Dalam proyek ini, Anda akan membangun sistem pemantauan sensor menggunakan papan OLED TTGO LoRa32 SX1276 yang mengirimkan pembacaan suhu, kelembaban, dan tekanan melalui radio LoRa ke penerima ESP32 LoRa. Penerima menampilkan pembacaan sensor terbaru di server web.
Dengan proyek
ini, Anda akan belajar cara:
• Kirim
pembacaan sensor melalui radio LoRa antara dua papan ESP32;
• Tambahkan
kemampuan LoRa dan Wi-Fi secara bersamaan ke proyek Anda (LoRa + Server Web
pada papan ESP32 yang sama);
• Gunakan papan OLED TTGO LoRa32 SX1276 atau papan pengembangan serupa untuk proyek IoT.
Tonton Video
Demonstrasinya
Tonton
demonstrasi video untuk melihat apa yang akan Anda buat di sepanjang tutorial
ini.
Ulasan Proyek
Gambar berikut
menunjukkan ikhtisar tingkat tinggi dari proyek yang akan kita bangun sepanjang
tutorial ini.
• Pengirim LoRa
mengirimkan pembacaan sensor BME280 melalui radio LoRa setiap 10 detik;
• Penerima LoRa
mendapatkan pembacaan dan menampilkannya di server web;
• Anda dapat
memantau pembacaan sensor dengan mengakses server web;
• Pengirim LoRa
dan penerima Lora dapat terpisah beberapa ratus meter tergantung pada
lokasinya. Jadi, Anda dapat menggunakan proyek ini untuk memantau pembacaan
sensor dari ladang atau rumah kaca Anda jika jaraknya agak jauh dari rumah
Anda;
• Penerima LoRa
menjalankan server web asinkron dan file halaman web disimpan di sistem fileESP32 (SPIFFS);
• Penerima LoRa
juga menunjukkan tanggal dan waktu pembacaan terakhir diterima. Untuk
mendapatkan tanggal dan waktu, kami menggunakan Network Time Protocol denganESP32.
Untuk pengenalan
komunikasi LoRa: apa itu LoRa, frekuensi LoRa, aplikasi LoRa, dan lainnya, baca
Memulai ESP32 dengan LoRa menggunakan Arduino IDE.
Bagian yang
Diperlukan
Untuk proyek
ini, kami akan menggunakan komponen berikut:
• Papan OLEDTTGO LoRa32 SX1276 (2x): ini adalah papan pengembangan ESP32 dengan chip LoRa
dan OLED bawaan. Anda dapat menggunakan papan serupa, atau Anda dapat
menggunakan chip ESP32 + LoRa + OLED secara terpisah.
• Sensor suhu,kelembaban dan tekanan BME280. Anda harus dapat memodifikasi proyek ini untuk menggunakan sensor lain.
Mempersiapkan
Arduino IDE
Untuk memprogram
papan OLED TTGO LoRa32 SX1276, kami akan menggunakan Arduino IDE. Untuk
mengunggah file ke sistem file ESP32, kami akan menggunakan plugin pengunggah
sistem file ESP32.
Jadi, sebelum
melanjutkan, Anda perlu menginstal paket ESP32 dan plugin pengunggah filesystemESP32 di Arduino IDE Anda.
Menginstal
Library
Untuk proyek ini
Anda perlu menginstal beberapa perpustakaan.
Perpustakaan
LoRa, BME280, dan OLED
Library berikut
dapat diinstal melalui Arduino Library Manager. Buka Sketch> Include Library > Manage Library dan cari nama perpustakaan.
• Perpustakaan
LoRa: perpustakaan arduino-LoRa oleh sandeep mistry
• Pustaka OLED:
Pustaka Adafruit_SSD1306 dan Pustaka Adafruit_GFX
• Pustaka
BME280: Pustaka Adafruit_BME280 dan Pustaka sensor terpadu Adafruit
Pustaka Server
Web Asinkron
Untuk membangun
server web asinkron, Anda juga perlu menginstal pustaka berikut:
• PustakaESPAsyncWebServer (unduh pustaka ESPAsyncWebServer)
• Pustaka AsyncTCP (unduh pustaka AsyncTCP)
Pustaka ini
tidak tersedia untuk diinstal melalui Manajer Perpustakaan. Jadi, Anda perlu
meng-unzip library dan memindahkannya ke folder library instalasi Arduino IDE.
