Dalam proyek ini kami akan membangun server web dengan ESP32 untuk menampilkan pembacaan dari akselerometer dan sensor giroskop MPU-6050. Kami juga akan membuat representasi 3D dari orientasi sensor di browser web. Pembacaan diperbarui secara otomatis menggunakan Server-Sent Events dan representasi 3D ditangani menggunakan pustaka JavaScript yang disebut three.js. Papan ESP32 akan diprogram menggunakan inti Arduino.
Untuk membangun server web, kami akan menggunakan pustaka ESPAsyncWebServer yang menyediakan cara mudah untuk membangun server web asinkron dan menangani Peristiwa Terkirim Server.
Untuk mempelajari lebih lanjut tentang Peristiwa Terkirim Server, baca: Server Web ESP32 menggunakan Peristiwa Terkirim Server (Memperbarui Pembacaan Sensor Secara Otomatis) .
Tonton Video Demonstrasinya
Tonton video berikut untuk preview project yang akan kita buat.
Ulasan Proyek
Sebelum langsung ke proyek, penting untuk menguraikan apa yang akan dilakukan server web kita, sehingga lebih mudah dipahami.
· Server web menampilkan nilai giroskop dari sumbu X, Y dan Z;
· Nilai giroskop diperbarui di server web setiap 10 milidetik;
· Ini menampilkan nilai accelerometer (X, Y, Z). Nilai-nilai ini diperbarui setiap 200 milidetik;
· Modul sensor MPU-6050 juga mengukur suhu, jadi kami juga akan menampilkan nilai suhu. Suhu diperbarui setiap detik (1000 milidetik);
· Semua bacaan diperbarui menggunakan Acara Terkirim Server;
· Ada representasi 3D dari sensor. Orientasi objek 3D berubah sesuai dengan orientasi sensor. Posisi sensor saat ini dihitung menggunakan nilai giroskop;
· Objek 3D dibuat menggunakan pustaka JavaScript bernama three.js ;
· Ada empat tombol untuk mengatur posisi objek 3D:
· RESET POSITION: mengatur posisi sudut ke nol pada semua sumbu;
· X: mengatur posisi sudut X ke nol;
· Y: mengatur posisi sudut Y ke nol;
· Z: mengatur posisi sudut Z ke nol;
Sistem File ESP32
Untuk menjaga agar proyek kami tetap teratur dan membuatnya lebih mudah dipahami, kami akan membuat empat file berbeda untuk membangun server web:
· kode Arduino yang menangani server web;
· File HTML: untuk menentukan konten halaman web;
· File CSS: untuk menata halaman web;
· File JavaScript: untuk memprogram perilaku halaman web (menangani respons server web, peristiwa, dan membuat objek 3D).
File HTML, CSS, dan JavaScript akan diunggah ke ESP32 SPIFFS (sistem file). Untuk mengunggah file ke sistem file ESP32, kami akan menggunakan Plugin Pengunggah SPIFFS .
Jika Anda menggunakan PlatformIO + VS Code, baca artikel ini untuk mempelajari cara mengunggah file ke sistem file ESP32:
· ESP32 dengan Kode VS dan PlatformIO: Unggah File ke Sistem File (SPIFFS)
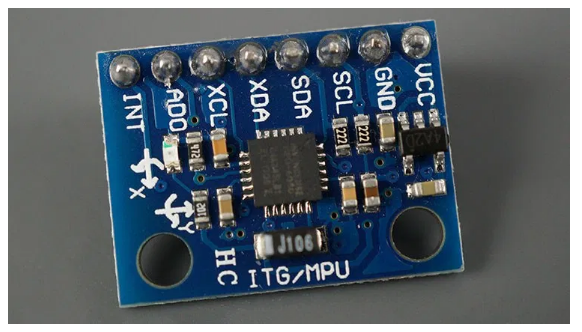
Giroskop dan Akselerometer MPU-6050
MPU-6050 adalah modul dengan akselerometer 3-sumbu dan giroskop 3-sumbu.
