Tutorial ini menunjukkan cara menggunakan Server-Sent Events (SSE) di Server Web ESP32 yang diprogram dengan Arduino IDE. SSE memungkinkan browser menerima pembaruan otomatis dari server melalui koneksi HTTP. Ini berguna untuk mengirim pembacaan sensor yang diperbarui ke browser, misalnya. Setiap kali pembacaan baru tersedia, ESP32 mengirimkannya ke klien dan halaman web dapat diperbarui secara otomatis tanpa perlu membuat permintaan tambahan.
Sebagai contoh, kami akan membangun server web yang menampilkan pembacaan sensor dari sensor suhu, kelembaban, dan tekanan BME280. Untuk mempelajari lebih lanjut tentang BME280, baca panduan kami:
• ESP32 dengan Sensor BME280 menggunakanArduino IDE (Tekanan, Suhu, Kelembaban)
Memperkenalkan Peristiwa Terkirim Server (SSE)
Server-Sent Events (SSE) memungkinkan klien untuk menerima pembaruan otomatis dari server melalui koneksi HTTP.
Klien memulai koneksi SSE dan server menggunakan protokol sumber peristiwa untuk mengirim pembaruan ke klien. Klien akan menerima pembaruan dari server, tetapi tidak dapat mengirim data apa pun ke server setelah jabat tangan awal.
Ini berguna untuk mengirim pembacaan sensor yang diperbarui ke browser. Setiap kali pembacaan baru tersedia, ESP32 mengirimkannya ke klien dan halaman web dapat diperbarui secara otomatis tanpa perlu permintaan lebih lanjut. Alih-alih pembacaan sensor, Anda dapat mengirim data apa pun yang mungkin berguna untuk proyek Anda seperti status GPIO, pemberitahuan saat gerakan terdeteksi, dll.
Penting: Server-Sent Events (SSE) tidak didukung di Internet Explorer.
Ulasan Proyek
Inilah halaman web yang akan kami buat untuk proyek ini.
• Server web ESP32 menampilkan tiga kartu dengan pembacaan suhu, kelembaban dan tekanan BME280;
• ESP32 mendapatkan pembacaan baru dari sensor setiap 30 detik;
• Setiap kali pembacaan baru tersedia, papan (server) mengirimkannya ke klien menggunakan peristiwa yang dikirim server;
• Klien menerima data dan memperbarui halaman web yang sesuai;
• Ini memungkinkan halaman web diperbarui secara otomatis setiap kali bacaan baru tersedia.
Bagaimana itu bekerja?
Diagram berikut merangkum cara kerja Server-Sent Events untuk memperbarui halaman web.
Klien memulai koneksi SSE dan server menggunakan protokol sumber kejadian pada URL / kejadian untuk mengirim pembaruan ke klien;
• ESP32 mendapatkan pembacaan sensor baru;
• Ini mengirimkan bacaan sebagai peristiwa dengan nama berikut ke klien: 'suhu', 'kelembaban' dan 'tekanan';
• Klien memiliki pendengar acara untuk acara yang dikirim oleh server dan menerima pembacaan sensor yang diperbarui pada acara tersebut;
• Ini memperbarui halaman web dengan bacaan terbaru.
Mempersiapkan Arduino IDE
Kami akan memprogram board ESP32 menggunakan Arduino IDE, jadi pastikan Anda telah menginstalnya di Arduino IDE Anda.
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
Memasang Pustaka – Server Web Async
Untuk membangun server web, kami akan menggunakan perpustakaan ESPAsyncWebServer. Pustaka ini memerlukan pustaka AsyncTCP agar berfungsi dengan baik. Klik tautan di bawah untuk mengunduh perpustakaan.