Atau, Anda dapat
pergi ke Sketch > Include Library > Add .ZIP library… dan pilih library
yang baru saja Anda unduh.
Perpustakaan
NTPClient
Setiap kali
penerima LoRa menerima pesan LoRa baru, ia akan meminta tanggal dan waktu dari
server NTP sehingga kita tahu kapan paket terakhir diterima.
Untuk itu kita
akan menggunakan library NTPClient yang di-forking oleh Taranais. Ikuti
langkah-langkah selanjutnya untuk menginstal perpustakaan ini di Arduino IDE
Anda:
• Klik di siniuntuk mengunduh pustaka NTPClient. Anda harus memiliki folder .zip di Unduhan
Anda
• Buka zip
folder .zip dan Anda akan mendapatkan folder master NTPClient
• Ganti nama
folder Anda dari NTPClient-master menjadi NTPClient
• Pindahkan
folder NTPClient ke folder library instalasi Arduino IDE Anda
• Terakhir, buka
kembali Arduino IDE Anda
Atau, Anda dapat
pergi ke Sketch > Include Library > Add .ZIP library… dan pilih library
yang baru saja Anda unduh.
Pengirim LoRa
Pengirim LoRa terhubung ke sensor BME280 dan mengirimkan pembacaan suhu, kelembaban, dan tekanan setiap 10 detik. Anda dapat mengubah periode waktu ini nanti dalam kode.
Sirkuit Pengirim
LoRa
BME280 yang kami
gunakan berkomunikasi dengan ESP32 menggunakan protokol komunikasi I2C. Kawat
sensor seperti yang ditunjukkan pada diagram skema berikut:
Kode Pengirim
LoRa
Kode berikut
membaca suhu, kelembaban dan tekanan dari sensor BME280 dan mengirimkan
pembacaan melalui radio LoRa.
Salin kode
berikut ke Arduino IDE Anda.
Cara Kerja Kode
Mulailah dengan
menyertakan pustaka yang diperlukan untuk LoRa, layar OLED, dan sensor BME280.
Tentukan pin
yang digunakan oleh modul transceiver LoRa. Kami menggunakan papan OLED TTGO
LoRa32 SX1276 V1.0 dan ini adalah pin yang digunakan oleh chip LoRa:
Catatan: jika
Anda menggunakan papan LoRa lain, periksa pin yang digunakan oleh chip
transceiver LoRa.
Pilih frekuensi
LoRa:
Tentukan pin
OLED.
Tentukan ukuran
OLED.
Tentukan pin
yang digunakan oleh sensor BME280.
Buat instance
I2C untuk sensor BME280 dan objek bme.
Buat beberapa
variabel untuk menyimpan pesan LoRa, suhu, kelembaban, tekanan, dan ID
pembacaan.
Buat objek
tampilan untuk tampilan OLED.
setup()
Dalam setup(),
kami memanggil beberapa fungsi yang telah dibuat sebelumnya dalam kode untuk
menginisialisasi tampilan OLED, modul transceiver BME280 dan LoRa.
loop()
Dalam loop(),
kita memanggil fungsi getReadings() dan sendReadings() yang juga telah dibuat
sebelumnya. Fungsi-fungsi ini bertanggung jawab untuk mendapatkan pembacaan
dari sensor BME280, dan mengirimkan pembacaan tersebut melalui LoRa,
masing-masing.
dapatkanBacaan()
Mendapatkan
pembacaan sensor semudah menggunakan metode readTemperature(), readHumidity(),
dan readPressure() pada objek bme:
kirimBaca()
Untuk mengirim
pembacaan melalui LoRa, kami menggabungkan semua pembacaan pada satu variabel,
LoRaMessage:
Perhatikan bahwa
setiap bacaan dipisahkan dengan karakter khusus, sehingga penerima dapat dengan
mudah mengidentifikasi setiap nilai.
