Dalam tutorial ini Anda akan belajar cara membangun server web asinkron dengan papan ESP32 untuk mengontrol outputnya. Papan akan diprogram menggunakan Arduino IDE, dan kami akan menggunakan perpustakaan ESPAsyncWebServer.
Web Server Asinkron
Untuk membangun server web, kami akan menggunakan pustaka ESPAsyncWebServer yang menyediakan cara mudah untuk membangun server web asinkron. Membangun server web asinkron memiliki beberapa keunggulan seperti yang disebutkan di halaman perpustakaan GitHub, seperti:
• “Menangani lebih dari satu koneksi secara bersamaan”;
• “Saat Anda mengirim respons, Anda segera siap menangani koneksi lain saat server menangani pengiriman respons di latar belakang”;
• “Mesin pemrosesan template sederhana untuk menangani template”;
Lihatlah dokumentasi perpustakaan di halaman GitHub-nya.
Bagian yang Diperlukan
Dalam tutorial ini kita akan mengontrol tiga output. Sebagai contoh, kami akan mengontrol LED. Jadi, Anda memerlukan bagian-bagian berikut:
• ESP32 (baca Papan Pengembangan ESP32Terbaik)
• 3x LED
• 3x 220 Ohm Resistor
Skema
Sebelum melanjutkan ke kode, sambungkan 3 LED ke ESP32. Kami menghubungkan LED ke GPIO 2, 4 dan 33, tetapi Anda dapat menggunakan GPIO lain (baca Panduan Referensi GPIO ESP32).
Memasang Pustaka – Server Web Async ESP
Untuk membangun server web, Anda perlu menginstal pustaka berikut. Klik tautan di bawah untuk mengunduh perpustakaan.
• AsyncTCP
Pustaka ini tidak tersedia untuk diinstal melalui Manajer Perpustakaan Arduino, jadi Anda perlu menyalin file perpustakaan ke folder Perpustakaan Instalasi Arduino. Atau, di Arduino IDE Anda, Anda bisa pergi ke Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Ulasan Proyek
Untuk lebih memahami kodenya, mari kita lihat cara kerja server web.
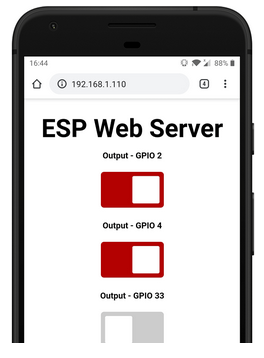
• Server web berisi satu judul "Server Web ESP" dan tiga tombol (sakelar sakelar) untuk mengontrol tiga keluaran. Setiap tombol penggeser memiliki label yang menunjukkan pin keluaran GPIO. Anda dapat dengan mudah menghapus/menambahkan lebih banyak output.
• Saat slider berwarna merah, itu berarti output menyala (statusnya TINGGI). Jika Anda mengaktifkan penggeser, itu mematikan output (ubah status menjadi RENDAH).
• Ketika slider berwarna abu-abu, itu berarti outputnya mati (statusnya LOW). Jika Anda mengaktifkan penggeser, itu akan mengaktifkan output (ubah status menjadi TINGGI).
Bagaimana itu bekerja?
Mari kita lihat apa yang terjadi saat Anda mengaktifkan tombol. Kita akan melihat contoh untuk GPIO 2. Ini bekerja dengan cara yang sama untuk tombol lainnya.
1. Dalam skenario pertama, Anda mengaktifkan tombol untuk mengaktifkan GPIO 2. Ketika itu terjadi, browser membuat permintaan HTTP GET di /update?output=2&state=1 URL. Berdasarkan URL tersebut, ESP mengubah status GPIO 2 menjadi 1 (HIGH) dan menyalakan LED.
2. Pada contoh kedua, Anda mengaktifkan tombol untuk mematikan GPIO 2. Ketika itu terjadi, browser membuat permintaan HTTP GET di /update?output=2&state=0 URL. Berdasarkan URL tersebut, kami mengubah status GPIO 2 menjadi 0 (LOW) dan mematikan LED.
Kode untuk Server Web Async ESP
Salin kode berikut ke Arduino IDE Anda.
Cara Kerja Kode
Di bagian ini kami akan menjelaskan cara kerja kode. Teruslah membaca jika Anda ingin mempelajari lebih lanjut atau lompat ke bagian Demonstrasi untuk melihat hasil akhirnya.