• AsyncTCP
Pustaka ini tidak tersedia untuk diinstal melalui Manajer Perpustakaan Arduino, jadi Anda perlu menyalin file perpustakaan ke folder Perpustakaan Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Memasang Pustaka – Sensor BME280
Untuk mendapatkan pembacaan dari modul sensor BME280, kami akan menggunakan library Adafruit_BME280. Anda juga perlu menginstal pustaka Adafruit_Sensor. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan di Arduino IDE Anda:
1. Buka Arduino IDE Anda dan buka Sketch > Include Library > Manage Libraries . Manajer Perpustakaan harus terbuka.
2. Cari “adafruit bme280” pada kotak Pencarian dan instal perpustakaan.
Untuk menggunakan library BME280, Anda juga perlu menginstal Adafruit Unified Sensor. Ikuti langkah-langkah selanjutnya untuk menginstal perpustakaan di Arduino IDE Anda:
3. Cari “Adafruit Unified Sensor” di kotak pencarian. Gulir ke bawah untuk menemukan perpustakaan dan menginstalnya.
Setelah menginstal perpustakaan, restart Arduino IDE Anda.
Untuk mempelajari lebih lanjut tentang sensor BME280, baca panduan kami: ESP32 dengan Sensor BME280 menggunakan Arduino IDE (Tekanan, Suhu, Kelembaban).
Membangun Sirkuit
Untuk mencontohkan cara menggunakan peristiwa yang dikirim server dengan ESP32, kami akan mengirimkan pembacaan sensor dari sensor BME280 ke browser. Jadi, Anda perlu memasang sensor BME280 ke ESP32 Anda.
Bagian yang Diperlukan
Untuk menyelesaikan tutorial ini Anda memerlukan bagian-bagian berikut:
• ESP32 (baca papan pengembangan ESP32terbaik)
Diagram Skematik
Kami akan menggunakan komunikasi I2C dengan modul sensor BME280. Untuk itu, hubungkan sensor ke pin ESP32 SCL (GPIO 22) dan SDA (GPIO 21) default, seperti yang ditunjukkan pada diagram skema berikut.
Kode untuk Server Web ESP32 menggunakan Server-Sent Events (SSE)
Salin kode berikut ke Arduino IDE Anda.
Masukkan kredensial jaringan Anda dalam variabel berikut dan kode akan langsung bekerja.
Cara Kerja Kode
Lanjutkan membaca untuk mempelajari cara kerja kode atau lewati ke bagian Demonstrasi.
Termasuk Libraries
Pustaka Adafruit_Sensor dan Adafruit_BME280 diperlukan untuk berinteraksi dengan sensor BME280.
Pustaka WiFi, ESPAsyncWebServer dan AsyncTCP digunakan untuk membuat server web.
Kredensial Jaringan
Masukkan kredensial jaringan Anda di variabel berikut, sehingga ESP32 dapat terhubung ke jaringan lokal Anda menggunakan Wi-Fi.
AsyncWebServer dan AsyncEventSource
Buat objek AsyncWebServer pada port 80.
Baris berikut membuat sumber peristiwa baru di /events.
Mendeklarasikan Variabel
Variabel lastTime dan timerDelay akan digunakan untuk memperbarui pembacaan sensor setiap X jumlah detik. Sebagai contoh, kita akan mendapatkan pembacaan sensor baru setiap 30 detik (30.000 milidetik). Anda dapat mengubah waktu tunda itu dalam variabel timerDelay.
Buat objek Adafruit_BME280 yang disebut bme pada pin ESP32 I2C default.
Variabel float suhu, kelembaban dan tekanan akan digunakan untuk menahan pembacaan sensor BME280.
Inisialisasi BME280
Fungsi berikut dapat dipanggil untuk menginisialisasi sensor BME280.
Dapatkan Bacaan BME280
Fungsi getSensorReading() mendapatkan pembacaan suhu, kelembaban dan tekanan dari sensor BME280 dan menyimpannya pada variabel suhu, kelembaban dan tekanan.
Inisialisasi Wi-Fi
Fungsi berikut menetapkan ESP32 sebagai stasiun Wi-Fi dan menghubungkan ke router Anda menggunakan ssid dan kata sandi yang ditentukan sebelumnya.