Kemudian, kirim
paket menggunakan yang berikut ini:
Setiap kali kami
mengirim paket LoRa, kami meningkatkan variabel readID sehingga kami memiliki
gambaran tentang berapa banyak paket yang dikirim. Anda dapat menghapus
variabel ini jika Anda mau.
Loop() diulang
setiap 10.000 milidetik (10 detik). Jadi, pembacaan sensor baru dikirim setiap
10 detik. Anda dapat mengubah waktu tunda ini jika Anda mau.
Menguji Pengirim
LoRa
Unggah kode ke
Papan Pengirim LoRa ESP32 Anda.
Buka Tools >
Port dan pilih port COM yang terhubung. Lalu, buka Tools > Board dan pilih
papan yang Anda gunakan. Dalam kasus kami, ini adalah TTGO LoRa32-OLED V1.
Terakhir, tekan
tombol unggah.
Buka Serial
Monitor pada baud rate 115200. Anda akan mendapatkan sesuatu seperti yang
ditunjukkan di bawah ini.
OLED papan Anda
harus menampilkan pembacaan sensor terbaru.
Pengirim LoRa
Anda sudah siap. Sekarang, mari kita beralih ke Penerima LoRa.
Penerima LoRa
Penerima LoRa
mendapatkan paket LoRa yang masuk dan menampilkan pembacaan yang diterima di
server web asinkron. Selain pembacaan sensor, kami juga menampilkan pembacaan
terakhir kali diterima dan RSSI (indikator kekuatan sinyal yang diterima).
Gambar berikut
menunjukkan server web yang akan kita bangun.
Seperti yang
Anda lihat, ini berisi gambar latar belakang dan gaya untuk membuat halaman web
lebih menarik. Ada beberapa cara untuk menampilkan gambar di server web ESP32.
Kami akan menyimpan gambar di sistem file ESP32 (SPIFFS). Kami juga akan
menyimpan file HTML di SPIFFS.
Mengatur File
Anda
Untuk membangun
server web, Anda memerlukan tiga file berbeda: sketsa Arduino, file HTML, dan
gambar. File HTML dan gambar harus disimpan di dalam folder bernama data di
dalam folder sketsa Arduino, seperti yang ditunjukkan di bawah ini.
Membuat File
HTML
Buat file
index.html dengan konten berikut atau unduh semua file proyek di sini:
Kami juga
menyertakan gaya CSS pada file HTML serta beberapa JavaScript yang bertanggung
jawab untuk memperbarui pembacaan sensor secara otomatis.
Sesuatu yang
penting untuk diperhatikan adalah placeholder. Placeholder berada di antara %
tanda: %TIMESTAMP%, %TEMPERATURE%, %HUMIDITY%, %PRESSURE% dan %RSSI%.
Placeholder ini
kemudian akan diganti dengan nilai aktual oleh kode Arduino.
Gaya ditambahkan
di antara tag <style> dan </style>.
Jika Anda
menginginkan gambar yang berbeda untuk latar belakang Anda, Anda hanya perlu
memodifikasi baris berikut untuk menyertakan nama gambar Anda. Dalam kasus
kami, ini disebut winter.jpg.
JavaScript
berada di antara tag <scritpt> dan </script>.
Kami tidak akan
menjelaskan secara rinci bagaimana HTML dan CSS bekerja, tetapi tempat yang
baik untuk belajar adalah situs web W3Schools.
Sketsa Arduino
Penerima LoRa
Salin kode
berikut ke Arduino IDE Anda atau unduh semua file proyek di sini. Kemudian,
Anda perlu mengetikkan kredensial jaringan Anda (SSID dan kata sandi) untuk
membuatnya berfungsi.
Cara Kerja Kode
Anda mulai
dengan menyertakan perpustakaan yang diperlukan. Anda membutuhkan perpustakaan
untuk:
• Membangun
server web asinkron;
• Mengakses
sistem file ESP32 (SPIFFS);
• Berkomunikasi
dengan chip LoRa;
• Mengontrol
tampilan OLED;
• Dapatkan
tanggal dan waktu dari server NTP.
Tentukan pin
yang digunakan oleh modul transceiver LoRa.
Catatan: jika
Anda menggunakan papan LoRa lain, periksa pin yang digunakan oleh chip
transceiver LoRa.
