Dalam panduan ini, Anda akan belajar cara membuat permintaan HTTP POST menggunakan papan ESP32 dengan Arduino IDE. Kami akan menunjukkan cara memposting data JSON atau nilai yang disandikan URL ke dua API web (ThingSpeak dan IFTTT.com).
Metode Permintaan HTTP POST
Hypertext Transfer Protocol (HTTP) berfungsi sebagai protokol permintaan-tanggapan antara klien dan server. Berikut ini contohnya:
• ESP32 (klien) mengirimkan permintaan HTTP ke Server (misalnya: ThingSpeak atau IFTTT.com);
• Server mengembalikan respons ke ESP32 (klien);
• Terakhir, respons berisi informasi status tentang permintaan dan mungkin juga berisi konten yang diminta.
POSTING HTTP
POST digunakan untuk mengirim data ke server untuk membuat/memperbarui sumber daya. Misalnya, publikasikan pembacaan sensor ke server.
Data yang dikirim ke server dengan POST disimpan di badan permintaan permintaan HTTP:
Dalam permintaan isi, Anda juga dapat mengirim objek JSON:
(Dengan HTTP POST, data tidak terlihat di permintaan URL. Namun, jika tidak dienkripsi, data masih terlihat di badan permintaan.)
Prasyarat
Sebelum melanjutkan dengan tutorial ini, pastikan Anda melengkapi prasyarat berikut.
Arduino IDE
Kami akan memprogram ESP32 menggunakan Arduino IDE, jadi pastikan Anda telah menginstal add-on ESP32.
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
Layanan Web atau API lainnya
Dalam panduan ini, Anda akan mempelajari cara mengatur papan ESP32 Anda untuk melakukan permintaan HTTP ke ThingSpeak dan IFTTT.com. Jika Anda lebih suka belajar dengan solusi lokal, Anda dapat menggunakan HTTP dengan Node-RED. Semua contoh yang disajikan dalam panduan ini juga berfungsi dengan API lain.
Singkatnya, untuk membuat panduan ini kompatibel dengan layanan apa pun, Anda perlu mencari dokumentasi API layanan. Kemudian, Anda memerlukan nama server (URL atau alamat IP), dan parameter untuk mengirim permintaan (jalur URL atau badan permintaan). Terakhir, ubah contoh kami untuk diintegrasikan dengan API apa pun yang ingin Anda gunakan.
1. Data HTTP POST ESP32 (ThingSpeak)
Dalam contoh ini, ESP32 membuat permintaan HTTP POST untuk mengirim nilai baru ke ThingSpeak.
Menggunakan ThingSpeak API
ThingSpeak memiliki API gratis yang memungkinkan Anda menyimpan dan mengambil data menggunakan HTTP. Dalam tutorial ini, Anda akan menggunakan ThingSpeak API untuk memublikasikan dan memvisualisasikan data dalam bagan dari mana saja. Sebagai contoh, kami akan menerbitkan nilai acak, tetapi dalam aplikasi nyata Anda akan menggunakan pembacaan sensor nyata.
Untuk menggunakan ThingSpeak API, Anda memerlukan kunci API. Ikuti langkah-langkah selanjutnya:
1. Buka ThingSpeak.com dan buat akun gratis.
2. Kemudian, buka tab Channel.
3. Buat Saluran Baru.
4. Buka saluran yang baru Anda buat dan pilih tab Kunci API untuk menyalin Kunci API Anda.
Kode ESP32 HTTP POST ThingSpeak
Salin sketsa berikutnya ke Arduino IDE Anda:
Mengatur Kredensial Jaringan Anda
Ubah baris berikutnya dengan kredensial jaringan Anda: SSID dan kata sandi. Kode dikomentari dengan baik di mana Anda harus membuat perubahan.
Mengatur Kunci API Anda
Ubah variabel apiKey untuk menyertakan kunci API ThingSpeak Anda.
Sekarang, unggah kode ke papan Anda dan itu akan langsung berfungsi. Baca bagian selanjutnya, jika Anda ingin mempelajari cara membuat permintaan HTTP POST.