Prosesor
Fungsi processor() menggantikan placeholder pada teks HTML yang digunakan untuk membangun halaman web dengan pembacaan sensor saat ini sebelum mengirimkannya ke browser.
Ini memungkinkan kami untuk menampilkan pembacaan sensor saat ini di halaman web saat Anda mengaksesnya untuk pertama kali. Jika tidak, Anda akan melihat ruang kosong hingga pembacaan baru tersedia (yang dapat memakan waktu tergantung pada waktu tunda yang telah Anda tetapkan pada kode).
Membangun Halaman Web
Variabel index_html berisi semua HTML, CSS dan JavaScript untuk membangun halaman web.
Catatan: untuk kesederhanaan tutorial ini, kami menempatkan semua yang diperlukan untuk membangun halaman web pada variabel index_html yang kami gunakan pada sketsa Arduino. Perhatikan bahwa mungkin lebih praktis untuk memisahkan file HTML, CSS, dan JavaScript yang kemudian Anda unggah ke sistem file ESP32 dan merujuknya pada kode.
Inilah variabel index_html konten:
Kami tidak akan membahas detail tentang cara kerja HTML dan CSS. Kami hanya akan melihat bagaimana menangani acara yang dikirim oleh server.
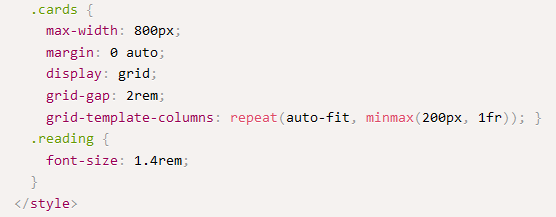
CSS
Di antara tag <style> </style> kami menyertakan gaya untuk menata halaman web menggunakan CSS. Jangan ragu untuk mengubahnya agar halaman web terlihat seperti yang Anda inginkan. Kami tidak akan menjelaskan cara kerja CSS untuk halaman web ini karena tidak relevan untuk tutorial ini.
HTML
Di antara tag <body> </body> kami menambahkan konten halaman web yang terlihat oleh pengguna.
Ada heading 1 dengan konten “BME280 WEB SERVER (SSE)”. Itulah teks yang muncul di bilah atas. Jangan ragu untuk memodifikasi teks itu.
Kemudian, kami menampilkan pembacaan sensor dalam tag div yang terpisah. Mari kita lihat paragraf yang menampilkan suhu:
Paragraf pertama hanya menampilkan teks “TEMPERATURE”. Kami mendefinisikan warna dan juga ikon.
Pada paragraf kedua, Anda dapat melihat bahwa %TEMPERATURE% placeholder dikelilingi oleh tag <span id="temp"> </span>. Atribut id HTML digunakan untuk menentukan id unik untuk elemen HTML.
Ini digunakan untuk menunjuk ke gaya tertentu atau dapat digunakan oleh JavaScript untuk mengakses dan memanipulasi elemen dengan id spesifik itu. Itulah yang akan kami lakukan. Misalnya, ketika klien menerima acara baru dengan pembacaan suhu terbaru, itu memperbarui elemen HTML dengan id "temp" dengan pembacaan baru.
Proses serupa dilakukan untuk memperbarui bacaan lainnya.
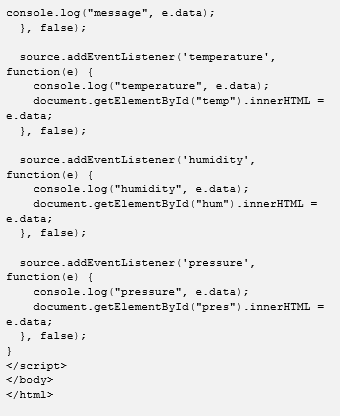
JavaScript – Sumber Acara
JavaScript berada di antara tag <script> </script>. Ini bertanggung jawab untuk menginisialisasi koneksi EventSource dengan server dan menangani peristiwa yang diterima dari server.
Mari kita lihat cara kerjanya.
