Dalam panduan ini, Anda akan belajar cara membuat permintaan HTTP GET menggunakan papan ESP32 dengan Arduino IDE. Kami akan mendemonstrasikan cara memecahkan kode data JSON dari OpenWeatherMap.org dan memplot nilai dalam bagan menggunakan ThingSpeak.
Metode Permintaan GET HTTP
Hypertext Transfer Protocol (HTTP) berfungsi sebagai protokol permintaan-tanggapan antara klien dan server. Berikut ini contohnya:
• ESP32 (klien) mengirimkan permintaan HTTP ke Server (misalnya: OpenWeatherMap.org atau ThingSpeak);
• Server mengembalikan respons ke ESP32 (klien);
• Terakhir, respons berisi informasi status tentang permintaan dan mungkin juga berisi konten yang diminta.
DAPATKAN GET
GET digunakan untuk meminta data dari sumber daya tertentu. Ini sering digunakan untuk mendapatkan nilai dari API.
Misalnya, Anda dapat menggunakan permintaan sederhana untuk mengembalikan nilai atau objek JSON:
Selain itu, Anda juga dapat membuat permintaan GET untuk memperbarui nilai (seperti dengan ThingSpeak). Misalnya, Anda dapat menggunakan:
Perhatikan bahwa string kueri (nama = bidang1 dan nilai = nilai1) dikirim dalam URL permintaan HTTP GET.
(Dengan HTTP GET, data dapat dilihat oleh semua orang di permintaan URL.)
Prasyarat
Sebelum melanjutkan dengan tutorial ini, pastikan Anda melengkapi prasyarat berikut.
Arduino IDE
Kami akan memprogram ESP32 menggunakan Arduino IDE, jadi pastikan Anda telah menginstal add-on ESP32.
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
Library Arduino_JSON
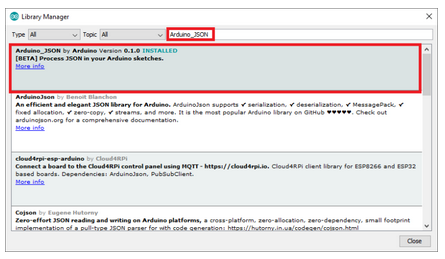
Anda juga perlu menginstal perpustakaan Arduino_JSON. Anda dapat menginstal perpustakaan ini di Manajer Perpustakaan Arduino IDE. Masuk saja ke Sketch > Include Library > Manage Libraries dan cari nama library sebagai berikut:
Layanan Web atau API lainnya
Dalam panduan ini, Anda akan mempelajari cara mengatur papan ESP32 Anda untuk melakukan permintaan HTTP ke OpenWeatherMap.org dan ThingSpeak. Jika Anda lebih suka belajar dengan solusi lokal, Anda dapat menggunakan HTTP dengan Node-RED. Semua contoh yang disajikan dalam panduan ini juga berfungsi dengan API lain.
Singkatnya, untuk membuat panduan ini kompatibel dengan layanan apa pun, Anda perlu mencari dokumentasi API layanan. Kemudian, Anda memerlukan nama server (URL atau alamat IP), dan parameter untuk mengirim permintaan (jalur URL atau badan permintaan). Terakhir, ubah contoh kami untuk diintegrasikan dengan API apa pun yang ingin Anda gunakan.
1. ESP32 HTTP GET: Data JSON (OpenWeatherMap.org)
Dalam contoh ini, Anda akan mempelajari cara membuat permintaan API untuk mengakses data. Sebagai contoh, kami akan menggunakan OpenWeatherMap API. API ini memiliki paket gratis dan menyediakan banyak informasi berguna tentang cuaca di hampir semua lokasi di dunia.
Menggunakan OpenWeatherMap API
Antarmuka pemrograman aplikasi (API) adalah seperangkat fungsi yang ditulis oleh pengembang perangkat lunak untuk memungkinkan siapa saja menggunakan data atau layanan mereka. Proyek OpenWeatherMap memiliki API yang memungkinkan pengguna meminta data cuaca.
Dalam proyek ini, Anda akan menggunakan API itu untuk meminta ramalan cuaca hari itu untuk lokasi yang Anda pilih. Belajar menggunakan API adalah keterampilan yang hebat karena memungkinkan Anda mengakses berbagai informasi yang terus berubah, seperti harga saham saat ini, nilai tukar mata uang, berita terbaru, pembaruan lalu lintas, tweet, dan banyak lagi.