Giroskop mengukur kecepatan rotasi (rad/s) – ini adalah perubahan posisi sudut dari waktu ke waktu sepanjang sumbu X, Y dan Z (roll, pitch, dan yaw). Hal ini memungkinkan kita untuk menentukan orientasi suatu objek.
Akselerometer mengukur percepatan (laju perubahan kecepatan suatu benda). Ia merasakan gaya statis seperti gravitasi (9,8m/s 2 ) atau gaya dinamis seperti getaran atau gerakan. MPU-6050 mengukur percepatan pada sumbu X, Y dan Z. Idealnya, dalam benda statis, percepatan di atas sumbu Z sama dengan gaya gravitasi, dan itu harus nol pada sumbu X dan Y.
Dengan menggunakan nilai dari akselerometer, dimungkinkan untuk menghitung sudut roll dan pitch menggunakan trigonometri, tetapi tidak mungkin untuk menghitung yaw.
Kami dapat menggabungkan informasi dari kedua sensor untuk mendapatkan informasi yang akurat tentang orientasi sensor.
Pelajari lebih lanjut tentang sensor MPU-6050: ESP32 dengan Akselerometer, Giroskop, dan Sensor Suhu MPU-6050 .
Diagram Skema – ESP32 dengan MPU-6050
Untuk proyek ini Anda memerlukan bagian-bagian berikut:
· Giroskop Akselerometer MPU-6050 ( PanduanESP32 )
· ESP32 (baca papan pengembanganESP32 Terbaik )
Hubungkan ESP32 ke sensor MPU-6050 seperti yang ditunjukkan pada diagram skema berikut: sambungkan pin SCL keGPIO 22dan pin SDA keGPIO 21.
Mempersiapkan Arduino IDE
Kami akan memprogram papan ESP32 menggunakan Arduino IDE. Jadi, pastikan Anda telah menginstal add-on ESP32. Ikuti tutorial selanjutnya:
· Instal Papan ESP32 di Arduino IDE
Jika Anda lebih suka menggunakan VSCode + PlatformIO, ikuti tutorial berikutnya sebagai gantinya:
· Memulai dengan Kode VS dan PlatformIO IDEuntuk ESP32 dan ESP8266
Memasang Pustaka Mpu-6050
Ada berbagai cara untuk mendapatkan pembacaan dari sensor. Dalam tutorial ini, kita akan menggunakan library Adafruit MPU6050 . Untuk menggunakan library ini, Anda juga perlu menginstal library Adafruit Unified Sensor dan Library IO Adafruit Bus .
Buka Arduino IDE Anda dan pergi ke Sketch > Include Library > Manage Libraries. Manajer Perpustakaan harus terbuka.
Ketik "adafruit mpu6050" pada kotak pencarian dan instal perpustakaan.
Kemudian, cari “ Adafruit Unified Sensor ”. Gulir ke bawah untuk menemukan perpustakaan dan menginstalnya.
Terakhir, cari “ Adafruit Bus IO ” dan instal.
Memasang Pustaka Server Web Async
Untuk membangun server web, kami akan menggunakan perpustakaan ESPAsyncWebServer . Pustaka ini memerlukan pustaka AsyncTCP agar berfungsi dengan baik. Klik tautan di bawah untuk mengunduh perpustakaan.
· AsyncTCP
Library ini tidak tersedia untuk diinstal melalui Arduino Library Manager, jadi Anda perlu menyalin file library ke folder Library Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Memasang perpustakaan Arduino_JSON
Dalam contoh ini, kami akan mengirimkan pembacaan sensor ke browser dalam format JSON. Untuk mempermudah menangani variabel JSON, kita akan menggunakan library Arduino_JSON .
Anda dapat menginstal perpustakaan ini di Manajer Perpustakaan Arduino IDE. Cukup buka Sketch > Include Library > Manage Libraries dan cari nama library sebagai berikut: Arduino_JSON.
Jika Anda menggunakan Kode VS dengan PlatformIO, salin baris berikut ke file platformio.ini untuk menyertakan semua pustaka yang diperlukan.