Permintaan HTTP POST
Di loop() adalah tempat Anda membuat permintaan HTTP POST dengan data yang disandikan URL setiap 10 detik dengan data acak:
Misalnya, ESP32 membuat permintaan yang disandikan URL untuk menerbitkan nilai baru (30) ke bidang1.
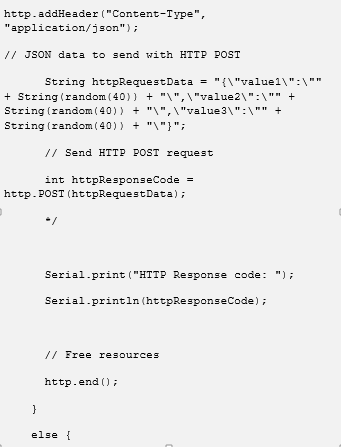
Atau Anda dapat menghapus komentar pada baris berikutnya untuk membuat permintaan dengan data JSON (bukan permintaan yang disandikan URL):
Berikut ini contoh permintaan HTTP POST dengan data JSON:
Kemudian, baris berikut mencetak kode respons server.
Di monitor serial Arduino IDE, Anda akan melihat kode respons HTTP 200 (ini berarti permintaan telah berhasil).
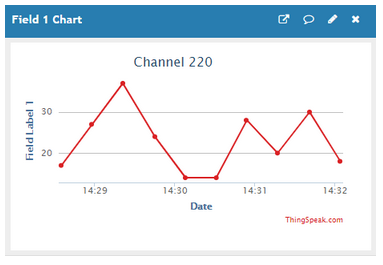
Dasbor ThingSpeak Anda akan menerima pembacaan acak baru setiap 10 detik.
Untuk aplikasi akhir, Anda mungkin perlu meningkatkan pengatur waktu atau memeriksa batas panggilan API per jam/menit untuk menghindari pemblokiran/pemblokiran.
2. ESP32 HTTP POST (IFTTT.com)
Dalam contoh ini, Anda akan mempelajari cara memicu API web untuk mengirim pemberitahuan email. Sebagai contoh, kami akan menggunakan API IFTTT.com. IFTTT memiliki paket gratis dengan banyak otomatisasi yang berguna.
Menggunakan API Webhooks IFTTT.com
IFTTT adalah singkatan dari "If This Than That", dan merupakan layanan berbasis web gratis untuk membuat rantai pernyataan kondisional sederhana yang disebut applet.
Ini berarti Anda dapat memicu suatu peristiwa ketika sesuatu terjadi. Dalam contoh ini, applet mengirimkan tiga nilai acak ke email Anda saat ESP32 membuat permintaan. Anda dapat mengganti nilai acak tersebut dengan pembacaan sensor yang berguna.
Membuat Akun IFTTT
Jika Anda tidak memiliki akun IFTTT, buka situs web IFTTT: ifttt.com dan masukkan email Anda untuk membuat akun dan memulai. Membuat akun di IFTTT gratis!
Selanjutnya, Anda perlu membuat applet baru. Ikuti langkah selanjutnya untuk membuat yang baru
apel:
1. Buka menu sebelah kiri dan klik tombol “Create”.
2. Klik pada kata “this”. Cari layanan "Webhooks" dan pilih ikon Webhooks.
3. Pilih pemicu “Receive a web request” dan beri nama acara tersebut. Dalam hal ini, saya mengetik "test_event". Kemudian, klik tombol "Create trigger".
4. Klik kata “that” untuk melanjutkan. Sekarang, tentukan apa yang terjadi ketika peristiwa yang Anda tetapkan dipicu. Cari layanan "Email" dan pilih. Anda dapat meninggalkan opsi default.
5. Tekan tombol "Finish" untuk membuat Applet Anda.
Menguji Applet Anda
Sebelum melanjutkan proyek, penting untuk menguji Applet Anda terlebih dahulu. Ikuti langkah selanjutnya untuk mengujinya:
1. Cari layanan Webhooks atau buka link ini: https://ifttt.com/maker_webhooks
2. Klik tombol “Documentation”.
Muncul halaman seperti pada gambar berikut. Halaman tersebut menunjukkan kunci API unik Anda. Anda tidak boleh membagikan kunci API unik Anda dengan siapa pun.
