klik di sini untuk mengunduhperpustakaan Adafruit Unified Sensor. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder Adafruit_sensor-master
3. Ganti nama folder Anda dari
Adafruit_sensor-master menjadi Adafruit_sensor
4. Pindahkan folder Adafruit_sensor ke folder library instalasi Arduino IDE Anda
5. Terakhir, buka kembali Arduino IDE Anda
Memasang library ESPAsyncWebServer
Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan ESPAsyncWebServer:
1. Klik di sini untuk mengunduh library ESPAsyncWebServer. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder master ESPAsyncWebServer
3. Ganti nama folder Anda dari
ESPAsyncWebServer-master menjadi ESPAsyncWebServer
4. Pindahkan folder ESPAsyncWebServer ke folder perpustakaan instalasi Arduino IDE Anda
Menginstal Library TCP Async untuk ESP32
Pustaka ESPAsyncWebServer memerlukan pustaka AsyncTCP agar berfungsi. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan itu:
1. Klik di sini untuk mengunduh library AsyncTCP. Anda harus memiliki folder .zip di folder Unduhan Anda
2. Buka zip folder .zip dan Anda akan mendapatkan folder master AsyncTCP
3. Ganti nama folder Anda dari
AsyncTCP-master menjadi AsyncTCP
4. Pindahkan folder AsyncTCP ke folder perpustakaan instalasi Arduino IDE Anda
5. Terakhir, buka kembali Arduino IDE Anda
Kode
Kami akan memprogram ESP32 menggunakan Arduino IDE, jadi pastikan Anda telah menginstal add-on ESP32 sebelum melanjutkan:
• Instal Papan ESP32 di Arduino IDE(Instruksi Windows, Mac, dan Linux)
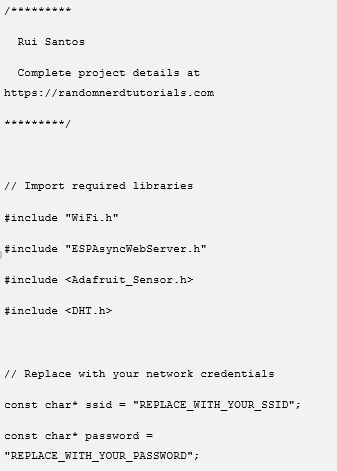
Buka Arduino IDE Anda dan salin kode berikut.
Masukkan kredensial jaringan Anda dalam variabel berikut dan kode akan langsung bekerja.
Cara Kerja Kode
Dalam paragraf berikut kami akan menjelaskan cara kerja kode. Teruslah membaca jika Anda ingin mempelajari lebih lanjut atau lompat ke bagian Demonstrasi untuk melihat hasil akhirnya.
Mengimpor Library
Pertama, impor perpustakaan yang diperlukan. WiFi, ESPAsyncWebServer dan ESPAsyncTCP diperlukan untuk membangun server web. Adafruit_Sensor dan DHTlibraries diperlukan untuk membaca dari sensor DHT11 atau DHT22.
Mengatur Kredensial Jaringan
Anda Masukkan kredensial jaringan Anda di variabel berikut, sehingga ESP32 dapat terhubung ke jaringan lokal Anda.
Definisi Variabel
Tentukan GPIO yang terhubung dengan pin data DHT. Dalam hal ini, terhubung ke GPIO 27.
Kemudian, pilih jenis sensor DHT yang Anda gunakan. Dalam contoh kami, kami menggunakan DHT22. Jika Anda menggunakan jenis lain, Anda hanya perlu menghapus komentar pada sensor Anda dan mengomentari yang lainnya.
Buat instance objek DHT dengan tipe dan pin yang telah kita definisikan sebelumnya.
Buat objek AsyncWebServe pada port 80.
Baca Fungsi Suhu dan Kelembaban
Kami telah membuat dua fungsi: satu untuk membaca suhu (readDHTTemperature()) dan yang lainnya untuk membaca kelembaban (readDHTHumidity()).
Mendapatkan pembacaan sensor semudah menggunakan metode readTemperature() dan readHumidity() pada objek dht.
Kami juga memiliki kondisi yang mengembalikan dua tanda hubung (–) jika sensor gagal mendapatkan pembacaan.
Pembacaan dikembalikan sebagai tipe string. Untuk mengonversi float menjadi string, gunakan fungsi String().
Secara default, kami membaca suhu dalam derajat Celcius. Untuk mendapatkan suhu dalam derajat Fahrenheit, beri komentar suhu dalam Celcius dan batalkan komentar suhu dalam Fahrenheit, sehingga Anda memiliki yang berikut:
Membangun Halaman Web
Melanjutkan ke halaman server web.