Plugin Pengunggah Sistem File
Untuk mengikuti tutorial ini Anda harus menginstal plugin ESP32 Filesystem Uploader di Arduino IDE Anda. Jika tidak, ikuti tutorial berikutnya untuk menginstalnya:
· Instal Pengunggah Sistem File ESP32 di Arduino IDE
Jika Anda menggunakan VS Code + PlatformIO, ikuti tutorial berikutnya untuk mempelajari cara mengunggah file ke sistem file ESP32:
· ESP32 dengan Kode VS dan PlatformIO: UnggahFile ke Sistem File (SPIFFS)
Mengatur File Anda
Untuk membangun server web, Anda memerlukan empat file berbeda. Sketsa Arduino, file HTML, file CSS dan file JavaScript. File HTML, CSS dan JavaScript harus disimpan di dalam folder bernama data di dalam folder sketsa Arduino, seperti yang ditunjukkan di bawah ini:
Anda dapat mengunduh semua file proyek:
· Unduh ESP_Web_Server_MPU6050.ino,index.html, style.css dan script.js
Membuat File HTML
Buat file index.html dengan konten berikut atau unduh semua file proyek .
Head
Itu<kepala>dan</head>tag menandai awal dan akhir kepala. Head adalah tempat Anda memasukkan data tentang dokumen HTML yang tidak langsung terlihat oleh pengguna akhir, tetapi menambahkan fungsionalitas ke halaman web – ini disebut metadata.
Baris berikutnya memberikan judul ke halaman web. Dalam hal ini, diatur ke ESP Web Server . Anda dapat mengubahnya jika Anda mau. Judulnya persis seperti yang terdengar: judul dokumen Anda, yang muncul di bilah judul browser web Anda.
Tag meta berikut membuat halaman web Anda responsif. Desain web yang responsif akan secara otomatis menyesuaikan untuk berbagai ukuran layar dan area pandang.
Kami menggunakan tag meta berikut karena kami tidak akan menyajikan favicon untuk halaman web kami dalam proyek ini.
Gaya untuk menata halaman web berada pada file terpisah yang disebut file style.css. Jadi, kita harus mereferensikan file CSS pada file HTML sebagai berikut.
Sertakan gaya situs web Font Awesome untuk menyertakan ikon di halaman web seperti ikon giroskop.
Terakhir, kita perlu menyertakan library three.js untuk membuat representasi 3D dari sensor.
Body
Itu<tubuh>dan</tubuh>tag menandai awal dan akhir tubuh. Segala sesuatu yang masuk ke dalam tag tersebut adalah konten halaman yang terlihat.
Bilah Atas
Ada bilah atas dengan judul di halaman web. Ini adalah heading 1 dan ditempatkan di dalam a<div>tag dengan nama kelastopnav. Menempatkan elemen HTML Anda di antara<div>tag, membuatnya mudah untuk ditata menggunakan CSS.
Kotak Konten
Semua konten lainnya ditempatkan di dalam a<div>tag disebutisi.
Kami menggunakan tata letak kisi CSS untuk menampilkan pembacaan pada kotak yang berbeda (kartu). Setiap kotak sesuai dengan sel kisi. Sel kisi harus berada di dalam wadah kisi, jadi kotak harus ditempatkan di dalam yang lain<div>menandai. Tag baru ini memiliki nama kelaskartu-kartu.
Untuk mempelajari lebih lanjut tentang tata letak grid CSS, kami merekomendasikan artikel ini: Panduan Lengkap untuk Grid . Berikut kartu untuk pembacaan giroskop:
Kartu memiliki judul dengan nama kartu:
Dan tiga paragraf untuk menampilkan nilai giroskop pada sumbu X, Y dan Z.
Di setiap paragraf ada<rentang>tag dengan unikIndo. Ini diperlukan agar kita dapat menyisipkan bacaan di tempat yang tepat nanti menggunakan JavaScript. Berikut id yang digunakan:
· gyroXuntuk pembacaan giroskop X;
· gyroYuntuk pembacaan giroskop Y;
· gyroZuntuk pembacaan Z giroskop.