Mengimpor Libraries
Pertama, impor perpustakaan yang diperlukan. Anda perlu menyertakan pustaka WiFi, ESPAsyncWebserver, dan AsyncTCP.
Mengatur Kredensial Jaringan Anda
Masukkan kredensial jaringan Anda di variabel berikut, sehingga ESP32 dapat terhubung ke jaringan lokal Anda.
Parameter Masukan
Untuk memeriksa parameter yang diteruskan pada URL (nomor GPIO dan statusnya), kami membuat dua variabel, satu untuk output dan lainnya untuk status.
Ingat bahwa ESP32 menerima permintaan seperti ini: /update?output=2&state=0
Objek AsyncWebServer
Buat objek AsyncWebServer pada port 80.
Membangun Halaman Web
Semua teks HTML dengan gaya dan JavaScript disimpan dalam variabel index_html. Sekarang kita akan melihat teks HTML dan melihat apa yang dilakukan setiap bagian.
Judul masuk ke dalam tag <title> dan </tile>. Judulnya persis seperti apa bunyinya: judul dokumen Anda, yang muncul di bilah judul browser web Anda. Dalam hal ini, ini adalah "ESP Web Server".
Tag <meta> berikut membuat halaman web Anda responsif di browser apa pun (laptop, tablet, atau ponsel cerdas).
Baris berikutnya mencegah permintaan pada favicon. Dalam hal ini, kami tidak memiliki favicon. Favicon adalah ikon situs web yang muncul di sebelah judul di tab browser web. Jika kita tidak menambahkan baris berikut, ESP32 akan menerima permintaan favicon setiap kali kita mengakses server web.
Di antara tag <style></style>, kita menambahkan beberapa CSS untuk menata halaman web. Kami tidak akan membahas detail tentang cara kerja gaya CSS ini.
Body HTML
Di dalam tag <body></body> adalah tempat kita menambahkan konten halaman web.
Tag <h2></h2> menambahkan heading ke halaman web. Dalam hal ini, teks "ESP Web Server", tetapi Anda dapat menambahkan teks lainnya.
Setelah heading, kita memiliki tombol. Cara tombol muncul di halaman web (merah: jika GPIO aktif; atau abu-abu: jika GPIO mati) bervariasi tergantung pada status GPIO saat ini.
Saat Anda mengakses halaman server web, Anda ingin menampilkan status GPIO saat ini yang benar. Jadi, alih-alih menambahkan teks HTML untuk membuat tombol, kami akan menambahkan placeholder %BUTTONPLACEHOLDER%. Palceholder ini kemudian akan diganti dengan teks HTML yang sebenarnya untuk membuat tombol dengan status yang tepat, saat halaman web dimuat.
JavaScript
Lalu, ada beberapa JavaScript yang bertanggung jawab untuk membuat permintaan HTTP GET saat Anda mengaktifkan tombol seperti yang telah kami jelaskan sebelumnya.
Inilah baris yang membuat permintaan:
element.id mengembalikan id dari elemen HTML. Id dari setiap tombol akan dikontrol oleh GPIO seperti yang akan kita lihat di bagian selanjutnya:
• Tombol GPIO 2 » element.id = 2
• Tombol GPIO 4 » element.id = 4
• Tombol GPIO 33 » element.id = 33
Prosesor
Sekarang, kita perlu membuat fungsi processor(), yang menggantikan placeholder dalam teks HTML dengan apa yang kita definisikan.
Saat halaman web diminta, periksa apakah HTML memiliki placeholder. Jika menemukan %BUTTONPLACEHOLDER% placeholder, ia mengembalikan teks HTML untuk membuat tombol.
Anda dapat dengan mudah menghapus atau menambahkan lebih banyak baris untuk membuat lebih banyak tombol.
Mari kita lihat bagaimana tombol dibuat. Kami membuat variabel String yang disebut tombol yang berisi teks HTML untuk membuat tombol. Kami menggabungkan teks HTML dengan status keluaran saat ini sehingga tombol sakelar berwarna abu-abu atau merah. Status keluaran saat ini dikembalikan oleh fungsi outputState(<GPIO>) (ia menerima sebagai argumen nomor GPIO). Lihat di bawah:
\ digunakan agar kita dapat melewatkan "" di dalam String.
Fungsi outputState() mengembalikan "dicentang" jika GPIO aktif atau dan kolom kosong "" jika GPIO mati.