Seperti yang Anda lihat pada gambar di atas, halaman web menunjukkan satu judul dan dua paragraf. Ada satu paragraf untuk menampilkan suhu dan satu lagi untuk menampilkan kelembapan. Ada juga dua ikon untuk menata halaman kita.
Mari kita lihat bagaimana halaman web ini dibuat.
Semua teks HTML dengan gaya yang disertakan disimpan dalam variabel index_html. Sekarang kita akan melihat teks HTML dan melihat apa yang dilakukan setiap bagian.
Tag <meta> berikut membuat halaman web Anda responsif di browser apa pun.
Tag <link> diperlukan untuk memuat ikon dari situs web fontawesome.
Styles
Di antara tag <style></style>, kita menambahkan beberapa CSS untuk menata halaman web.
Pada dasarnya, kami mengatur halaman HTML untuk menampilkan teks dengan font Arial di blok tanpa margin, dan rata di tengah.
Kami mengatur ukuran font untuk heading (h2), paragraf (p) dan unit(.units) dari bacaan.
Label untuk bacaan ditata seperti yang ditunjukkan di bawah ini:
Semua tag sebelumnya harus berada di antara tag <head> dan </head>. Tag ini digunakan untuk menyertakan konten yang tidak terlihat langsung oleh pengguna, seperti <meta> , tag <link>, dan gaya.
HTML Body
Di dalam tag <body></body> adalah tempat kita menambahkan konten halaman web.
Tag <h2></h2> menambahkan heading ke halaman web. Dalam hal ini, teks "server DHT ESP32", tetapi Anda dapat menambahkan teks lainnya.
Kemudian, ada dua paragraf. Satu untuk menampilkan suhu dan yang lainnya untuk menampilkan kelembaban. Paragraf dipisahkan oleh tag <p> dan </p>. Paragraf untuk suhu adalah sebagai berikut:
Dan paragraf untuk kelembaban ada di snipet berikut:
Tag <i> menampilkan ikon fontawesome.
Cara Menampilkan Ikon
Untuk memilih ikon, buka situs web Font Awesome Icons.
Cari ikon yang Anda cari. Misalnya, "termometer".
Klik ikon yang diinginkan. Kemudian, Anda hanya perlu menyalin teks HTML yang disediakan.
Untuk memilih warna, Anda hanya perlu melewati parameter gaya dengan warna dalam heksadesimal, sebagai berikut:
Melanjutkan dengan teks HTML…
Baris berikutnya menulis kata "Suhu" ke dalam halaman web.
Teks TEMPERATURE di antara tanda-tanda % adalah pengganti untuk nilai suhu.
Artinya teks %TEMPERATURE% ini seperti variabel yang akan diganti dengan nilai suhu sebenarnya dari sensor DHT. Placeholder pada teks HTML harus berada di antara tanda %.
Akhirnya, kami menambahkan simbol derajat.
Tag <sup></sup> membuat teks menjadi superskrip.
Kami menggunakan pendekatan yang sama untuk paragraf kelembaban, tetapi menggunakan ikon yang berbeda dan placeholder %HUMIDITY%.
Pembaruan Otomatis
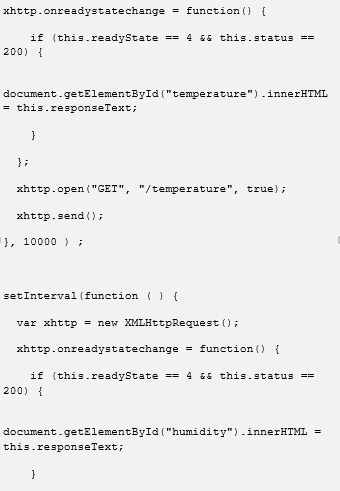
Terakhir, ada beberapa kode JavaScript di halaman web kami yang memperbarui suhu dan kelembaban secara otomatis, setiap 10 detik.
Skrip dalam teks HTML harus berada di antara tag <script></script>.
Untuk memperbarui suhu di latar belakang, kami memiliki fungsi setInterval() yang berjalan setiap 10 detik.
Pada dasarnya, itu membuat permintaan di /temperature URL untuk mendapatkan pembacaan suhu terbaru.
Ketika menerima nilai itu, ia memperbarui elemen HTML yang idnya adalah suhu.
Singkatnya, bagian sebelumnya ini bertanggung jawab untuk memperbarui suhu secara tidak sinkron. Proses yang sama diulang untuk pembacaan kelembaban.
Penting: karena sensor DHT cukup lambat dalam mendapatkan pembacaan, jika Anda berencana untuk memiliki beberapa klien yang terhubung ke ESP32 secara bersamaan, kami sarankan untuk meningkatkan interval permintaan atau menghapus pembaruan otomatis.