Kartu untuk menampilkan pembacaan akselerometer serupa, tetapi dengan id unik yang berbeda untuk setiap pembacaan:
Berikut id untuk pembacaan accelerometer:
· accXuntuk pembacaan akselerometer X;
· accYuntuk pembacaan akselerometer Y;
· accZuntuk pembacaan akselerometer Z.
Akhirnya, baris berikut menampilkan kartu untuk suhu dan tombol reset.
ID unik untuk pembacaan suhu adalahsuhu.
Lalu ada empat tombol berbeda yang ketika diklik akan memanggilresetPosisi()fungsi JavaScript nanti. Fungsi ini akan bertanggung jawab untuk mengirimkan permintaan ke ESP32 yang menginformasikan bahwa kita ingin mengatur ulang posisi, apakah itu pada semua sumbu atau pada sumbu individu. Setiap tombol memiliki id unik, sehingga kita tahu tombol mana yang diklik:
· mengatur ulang: untuk mengatur ulang posisi di semua sumbu;
· resetX: untuk mengatur ulang posisi pada sumbu X;
· resetY: untuk mengatur ulang posisi pada sumbu Y;
· resetZ: untuk mengatur ulang posisi pada sumbu Z.
Representasi 3D
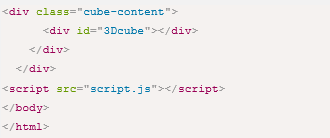
Kita perlu membuat bagian untuk menampilkan representasi 3D.
Objek 3D akan dirender pada<div>dengan3DcubeIndo.
Referensi File JavaScript
Terakhir, karena kita akan menggunakan file JavaScript eksternal dengan semua fungsi untuk menangani elemen HTML dan membuat animasi 3D, kita perlu mereferensikan file tersebut ( script.js ) sebagai berikut:
Membuat File CSS
Buat file bernama style.css dengan konten berikut atau unduh semua file proyek .
File ini bertanggung jawab untuk menata halaman web.
Kami tidak akan menjelaskan cara kerja CSS untuk proyek ini karena tidak relevan dengan tujuan proyek ini.
Membuat File JavaScript
Buat file bernama script.js dengan konten berikut atau unduh semua file proyek .
Membuat Objek 3D
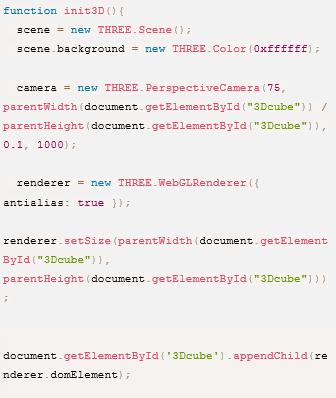
Ituinit3D()fungsi membuat objek 3D. Untuk benar-benar dapat menampilkan apa pun dengan three.js , kita memerlukan tiga hal: adegan, kamera, dan renderer, sehingga kita dapat merender adegan dengan kamera.
Untuk membuat objek 3D, kita membutuhkan:KotakGeometri. Dalam geometri kotak Anda dapat mengatur dimensi objek Anda. Kami membuat objek dengan proporsi yang tepat agar menyerupai bentuk MPU-6050.
Selain geometri, kita juga membutuhkan bahan untuk mewarnai objek. Ada berbagai cara untuk mewarnai objek. Kami telah memilih tiga warna berbeda untuk wajah.
Terakhir, buat objek 3D, tambahkan ke pemandangan dan sesuaikan kamera.
Sebaiknya lihat tutorial singkat three.js ini untuk lebih memahami cara kerjanya: Memulai dengan three.js – Membuat Adegan .