Jadi, teks HTML untuk GPIO 2 saat aktif, akan menjadi:
Mari kita uraikan ini menjadi bagian-bagian yang lebih kecil untuk memahami cara kerjanya.
Dalam HTML, sakelar sakelar adalah tipe input. Tag <input> menentukan bidang input tempat pengguna dapat memasukkan data. Sakelar sakelar adalah bidang input dari kotak centang tipe. Ada banyak jenis bidang input lainnya.
Kotak centang dapat dicentang atau tidak. Ketika diperiksa, Anda memiliki sesuatu sebagai berikut:
Onchange adalah atribut event yang terjadi ketika kita mengubah nilai elemen (kotak centang). Setiap kali Anda mencentang atau menghapus centang sakelar sakelar, itu akan memanggil fungsi JavaScript toggleCheckbox() untuk id elemen tertentu (ini).
Id menentukan id unik untuk elemen HTML tersebut. Id memungkinkan kita untuk memanipulasi elemen menggunakan JavaScript atau CSS.
setup()
Dalam setup() inisialisasi Serial Monitor untuk keperluan debugging.
Atur GPIO yang ingin Anda kontrol sebagai output menggunakan fungsi pinMode() dan atur ke LOW saat ESP32 pertama kali dimulai. Jika Anda telah menambahkan lebih banyak GPIO, lakukan prosedur yang sama.
Hubungkan ke jaringan lokal Anda dan cetak alamat IP ESP32.
Di setup(), Anda perlu menangani apa yang terjadi ketika ESP32 menerima permintaan. Seperti yang telah kita lihat sebelumnya, Anda menerima permintaan jenis ini:
Jadi, kami memeriksa apakah permintaan berisi nilai variabel PARAM_INPUT1 (output) dan PARAM_INPUT2(state) dan menyimpan nilai yang sesuai pada variabel input1Message dan input2Message.
Kemudian, kami mengontrol GPIO yang sesuai dengan status yang sesuai (variabel inputMessage1 menyimpan nomor GPIO dan inputMessage2 menyimpan status – 0 atau 1)
Berikut kode lengkap untuk menangani permintaan HTTP GET /update:
Akhirnya, mulai server:
Demonstrasi
Setelah mengupload kode ke ESP32 Anda, buka Serial Monitor dengan kecepatan baud 115200. Tekan tombol RST/EN on-board. Anda harus mendapatkan alamat IP-nya.
Buka browser dan ketik alamat IP ESP. Anda akan mendapatkan akses ke halaman web serupa.
Tekan tombol sakelar untuk mengontrol ESP32 GPIO. Pada saat yang sama, Anda akan mendapatkan pesan berikut di Serial Monitor untuk membantu Anda men-debug kode Anda.
Anda juga dapat mengakses server web dari browser di ponsel cerdas Anda. Setiap kali Anda membuka server web, ini menunjukkan status GPIO saat ini. Merah menunjukkan GPIO aktif, dan abu-abu menunjukkan GPIO mati.
Membungkus
Dalam tutorial ini Anda telah belajar cara membuat server web asinkron dengan ESP32 untuk mengontrol outputnya menggunakan sakelar sakelar. Setiap kali Anda membuka halaman web, itu menunjukkan status GPIO yang diperbarui.
Kami memiliki contoh server web lain yang menggunakan pustaka ESPAsyncWebServer yang mungkin Anda sukai:
• Server Web ESP32: Suhu dan KelembabanDHT11 atau DHT22
• Server Web ESP32: Kontrol Output denganSakelar Sesaat
• Server Web ESP32: Kontrol Output denganTimer
• Server Web ESP32: Kontrol Output denganTombol Fisik
Sumber : randomnerdtutorials.com
Siap Belajar & Bangun Proyek IoT?
KLIK GAMBAR DI BAWAH INI UNTUK BELI TRAINER KIT ESP32
 |
| Klik gambar untuk pembelian |
Dalam praktik, hasil dan kendala yang ditemui bisa berbeda tergantung perangkat, konfigurasi, versi library, dan sistem yang digunakan.
- Diskusi umum dan tanya jawab praktik: https://t.me/edukasielektronika
- Kendala spesifik dan kasus tertentu: http://bit.ly/Chatarduino





























































0 Komentar