3. Isi bagian “Untuk memicu Peristiwa”. Kemudian, klik tombol "Test it".
4. Acara harus berhasil dipicu, dan Anda akan mendapatkan pesan hijau yang mengatakan "Event has been triggered".
5. Buka akun Email Anda. Anda harus memiliki email baru di kotak masuk Anda dari layanan IFTTT dengan nilai yang telah Anda tentukan di langkah sebelumnya.
Jika Anda menerima email dengan data yang dimasukkan dalam permintaan pengujian, artinya Applet Anda berfungsi seperti yang diharapkan. Sekarang, kita perlu memprogram ESP32 untuk mengirim permintaan HTTP POST ke layanan IFTTT dengan pembacaan sensor.
Kode ESP32 HTTP POST Webhook IFTTT.com
Setelah menginstal pengaya dan pustaka papan yang diperlukan, salin kode berikut ke Arduino IDE Anda, tetapi jangan mengunggahnya dulu. Anda perlu membuat beberapa perubahan untuk membuatnya bekerja untuk Anda.
Mengatur Kredensial Jaringan Anda
Ubah baris berikutnya dengan kredensial jaringan Anda: SSID dan kata sandi. Kode dikomentari dengan baik di mana Anda harus membuat perubahan.
Mengatur Kunci API IFTTT.com Anda
Masukkan nama acara dan kunci API Anda di baris berikut:
Contoh URL:
Permintaan HTTP POST
Di loop() adalah tempat Anda membuat permintaan HTTP POST setiap 10 detik dengan data sampel:
ESP32 membuat permintaan yang disandikan URL baru untuk menerbitkan beberapa nilai acak di bidang nilai1, nilai2 dan nilai3. Sebagai contoh:
Atau, Anda dapat menghapus komentar pada baris berikut untuk membuat permintaan dengan data JSON:
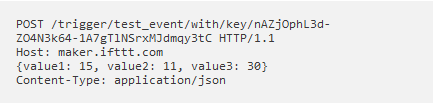
Berikut adalah contoh permintaan HTTP POST dengan objek data JSON.
Kemudian, baris kode berikut mencetak respons HTTP dari server.
Demonstrasi HTTP POST
Setelah mengunggah kode, buka Serial Monitor dan Anda akan melihat pesan yang mencetak kode respons HTTP 200 yang menunjukkan bahwa permintaan telah berhasil.
Go to your email account, and you should get a new email from IFTTT with three random values. In this case: 38, 20 and 13.
Untuk tujuan demonstrasi, kami menerbitkan data baru setiap 10 detik. Namun, untuk proyek jangka panjang, Anda harus meningkatkan pengatur waktu atau memeriksa batas panggilan API per jam/menit untuk menghindari pemblokiran/pemblokiran.
Membungkus
Dalam tutorial ini Anda telah belajar bagaimana mengintegrasikan ESP32 Anda dengan layanan web menggunakan permintaan HTTP POST. Anda juga dapat membuat permintaan HTTP GET dengan ESP32.
Jika Anda menggunakan papan ESP8266, baca:
1. Panduan untuk ESP8266 NodeMCU HTTP GETRequest
2. Panduan untuk Permintaan POST HTTPNodeMCU ESP8266
Anda mungkin juga suka membaca:
1. [Kursus] Belajar ESP32 dengan ArduinoIDE
2. ESP32/ESP8266 Mengirim Notifikasi Emailmenggunakan Skrip PHP
3. Visualisasikan Pembacaan Sensor Andadari Mana Saja di Dunia
4. Server Web Modul Relay ESP32
Sumber : randomnerdtutorials.com
Siap Belajar & Bangun Proyek IoT?
Klik gambar di bawah ini untuk beli Trainer Kit ESP32
 |
| Klik gambar untuk pembelian |
Dalam praktik, hasil dan kendala yang ditemui bisa berbeda tergantung perangkat, konfigurasi, versi library, dan sistem yang digunakan.
- Diskusi umum dan tanya jawab praktik: https://t.me/edukasielektronika
- Kendala spesifik dan kasus tertentu: http://bit.ly/Chatarduino






























































0 Komentar