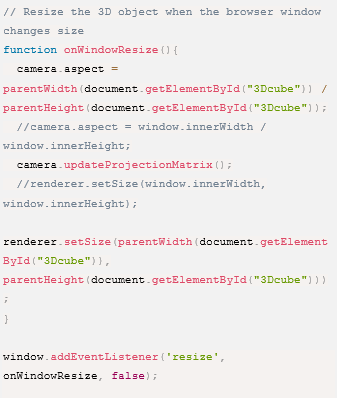
Untuk dapat mengubah ukuran objek ketika jendela browser web berubah ukuran, kita perlu memanggilpadaWindowResize()berfungsi saat acaramengubah ukuranterjadi.
Panggilinit3D()berfungsi untuk membuat representasi 3D sebenarnya.
Acara (SSE)
ESP32 mengirimkan pembacaan sensor baru secara berkala sebagai peristiwa ke klien (browser). Kita perlu menangani apa yang terjadi ketika klien menerima peristiwa tersebut.
Dalam contoh ini, kami ingin menempatkan pembacaan pada elemen HTML yang sesuai dan mengubah orientasi objek 3D yang sesuai.
Buat yang baruSumber Acaraobjek dan tentukan URL halaman yang mengirim pembaruan. Dalam kasus kami, itu/acara.
Setelah Anda membuat instance sumber acara, Anda dapat mulai mendengarkan pesan dari server dengantambahkanEventListener().
Ini adalah event listener default, seperti yang ditunjukkan di sini dalam dokumentasi AsyncWebServer .
Saat pembacaan giroskop baru tersedia, ESP32 mengirimkan acaragyro_readingskepada klien. Kita perlu menambahkan pendengar acara untuk acara tertentu itu.
Pembacaan giroskop adalah String dalam format JSON. Sebagai contoh:
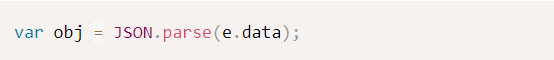
JavaScript memiliki fungsi bawaan untuk mengonversi string, yang ditulis dalam format JSON, menjadi objek JavaScript asli:JSON.parse().
Ituobjvariabel berisi pembacaan sensor dalam format JavaScript asli. Kemudian, kita dapat mengakses bacaan sebagai berikut:
· giroskop X membaca:obj.gyroX;
· giroskop Y membaca:obj.gyroY;
· giroskop Z membaca:obj.gyroZ;
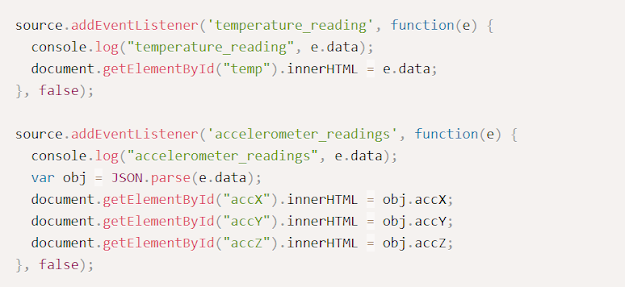
Baris berikut menempatkan data yang diterima ke dalam elemen HTML yang sesuai di halaman web.
Akhirnya, kita perlu mengubah rotasi kubus sesuai dengan pembacaan yang diterima, sebagai berikut:
Catatan: dalam kasus kami, sumbu dialihkan seperti yang ditunjukkan sebelumnya (rotasi X -> gyroY, rotasi Z -> gyroX, rotasi Y -> gyroZ). Anda mungkin perlu mengubah ini tergantung pada orientasi sensor Anda.
Untuk accelerometer_readingsdansuhuevent, kita cukup menampilkan data pada halaman HTML.
Akhirnya, kita perlu membuatresetPosisi()fungsi. Fungsi ini akan dipanggil oleh tombol reset.
Fungsi ini hanya mengirimkan permintaan HTTP ke server pada URL yang berbeda tergantung pada tombol yang ditekan (elemen.id).
· Tombol RESET POSISI -> permintaan:/mengatur ulang
· Tombol X -> permintaan:/resetX
· Tombol Y -> permintaan:/resetY
· Tombol Z -> permintaan:/resetZ
Sketsa Arduino
Terakhir, mari konfigurasikan server (ESP32). Salin kode berikut ke Arduino IDE atau unduh semua file proyek .
