Dalam panduan ini, Anda akan mempelajari cara membuat server web ESP32/ESP8266 dengan tiga bidang input untuk meneruskan nilai ke ESP Anda menggunakan formulir HTML. Kemudian, Anda dapat menggunakan nilai tersebut sebagai variabel dalam kode Anda. Kami akan menggunakan Arduino IDE untuk memprogram papan.
Ulasan Proyek
Dalam tutorial ini kita akan membangun server web asinkron menggunakan pustaka ESPAsyncWebServer yang menampilkan tiga bidang input untuk meneruskan nilai yang dapat Anda gunakan dalam kode untuk memperbarui variabel.
Kita akan melihat dua contoh serupa. Gambar berikut mengilustrasikan cara kerja contoh pertama.
Anda memiliki halaman web dengan tiga bidang input yang dapat Anda akses dengan browser apa pun di jaringan Anda. Saat Anda mengetik nilai baru dan menekan tombol "Submit", ESP Anda akan memperbarui variabel dengan nilai baru.
Jika Anda perlu memperbarui variabel melalui server web ESP, Anda harus mengikuti proyek ini. Dengan metode ini, Anda menghindari variabel hard coding karena Anda dapat membuat bidang input di halaman web untuk memperbarui variabel apa pun dengan nilai baru. Ini bisa sangat berguna untuk mengatur nilai ambang batas, mengatur SSID/kata sandi, mengubah Kunci API, dll…
Nanti, kami juga akan menunjukkan cara menyimpan variabel tersebut secara permanen menggunakan SPIFFS dan cara mengaksesnya. Inilah cara kerja contoh kedua ini.
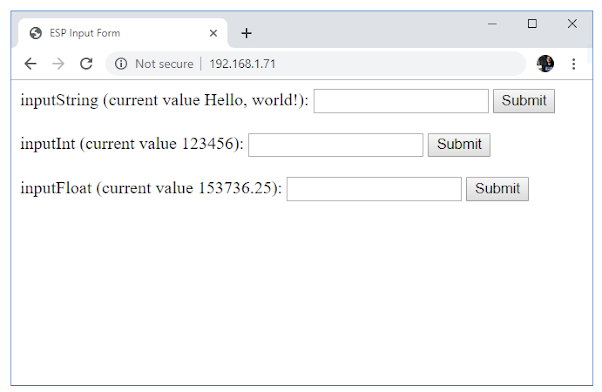
Halaman web ini memungkinkan Anda untuk memasukkan tiga jenis variabel: String, Int dan Float. Kemudian, setiap kali Anda mengirimkan nilai baru, nilai tersebut disimpan dalam file SPIFFS. Halaman web ini juga berisi placeholder untuk menunjukkan nilai saat ini.
Untuk mempelajari lebih lanjut tentang membangun server web menggunakan SPIFFS, Anda dapat merujuk ke tutorial berikutnya:
• ESP32 Web Server menggunakan SPIFFS (SPIFlash File System)
• ESP8266 NodeMCU Web Server menggunakanSPIFFS (SPI Flash File System)
Prasyarat
Pastikan Anda memeriksa semua prasyarat di bagian ini sebelum melanjutkan proyek untuk mengkompilasi kode.
1. Instal Papan ESP32/ESP8266 di Arduino IDE
Kami akan memprogram ESP32 dan ESP8266 menggunakan Arduino IDE. Jadi, Anda harus menginstal add-on ESP32 atau ESP8266. Ikuti salah satu tutorial berikutnya untuk menginstal add-on ESP:
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
• Memasang Papan ESP8266 di Arduino IDE(Windows, Mac OS X, Linux)
2. Memasang Libraries
Untuk membangun server web asinkron, Anda perlu menginstal pustaka ini.
• ESP32: instal ESPAsyncWebServer dan perpustakaan AsyncTCP.
• ESP8266: instal pustaka ESPAsyncWebServerdan ESPAsyncTCP.
Library ini tidak tersedia untuk diinstal melalui Arduino Library Manager, jadi Anda perlu menyalin file library ke folder Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
3. Bagian yang Diperlukan
Untuk mengikuti tutorial ini anda hanya membutuhkan ESP32 atau ESP8266 (baca ESP32 vs ESP8266). Tidak ada sirkuit untuk proyek ini.
1. ESP32/ESP8266 Menangani Bidang Input di Halaman Web dengan Formulir HTML
Salin kode berikut ke Arduino IDE. Kemudian, ketik kredensial jaringan Anda (SSID dan kata sandi) untuk membuatnya berfungsi untuk Anda.
Cara Kerja Kode
Mari kita lihat sekilas kodenya dan lihat cara kerjanya.