Tentukan
frekuensi LoRa:
Siapkan pin
OLED:
Masukkan
kredensial jaringan Anda dalam variabel berikut sehingga ESP32 dapat terhubung
ke jaringan lokal Anda.
Tentukan Klien
NTP untuk mendapatkan tanggal dan waktu:
Buat variabel
untuk menyimpan tanggal dan waktu:
Lebih banyak
variabel untuk menyimpan pembacaan sensor yang diterima melalui radio LoRa.
Buat objek
AsyncWebServer bernama server pada port 80.
Buat objek yang
disebut tampilan untuk tampilan OLED:
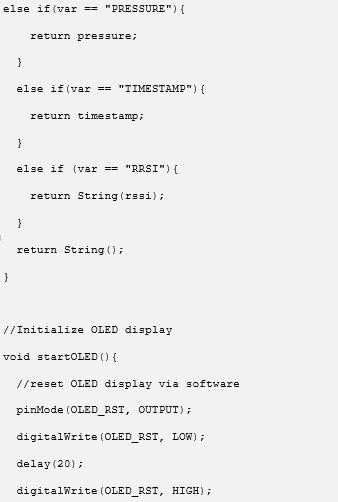
prosesor()
Fungsi
processor() adalah apa yang akan mengatribusikan nilai ke placeholder yang
telah kita buat pada file HTML.
Ia menerima
placeholder sebagai argumen dan harus mengembalikan String yang akan
menggantikan placeholder itu.
Misalnya, jika
menemukan placeholder TEMPERATURE, ia akan mengembalikan variabel String suhu.
setup()
Di setup(), Anda
menginisialisasi tampilan OLED, komunikasi LoRa, dan terhubung ke Wi-Fi.
Anda juga
menginisialisasi SPIFFS:
Server Web
Asinkron
Pustaka
ESPAsyncWebServer memungkinkan kita untuk mengonfigurasi rute di mana server
akan mendengarkan permintaan HTTP yang masuk.
Misalnya, ketika
permintaan diterima di URL rute, kami mengirim file index.html yang disimpan di
ESP32 SPIFFS:
Seperti
disebutkan sebelumnya, kami menambahkan sedikit Javascript ke file HTML yang
bertanggung jawab untuk memperbarui halaman web setiap 10 detik. Ketika itu
terjadi, itu membuat permintaan pada /temperature, /humidity, /pressure,
/timestamp, /rssi URL.
Jadi, kita perlu
menangani apa yang terjadi ketika kita menerima permintaan tersebut. Kami hanya
perlu mengirim variabel suhu, kelembaban, tekanan, stempel waktu, dan rssi.
Variabel harus dikirim dalam format char, itu sebabnya kami menggunakan metode
.c_str().
Karena kami
menyertakan gambar di halaman web, kami akan mendapatkan permintaan
"meminta" gambar tersebut. Jadi, kita perlu mengirim gambar yang
disimpan di ESP32 SPIFFS.
Akhirnya, mulai
server web.
klien ntp
Masih di
setup(), buat klien NTP untuk mendapatkan waktu dari internet.
Waktu
dikembalikan dalam format GMT, jadi jika Anda perlu menyesuaikan zona waktu
Anda, Anda dapat menggunakan yang berikut ini:
loop()
Di loop(), kami
mendengarkan paket LoRa yang masuk:
Jika paket LoRa
baru tersedia, kami memanggil fungsi getLoRaData() dan getTimeStamp() .
Fungsi
getLoRaData() menerima pesan LoRa dan membaginya untuk mendapatkan pembacaan
yang berbeda.
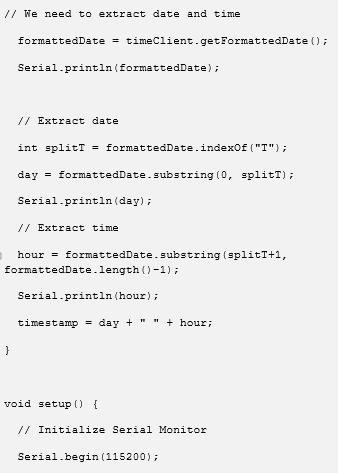
Fungsi
getTimeStamp() mendapatkan waktu dan tanggal dari internet pada saat kita
menerima paket.