Sebelum mengunggah kode, pastikan Anda memasukkan kredensial jaringan Anda pada variabel berikut:
Cara Kerja Kode
Lanjutkan membaca untuk mempelajari cara kerja kode atau lanjutkan ke bagian berikutnya.
Perpustakaan
Pertama, impor semua pustaka yang diperlukan untuk proyek ini:
Kredensial Jaringan
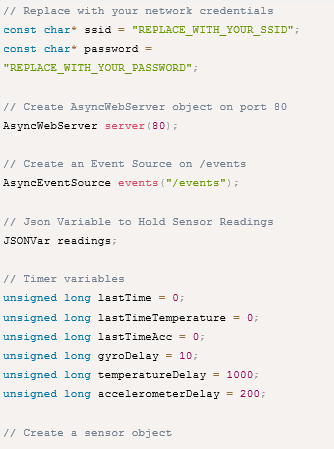
Masukkan kredensial jaringan Anda dalam variabel berikut:
AsyncWebServer dan AsyncEventSource
Buat sebuahAsyncWebServerobjek pada port 80.
Baris berikut membuat sumber acara baru di/acara.
Mendeklarasikan Variabel
Itubacaanvariabel adalah variabel JSON untuk menampung pembacaan sensor dalam format JSON.
Dalam proyek ini, kami akan mengirimkan pembacaan giroskop setiap 10 milidetik, pembacaan akselerometer setiap 200 milidetik, dan pembacaan suhu setiap detik. Jadi, kita perlu membuat variabel timer tambahan untuk setiap pembacaan. Anda dapat mengubah waktu tunda jika Anda mau.
MPU-6050
Buat sebuahAdafruit_MPU5060objek yang disebutmpu, buat acara untuk pembacaan sensor dan variabel untuk menahan pembacaan.
Offset Giroskop
Sesuaikan offset sensor giroskop pada semua sumbu.
Untuk mendapatkan offset sensor, buka File > Contoh > Adafruit MPU6050 > basic_readings . Dengan sensor dalam posisi statis, periksa nilai giroskop X, Y, dan Z. Kemudian, tambahkan nilai-nilai itu kegyroXerror,gyroYerrordangyroZerrorvariabel.
Inisialisasi MPU-6050
ItuinitMPU()fungsi inisialisasi te MPU-6050 sensor.
Inisialisasi SPIFFS
ItuinitSPIFFS()function menginisialisasi sistem file ESP32 sehingga kita bisa mendapatkan akses ke file yang disimpan di SPIFFS ( index.html , style.css dan script.js ).
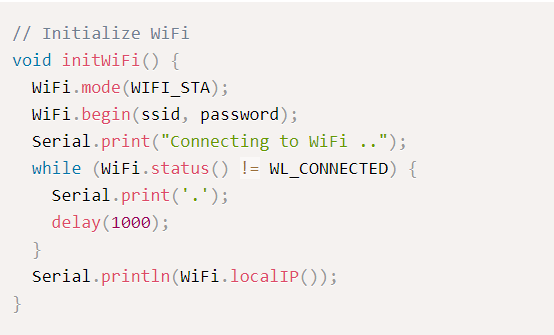
Inisialisasi Wi-Fi
ItuinitWiFi()fungsi menghubungkan ESP32 ke jaringan lokal Anda.
Dapatkan Bacaan Giroskop
ItugetGyroBaca()fungsi mendapatkan pembacaan giroskop baru dan mengembalikan orientasi sudut saat ini pada sumbu X, Y dan Z sebagai string JSON.
Giroskop mengembalikan kecepatan sudut saat ini. Kecepatan sudut diukur dalam rad/s. Untuk menentukan posisi objek saat ini, kita perlu mengalikan kecepatan sudut dengan waktu yang telah berlalu (10 milidetik) dan menambahkannya ke posisi sebelumnya.
Itu gyroX_temp variabel sementara memegang nilai X giroskop saat ini.