Menangani Acara
Buat objek EventSource baru dan tentukan URL halaman yang mengirim pembaruan. Dalam kasus kami, ini adalah /events.
Setelah membuat instance sumber peristiwa, Anda dapat mulai mendengarkan pesan dari server dengan addEventListener().
Ini adalah event listener default, seperti yang ditunjukkan di sini dalam dokumentasi AsyncWebServer.
Kemudian, tambahkan pendengar acara untuk "suhu".
Saat pembacaan suhu baru tersedia, ESP32 mengirimkan peristiwa ("suhu") ke klien. Baris berikut menangani apa yang terjadi ketika browser menerima peristiwa itu.
Pada dasarnya, cetak pembacaan baru di konsol browser, dan masukkan data yang diterima ke dalam elemen dengan id yang sesuai ("temp") di halaman web.
Prosesor serupa dilakukan untuk kelembapan dan tekanan.
setup()
Di setup(), inisialisasi Serial Monitor, inisialisasi Wi-Fi dan sensor BME280.
Menangani Permintaan
Saat Anda mengakses alamat IP ESP32 di root / URL, kirim teks yang disimpan pada variabel index_html untuk membangun halaman web dan lewati prosesor sebagai argumen, sehingga semua placeholder diganti dengan pembacaan sensor terbaru.
Sumber Acara Server
Siapkan sumber acara di server.
Akhirnya, mulai server.
loop()
Di loop(), dapatkan pembacaan sensor baru:
Cetak pembacaan baru di Serial Monitor.
Terakhir, kirim acara ke browser dengan pembacaan sensor terbaru untuk memperbarui halaman web.
Demonstrasi
Setelah memasukkan kredensial jaringan Anda pada variabel ssid dan kata sandi, Anda dapat mengunggah kode ke papan Anda. Jangan lupa untuk memeriksa apakah Anda telah memilih papan dan port COM yang tepat.
Setelah mengupload kode, buka Serial Monitor pada baud rate 115200 dan tekan tombol EN/RST on-board. Alamat IP ESP harus dicetak.
Buka browser di jaringan lokal Anda dan masukkan alamat IP ESP32. Anda harus mendapatkan akses ke halaman web untuk memantau pembacaan sensor.
Pembacaan diperbarui secara otomatis setiap 30 detik.
Pada saat yang sama, Anda akan mendapatkan pembacaan sensor baru pada Serial Monitor seperti yang ditunjukkan pada layar cetak sebelumnya. Selain itu, Anda dapat memeriksa apakah klien menerima acara. Di browser Anda, buka konsol dengan menekan Ctrl+Shift+J.
Membungkus
Dalam tutorial ini Anda telah belajar cara menggunakan Server-Sent Events dengan ESP32. Server-Sent Events memungkinkan halaman web (klien) untuk mendapatkan pembaruan dari server. Ini dapat digunakan untuk secara otomatis menampilkan pembacaan sensor baru di halaman server web saat tersedia.
Kami memiliki tutorial serupa tetapi menggunakan sensor lingkungan BME680. Tutorialnya bisa cek di link berikut :
• Server Web ESP32 dengan BME680 – StasiunCuaca (Arduino IDE)
Alih-alih Peristiwa Terkirim Server, Anda juga dapat menggunakan protokol WebSocket untuk terus memperbarui halaman web. Lihatlah tutorial berikut untuk mempelajari cara mengatur server WebSocket dengan ESP32:
• Server WebSocket ESP32: Output Kontrol(Arduino IDE)
Pelajari lebih lanjut tentang ESP32 dengan sumber daya kami:
• Belajar ESP32 dengan Arduino IDE
• Pemrograman MicroPython dengan ESP32 danESP8266
• Proyek dan Panduan ESP32 Lainnya…
Sumber : randomnerdtutorials.com









































































0 Komentar