Catatan: Kunci API bersifat unik bagi pengguna dan tidak boleh dibagikan kepada siapa pun.
Paket gratis OpenWeatherMap menyediakan semua yang Anda butuhkan untuk menyelesaikan proyek ini. Untuk menggunakan API, Anda memerlukan kunci API, yang dikenal sebagai APIID. Untuk mendapatkan APIID:
1. Buka browser dan buka https://openweathermap.org/appid/
2. Tekan tombol Daftar dan buat akun gratis.
3. Buka tautan ini: https://home.openweathermap.org/api_keys dan dapatkan kunci API Anda.
4. Pada tab kunci API, Anda akan melihat kunci default (disorot dalam persegi panjang merah pada gambar di atas); ini adalah kunci unik yang Anda perlukan untuk menarik informasi dari situs. Salin dan tempel kunci ini di suatu tempat; Anda akan membutuhkannya sebentar lagi.
5. Untuk menarik informasi tentang cuaca di lokasi yang Anda pilih, masukkan URL berikut:
Ganti yourCityName dengan kota yang Anda inginkan datanya, YourCountryCode dengan kode negara untuk kota itu, dan UniqueAPIkey Anda dengan kunci API unik dari langkah 4. Misalnya, URL API yang diperbarui untuk kota Porto, Portugal, akan menjadi:
Salin URL Anda ke browser Anda, dan API akan mengembalikan banyak informasi yang sesuai dengan cuaca lokal Anda. Kami mendapat informasi berikut tentang cuaca di Porto, Portugal, pada hari kami menulis tutorial ini.
Selanjutnya, Anda akan melihat cara menggunakan informasi ini untuk mendapatkan data spesifik seperti suhu, kelembapan, tekanan, kecepatan angin, dll.
Kode ESP32 HTTP DAPATKAN OpenWeatherMap.org
Setelah menginstal pengaya dan pustaka papan yang diperlukan, salin kode berikut ke Arduino IDE Anda, tetapi jangan mengunggahnya dulu. Anda perlu membuat beberapa perubahan untuk membuatnya bekerja untuk Anda.
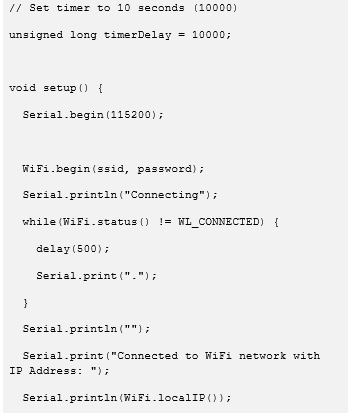
Mengatur Kredensial Jaringan Anda
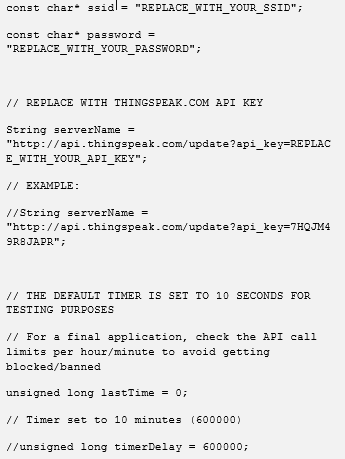
Ubah baris berikutnya dengan kredensial jaringan Anda: SSID dan kata sandi. Kode dikomentari dengan baik di mana Anda harus membuat perubahan.
Mengatur Kunci API OpenWeatherMap.org Anda
Masukkan kunci API Anda seperti berikut:
Mengatur Kota dan Negara Anda
Masukkan kota yang ingin Anda dapatkan datanya, serta kode negara dalam variabel berikut: Kunci API Map.org
Masukkan kunci API Anda seperti berikut:
Setelah membuat perubahan ini, Anda dapat mengunggah kode ke papan Anda. Lanjutkan membaca untuk mempelajari cara kerja kode.
Permintaan GET HTTP (Objek JSON)
Di loop(), panggil fungsi httpGETRequest() untuk membuat permintaan HTTP GET:
Fungsi httpGETRequest() membuat permintaan ke OpenWeatherMap dan mengambil string dengan objek JSON yang berisi semua informasi tentang cuaca untuk kota Anda.
Decoding Objek JSON
Untuk mendapatkan akses ke nilai, dekode objek JSON dan simpan semua nilai dalam larik jsonBuffer.