Untuk mencegah osilasi kecil dari sensor (lihat Giroskop Offset ), pertama-tama kita periksa apakah nilai dari sensor lebih besar dari offset.
Jika nilai saat ini lebih besar dari nilai offset, kami menganggap bahwa kami memiliki pembacaan yang valid. Jadi, kita dapat menerapkan rumus sebelumnya untuk mendapatkan posisi sudut sensor saat ini (gyroX).
Catatan: secara teoritis, kita harus mengalikan kecepatan sudut saat ini dengan waktu yang telah berlalu (10 milidetik = 0,01 detik (gyroPenundaan)) – atau bagi dengan 100. Namun, setelah beberapa percobaan, kami menemukan bahwa sensor merespons lebih baik jika kami membaginya dengan 50,0. Sensor Anda mungkin berbeda dan Anda mungkin perlu menyesuaikan nilainya.
Kami mengikuti prosedur serupa untuk mendapatkan nilai Y dan Z.
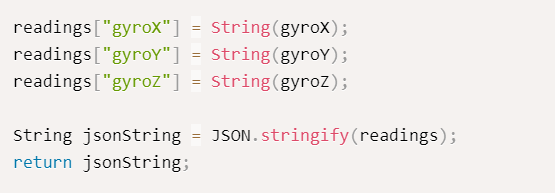
Akhirnya, kami menggabungkan pembacaan dalam variabel JSON (bacaan) dan kembalikan string JSON (jsonString).
Dapatkan Pembacaan Akselerometer
ItugetAccReadings()fungsi mengembalikan pembacaan akselerometer.
Dapatkan Pembacaan Suhu
ItudapatkanSuhu()fungsi mengembalikan pembacaan suhu saat ini.
mempersiapkan()
Dalammempersiapkan(), inisialisasi Serial Monitor, Wi-Fi, SPIFFS, dan sensor MPU.
Menangani Permintaan
Saat ESP32 menerima permintaan di URL root, kami ingin mengirim respons dengan konten file HTML ( index.html ) yang disimpan di SPIFFS.
Argumen pertama dariKirim()fungsinya adalah sistem file tempat file disimpan, dalam hal ini disimpan di SPIFFS. Argumen kedua adalah jalur tempat file berada. Argumen ketiga mengacu pada tipe konten (teks HTML).
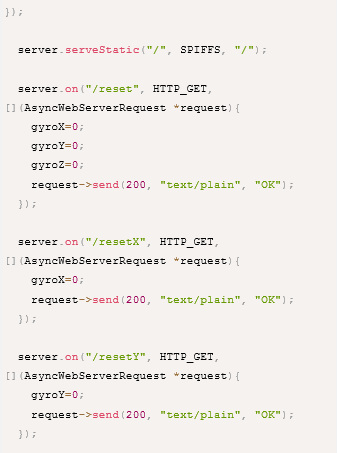
Dalam file HTML Anda, Anda mereferensikan file style.css dan script.js . Jadi, ketika file HTML dimuat di browser Anda, itu akan membuat permintaan untuk file CSS dan JavaScript tersebut. Ini adalah file statis yang disimpan di direktori yang sama (SPIFFS). Jadi, kita cukup menambahkan baris berikut untuk menyajikan file statis di direktori saat diminta oleh URL root. Ini melayani file CSS dan JavaScript secara otomatis.
Kita juga perlu menangani apa yang terjadi ketika tombol reset ditekan. Saat Anda menekan tombol RESET POSISI, ESP32 menerima permintaan di/mengatur ulangjalur. Ketika itu terjadi, kita cukup mengaturgyroX,gyroYdangyroZvariabel ke nol untuk mengembalikan posisi awal sensor.
Kami mengirim “Oke” respon untuk menunjukkan permintaan berhasil.
Kami mengikuti prosedur serupa untuk permintaan lainnya (tombol X, Y dan Z).
Baris berikut mengatur sumber acara di server.
Akhirnya, mulai server.
loop() – Kirim Acara
Dalam lingkaran(), kami akan mengirimkan acara ke klien dengan pembacaan sensor baru.