Termasuk perpustakaan
Pertama, sertakan perpustakaan yang diperlukan. Anda menyertakan perpustakaan yang berbeda tergantung pada papan yang Anda gunakan. Jika Anda menggunakan ESP32, kode memuat pustaka berikut:
Jika Anda menggunakan ESP8266, Anda menyertakan pustaka ini:
Kredensial Jaringan
Jangan lupa untuk memasukkan kredensial jaringan Anda di variabel berikut, agar ESP32 atau ESP8266 dapat terhubung ke jaringan Anda.
Formulir HTML dan Bidang Masukan
Pertama, mari kita lihat HTML yang kita perlukan untuk menampilkan field input.
Dalam contoh kami, kami menampilkan tiga bidang input dan setiap bidang memiliki tombol "Submit". Ketika pengguna memasukkan data dan menekan tombol “Submit”, nilai tersebut dikirim ke ESP dan memperbarui variabel.
Untuk itu, buat tiga bentuk:
Dalam HTML, tag <form> digunakan untuk membuat formulir HTML untuk input pengguna. Dalam kasus kami, formulir harus berisi bidang input dan tombol kirim.
Mari kita lihat formulir pertama untuk melihat cara kerjanya (bentuk lain bekerja dengan cara yang sama).
Atribut action menentukan ke mana harus mengirim data yang disisipkan pada formulir setelah menekan kirim. Dalam hal ini, ia membuat permintaan HTTP GET ke /get?input1=value. Nilai mengacu pada teks yang Anda masukkan di bidang input.
Kemudian, kami mendefinisikan dua bidang input: satu bidang teks dan satu tombol kirim.
Baris berikut mendefinisikan bidang input teks satu baris.
Atribut type menentukan kita menginginkan field input teks, dan atribut name menentukan nama elemen input.
Baris berikutnya mendefinisikan tombol untuk mengirimkan data formulir HTML.
Dalam hal ini, atribut type menentukan Anda menginginkan tombol kirim, dan nilainya menentukan teks pada tombol.
Hubungkan ke jaringan Anda
Di setup(), sambungkan ke jaringan lokal Anda.
Menangani permintaan GET HTTP
Kemudian, Anda perlu menangani permintaan HTTP GET.
Ketika, Anda mengakses URL rute, Anda mengirim halaman HTML ke klien. Dalam hal ini, teks HTML disimpan pada variabel index_html.
Kemudian, Anda perlu menangani apa yang terjadi ketika Anda menerima permintaan pada rute /get.
Kami membuat dua variabel: inputMessage dan inputParam untuk menyimpan nilai input dan bidang input.
Kemudian, kita perlu memeriksa apakah permintaan HTTP GET berisi parameter input1, input2, atau input3. Ini disimpan pada variabel PARAM_INPUT_1, PARAM_INPUT_2 dan PARAM_INPUT_3.
Jika permintaan berisi PARAM_INPUT_1 (yaitu input1), kami menyetel inputMessage ke nilai yang dimasukkan dalam bidang input1.
Sekarang Anda memiliki nilai yang baru saja Anda sisipkan pada formulir pertama yang disimpan pada variabel inputMessage.
Kemudian, atur variabel inputParam ke PARAM_INPUT_1 agar kita tahu dari mana nilai inputnya berasal.
Saat Anda mengirimkan formulir, Anda mendapatkan pesan yang mengatakan nilai yang telah Anda sisipkan dan di bidang mana. Kami juga menampilkan link untuk kembali ke URL rute (Home Page).
Jika Anda membuat permintaan pada URL yang tidak valid, kami memanggil fungsi notFound(), yang ditentukan di awal sketsa.
Akhirnya, mulai server untuk menangani klien.
Demonstrasi
Setelah mengupload kode ke board Anda, buka Arduino IDE Serial Monitor dengan baud rate 115200 untuk menemukan alamat IP ESP.
Kemudian, buka browser Anda dan ketik alamat IP. Halaman web ini harus memuat:
Misalnya ketik 123456 pada kolom input1, lalu tekan tombol “Submit”. Halaman baru akan dimuat dengan mengatakan bahwa nilai 123456 telah dikirim ke ESP Anda:
2. ESP32/ESP8266 Simpan Bidang Input ke SPIFFS
Sekarang, mari kita lanjutkan ke contoh kedua. Contoh ini menyimpan data yang disisipkan pada kolom input secara permanen di SPIFFS. Kami juga telah menambahkan placeholder di halaman web untuk menampilkan nilai saat ini.
Salin sketsa berikut ke Arduino IDE. Kemudian, sebelum mengunggah, ketik kredensial jaringan Anda (SSID dan kata sandi).
Penting: jika Anda menggunakan ESP8266, pastikan Anda telah mengaktifkan SPIFFS di menu Tools > Flash Size:
Cara Kerja Kode
Kode ini sangat mirip dengan yang sebelumnya dengan beberapa penyesuaian. Mari kita lihat sekilas dan lihat cara kerjanya.