HTTP GET Demonstrasi
Setelah mengunggah kode, buka Serial Monitor dan Anda akan melihat bahwa itu menerima data JSON berikut:
Kemudian, ia mencetak objek JSON yang telah didekodekan di Serial Monitor Arduino IDE untuk mendapatkan nilai suhu (dalam Kelvin), tekanan, kelembaban, dan kecepatan angin.
Untuk tujuan demonstrasi, kami meminta data baru setiap 10 detik. Namun, untuk proyek jangka panjang Anda harus meningkatkan pengatur waktu atau memeriksa batas panggilan API per jam/menit untuk menghindari pemblokiran/pemblokiran.
2. ESP32 HTTP GET: Perbarui Nilai (ThingSpeak)
Dalam contoh ini, ESP32 membuat permintaan HTTP GET untuk memperbarui pembacaan di ThingSpeak.
Menggunakan ThingSpeak API
ThingSpeak memiliki API gratis yang memungkinkan Anda menyimpan dan mengambil data menggunakan HTTP. Dalam tutorial ini, Anda akan menggunakan ThingSpeak API untuk memublikasikan dan memvisualisasikan data dalam bagan dari mana saja. Sebagai contoh, kami akan menerbitkan nilai acak, tetapi dalam aplikasi nyata Anda akan menggunakan pembacaan sensor nyata.
Untuk menggunakan ThingSpeak dengan ESP, Anda memerlukan kunci API. Ikuti langkah-langkah selanjutnya:
1. Buka ThingSpeak.com dan buat akun gratis.
2. Kemudian, buka tab Channel.
3. Buat New Channel.
4. Buka saluran yang baru Anda buat dan pilih tab Kunci API untuk menyalin Kunci API Anda.
Kode ESP32 HTTP GET ThingSpeak
Salin sketsa berikutnya ke Arduino IDE Anda (ketik SSID, kata sandi, dan Kunci API Anda):
Mengatur Kredensial Jaringan Anda
Ubah baris berikutnya dengan kredensial jaringan Anda: SSID dan kata sandi. Kode dikomentari dengan baik di mana Anda harus membuat perubahan.
Mengatur ServerName Anda (Kunci API)
Ubah variabel serverName untuk menyertakan kunci API Anda.
Sekarang, unggah kode ke papan Anda dan itu akan langsung berfungsi. Baca bagian selanjutnya, jika Anda ingin mempelajari cara membuat permintaan HTTP GET.
Permintaan GET HTTP
Di loop() adalah tempat Anda membuat permintaan HTTP GET setiap 10 detik dengan nilai acak:
ESP32 membuat permintaan baru di URL berikut untuk memperbarui bidang sensor1 dengan nilai baru (30).
Kemudian, baris kode berikut menyimpan respons HTTP dari server.
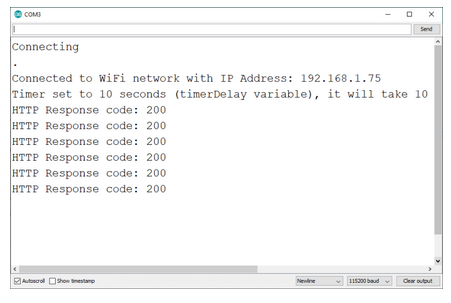
Di monitor serial Arduino IDE, Anda akan melihat kode respons HTTP 200 (ini berarti permintaan telah berhasil).
Dasbor ThingSpeak Anda akan menerima bacaan baru setiap 10 detik.
Untuk aplikasi akhir, Anda mungkin perlu meningkatkan pengatur waktu atau memeriksa batas panggilan API per jam/menit untuk menghindari pemblokiran/pemblokiran.
Membungkus
Dalam tutorial ini Anda telah belajar bagaimana mengintegrasikan ESP32 Anda dengan layanan web menggunakan permintaan HTTP GET. Anda juga dapat membuat permintaan HTTP POST dengan ESP32.
Jika Anda menggunakan papan ESP8266, baca:
• Panduan untuk ESP8266 NodeMCU HTTP GETRequest
• Panduan untuk Permintaan POST HTTPNodeMCU ESP8266
Anda mungkin juga suka membaca:
• [Kursus] Belajar ESP32 dengan Arduino IDE
• ESP32/ESP8266 Mengirim Notifikasi Emailmenggunakan Skrip PHP
• Visualisasikan Pembacaan Sensor Anda dariMana Saja di Dunia
• Server Web Modul Relay ESP32
Sumber : randomnerdtutorials.com




























































0 Komentar