Baris berikut mengirimkan pembacaan giroskop pada:gyro_readingsperistiwa setiap 10 milidetik (gyroPenundaan).
Menggunakan Kirim() metode padaacaraobjek dan berikan sebagai argumen konten yang ingin Anda kirim dan nama acara. Dalam hal ini, kami ingin mengirim string JSON yang dikembalikan olehgetGyroBaca()fungsi. ItuKirim()metode menerima variabel tipe char, jadi kita perlu menggunakanc_str()metode untuk mengubah variabel. Nama acaranya adalahgyro_readings.
Kami mengikuti prosedur serupa untuk pembacaan akselerometer, tetapi kami menggunakan peristiwa yang berbeda (accelerometer_readings) dan waktu tunda yang berbeda (akselerometerTundaan):
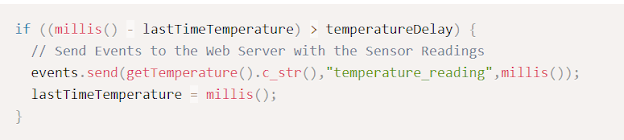
Dan akhirnya, untuk pembacaan suhu:
Mengunggah Kode dan File
Setelah memasukkan kredensial jaringan Anda, simpan kodenya. Buka Sketch > Show Sketch Folder , dan buat folder bernama data .
Di dalam folder itu Anda harus menyimpan file HTML, CSS dan JavaScript.
Kemudian, unggah kode ke papan ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat. Juga, pastikan Anda telah menambahkan kredensial jaringan Anda ke kode.
Setelah mengunggah kode, Anda perlu mengunggah file. Buka Alat > Unggah Sketsa Data ESP32 dan tunggu file diunggah.
Ketika semuanya berhasil diunggah, buka Serial Monitor pada baud rate 115200. Tekan tombol ESP32 EN/RST, dan itu akan mencetak alamat IP ESP32.
Demonstrasi
Buka browser Anda dan ketik alamat IP ESP32. Anda harus mendapatkan akses ke halaman web yang menunjukkan pembacaan sensor.
Pindahkan sensor dan lihat perubahan pembacaan serta objek 3D di browser.
Catatan: sensor bergeser sedikit pada sumbu X, meskipun ada beberapa penyesuaian dalam kode. Banyak pembaca kami berkomentar bahwa itu normal untuk MCU semacam ini. Untuk mengurangi drifting, beberapa pembaca menyarankan untuk menggunakan filter pelengkap atau filter kalman.
Membungkus
MPU-6050 adalah akselerometer, giroskop, dan sensor suhu pada satu modul. Dalam tutorial ini Anda telah mempelajari cara membangun server web dengan ESP32 untuk menampilkan pembacaan sensor dari sensor MPU-6050. Kami menggunakan peristiwa yang dikirim server untuk mengirim bacaan ke klien.
Dengan menggunakan library JavaScript three.js , kami telah membuat representasi 3D dari sensor untuk menunjukkan posisi sudutnya dari pembacaan giroskop. Sistem ini tidak sempurna, tetapi memberikan gambaran tentang orientasi sensor. Jika seseorang yang lebih berpengetahuan tentang topik ini dapat membagikan beberapa tip untuk kalibrasi sensor, itu akan sangat dihargai.
Kami harap tutorial ini bermanfaat bagi Anda.
Pelajari lebih lanjut tentang ESP32 dengan sumber daya kami:
· Bangun Server Web dengan eBook ESP32 danESP8266
· Belajar ESP32 dengan Arduino IDE
· Proyek dan Panduan ESP32 Lainnya…
Sumber : randomnerdtutorials.com























































































































0 Komentar