Mengunggah Kode
dan File
Setelah
memasukkan kredensial jaringan Anda, simpan sketsa Anda. Kemudian, di Arduino
IDE Anda, buka Sketch > Show Sketch Folder, dan buat folder bernama data. Di
dalam folder itu, Anda harus memiliki file HTML dan file gambar.
Setelah
memastikan Anda memiliki semua file yang diperlukan di direktori yang tepat,
buka Tools dan pilih Upload SKetch Data ESP32.
Unggah Data
Sketsa ESP32 Sistem File Arduino IDE SPIFFS FS
Setelah beberapa
detik, file akan berhasil diunggah ke SPIFFS.
Catatan: jika
Anda tidak melihat opsi “ESP32 Sketch Data Upload” itu berarti Anda belum
menginstal plugin pengunggah sistem file ESP32 (cara menginstal plugin
pengunggah sistem file ESP32).
Sekarang, unggah
sketsa ke papan Anda.
Buka Serial
Monitor pada baud rate 115200.
Anda harus
mendapatkan alamat IP ESP32, dan Anda harus mulai menerima paket LoRa dari
pengirim.
Anda juga harus
mendapatkan alamat IP yang ditampilkan di OLED.
Demonstrasi
Buka browser dan
ketik alamat IP ESP32 Anda. Anda akan melihat server web dengan pembacaan
sensor terbaru.
Dengan papan
ini, kami bisa mendapatkan komunikasi LoRa yang stabil hingga 180 meter (590
kaki) di lapangan terbuka. Ini berarti bahwa kita dapat memisahkan pengirim dan
penerima 180 meter dan kita masih bisa mendapatkan dan memeriksa pembacaan di
server web.
Mendapatkan
komunikasi yang stabil pada jarak 180 meter dengan papan berbiaya rendah dan
tanpa penyesuaian lebih lanjut benar-benar mengesankan.
Namun, dalam
proyek sebelumnya menggunakan chip transceiver RFM95 SX1276 LoRa dengan antena
buatan sendiri, kami mendapatkan hasil yang lebih baik: lebih dari 250 meter
dengan banyak rintangan di antaranya.
Jangkauan
komunikasi akan sangat bergantung pada lingkungan Anda, papan LoRa yang Anda
gunakan, dan banyak variabel lainnya.
Membungkus
Anda dapat
membawa proyek ini lebih jauh dan membangun sistem pemantauan off-the-grid
dengan menambahkan panel surya dan tidur nyenyak ke pengirim LoRa Anda. Artikel
berikut mungkin membantu Anda melakukannya:
• ESP32 DeepSleep dengan Arduino IDE dan Sumber Bangun
• Daya ESP32dengan Panel Surya
• ESP32 denganLayar OLED SX1276 LoRa dan SSD1306 bawaan (Ulasan)
Anda mungkin
juga ingin mengakses pembacaan sensor Anda dari mana saja atau memplotnya pada
grafik:
• VisualisasikanPembacaan Sensor Anda dari Mana Saja di Dunia (ESP32 + MySQL + PHP)
• PembacaanSensor Plot ESP32 dalam Grafik Waktu Nyata – Server Web
Sumber : randomnerdtutorials.com
Siap Belajar & Bangun Proyek IoT?
KLIK GAMBAR DI BAWAH INI UNTUK BELI TRAINER KIT ESP32
 |
| Klik gambar untuk pembelian |
Dalam praktik, hasil dan kendala yang ditemui bisa berbeda tergantung perangkat, konfigurasi, versi library, dan sistem yang digunakan.
- Diskusi umum dan tanya jawab praktik: https://t.me/edukasielektronika
- Kendala spesifik dan kasus tertentu: http://bit.ly/Chatarduino








































































































0 Komentar