Termasuk perpustakaan
Kode memuat pustaka berikut jika Anda menggunakan ESP32. Anda perlu memuat pustaka SPIFFS untuk menulis ke SPIFFS.
Jika Anda menggunakan ESP8266, Anda perlu menyertakan pustaka FS untuk berinteraksi dengan SPIFFS.
Formulir HTML
Dalam contoh ini, saat Anda mengirimkan nilai, sebuah jendela terbuka yang mengatakan bahwa nilai telah disimpan ke SPIFFS, alih-alih dialihkan ke halaman lain seperti pada contoh sebelumnya.
Untuk itu, kita perlu menambahkan fungsi JavaScript, dalam hal ini disebut submitMessage() yang memunculkan pesan peringatan yang mengatakan bahwa nilai telah disimpan ke SPIFFS. Setelah itu muncul, itu memuat ulang halaman web sehingga menampilkan nilai saat ini.
Bentuknya juga sedikit berbeda dari yang sebelumnya. Berikut formulir untuk input pertama.
Dalam hal ini, atribut target dan <iframe> digunakan agar Anda tetap berada di halaman yang sama setelah mengirimkan formulir.
Nama yang muncul untuk bidang input berisi placeholder %inputString% yang kemudian akan diganti dengan nilai variabel inputString saat ini.
Onclick="submitMessage()" memanggil fungsi JavaScript submitMessage() setelah mengklik tombol "Kirim".
Membaca dan Menulis ke SPIFFS
Kemudian, kami memiliki beberapa fungsi untuk membaca dan menulis dari SPIFFS.
readFile() membaca konten dari file:
WriteFile() menulis konten ke file:
prosesor()
Prosesor() bertanggung jawab untuk mencari placeholder dalam teks HTML dan menggantinya dengan nilai aktual yang disimpan di SPIFFS.
Menangani permintaan GET HTTP
Menangani permintaan HTTP GET bekerja dengan cara yang sama seperti pada contoh sebelumnya, tetapi kali ini kita menyimpan variabel di SPIFFS.
Misalnya, untuk bidang inputString:
Ketika permintaan berisi inputString (yaitu PARAM_STRING), kami menetapkan variabel inputMessage ke nilai yang dikirimkan pada formulir inputString.
Kemudian, simpan nilai tersebut ke SPIFFS.
Proses serupa terjadi untuk bentuk lain.
Mengakses variabel
Dalam loop(), kami mendemonstrasikan bagaimana Anda dapat mengakses variabel.
Misalnya, buat variabel String bernama yourInputString yang membaca konten file inputString.txt di SPIFFS.
Kemudian, cetak variabel itu di Serial Monitor.
Demonstrasi
Setelah mengupload kode ke board Anda, buka Arduino IDE Serial Monitor dengan baud rate 115200 untuk menemukan alamat IP ESP.
Buka browser Anda dan ketik alamat IP. Halaman web serupa harus dimuat (pada awalnya nilai Anda saat ini akan kosong).
Ketik String di bidang input pertama dan tekan "Kirim", ulangi proses yang sama untuk nilai input Int dan Float. Setiap kali Anda menekan tombol Kirim untuk suatu bidang, Anda akan melihat pesan peringatan seperti ini:
Tekan tombol "OK" untuk memuat ulang halaman web dan melihat nilai saat ini diperbarui.
Jika Anda membuka Serial Monitor Arduino IDE, Anda akan melihat bahwa nilai yang disimpan sedang dicetak berulang kali:
Untuk proyek akhir, Anda dapat menghapus semua baris di loop() Anda yang mencetak semua nilai tersimpan setiap 5 detik, kami sengaja membiarkannya untuk debugging.
Membungkus
Dalam tutorial ini Anda telah mempelajari cara menangani bidang input di halaman web untuk memperbarui nilai variabel ESP. Anda dapat memodifikasi proyek ini untuk menetapkan ambang batas, mengubah nilai Kunci API, menetapkan nilai PWM, mengubah timer, mengatur SSID/kata sandi, dll.
Berikut proyek lain yang mungkin Anda sukai:
• Cara Menampilkan Gambar di Server WebESP32 dan ESP8266
• ESP32-CAM PIR Motion Detector denganPengambilan Foto (menyimpan ke kartu microSD)
• Server Web ESP32 dengan BME280 – StasiunCuaca Tingkat Lanjut
• Referensi Pinout ESP32: Pin GPIO manayang harus Anda gunakan?
Pelajari lebih lanjut tentang ESP32 dengan kursus terlaris kami:
• Belajar ESP32 dengan Arduino IDE (eBook +Video Course)
Sumber : randomnerdtutorials.com










































































0 Komentar