Prosesor
Sekarang, kita perlu membuat fungsi processor(), yang akan menggantikan placeholder dalam teks HTML kita dengan nilai suhu dan kelembapan yang sebenarnya.
Saat halaman web diminta, kami memeriksa apakah HTML memiliki placeholder. Jika menemukan %TEMPERATURE% placeholder, kami mengembalikan suhu dengan memanggil fungsi readDHTTemperature() yang dibuat sebelumnya.
Jika placeholder adalah %HUMIDITY%, kami mengembalikan nilai kelembapan.
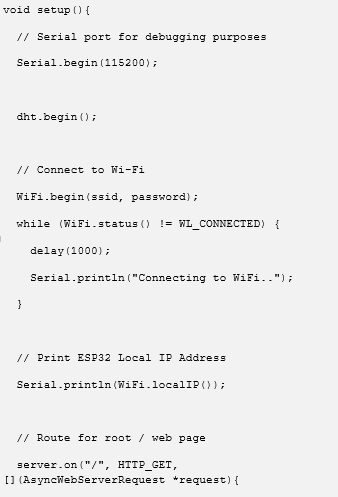
setup()
Di setup(), inisialisasi Serial Monitor untuk keperluan debugging.
Inisialisasi sensor DHT.
Hubungkan ke jaringan lokal Anda dan cetak alamat IP ESP32.
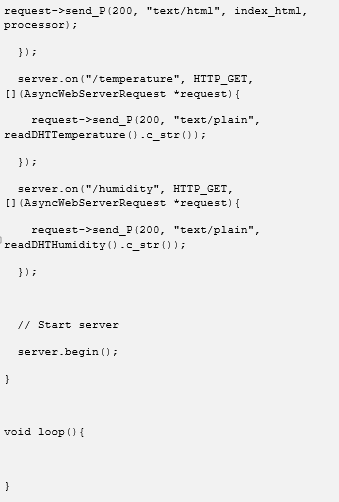
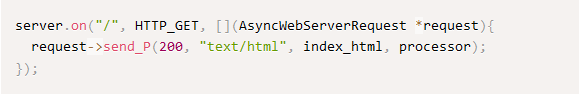
Terakhir, tambahkan baris kode berikutnya untuk menangani server web.
Saat kami membuat permintaan pada URL root, kami mengirim teks HTML yang disimpan pada variabel index_html. Kita juga harus melewati fungsi prosesor, yang akan menggantikan semua placeholder dengan nilai yang tepat.
Kita perlu menambahkan dua penangan tambahan untuk memperbarui pembacaan suhu dan kelembaban. Saat kami menerima permintaan di /temperature URL, kami hanya perlu mengirim nilai suhu yang diperbarui. Ini adalah teks biasa, dan harus dikirim sebagai karakter, jadi, kami menggunakan metode c_str().
Proses yang sama diulang untuk kelembaban.
Terakhir, kita bisa memulai server.
Karena ini adalah server web asinkron, kita tidak perlu menulis apa pun di loop().
Kurang lebih seperti itulah cara kerja kode.
Unggah Kode
Sekarang, unggah kode ke ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat.
Setelah mengunggah, buka Serial Monitor dengan baud rate 115200. Tekan tombol reset ESP32. Alamat IP ESP32 harus dicetak di monitor serial.
Demonstrasi Web Server
Buka browser dan ketik alamat IP ESP32. Server web Anda akan menampilkan pembacaan sensor terbaru.
Perhatikan bahwa pembacaan suhu dan kelembaban diperbarui secara otomatis tanpa perlu me-refresh halaman web.
Penyelesaian Masalah
Jika sensor DHT Anda gagal mendapatkan pembacaan, baca Panduan Pemecahan Masalah DHT kami untuk membantu Anda memperbaiki masalah tersebut.
Membungkus
Dalam tutorial ini kami telah menunjukkan kepada Anda cara membangun server web asinkron dengan ESP32 untuk menampilkan pembacaan sensor dari sensor DHT11 atau DHT22 dan cara memperbarui pembacaan secara otomatis.
Jika Anda menyukai proyek ini, Anda mungkin juga menyukai:
• Belajar ESP32 dengan Arduino IDE (kursus)
• Bangun Server Web ESP32 menggunakan Filedari Sistem File (SPIFFS)
• Server Web ESP32 – keluaran kontrol
• ESP32 Deep Sleep dengan Arduino IDE dan SumberBangun
Sumber : randomnerdtutorials.com















































































0 Komentar