Dalam proyek ini Anda akan membuat server web mandiri dengan ESP32 yang mengontrol output (dua LED) menggunakan lingkungan pemrograman Arduino IDE. Server web responsif seluler dan dapat diakses dengan perangkat apa pun sebagai browser di jaringan lokal. Kami akan menunjukkan cara membuat server web dan cara kerja kode langkah demi langkah.
Tonton Video Tutorialnya
Tutorial ini tersedia dalam format video (lihat di bawah) dan dalam format tertulis (lanjutkan membaca halaman ini).
Ulasan Proyek
Sebelum langsung ke proyek, penting untuk menguraikan apa yang akan dilakukan server web kita, sehingga lebih mudah untuk mengikuti langkah-langkahnya nanti.
• Server web yang akan Anda buat mengontrol dua LED yang terhubung ke ESP32 GPIO 26 dan GPIO 27;
• Anda dapat mengakses server web ESP32 dengan mengetikkan alamat IP ESP32 pada browser di jaringan lokal;
• Dengan mengklik tombol di server web Anda, Anda dapat langsung mengubah status setiap LED.
Ini hanyalah contoh sederhana untuk mengilustrasikan bagaimana membangun server web yang mengontrol output, idenya adalah mengganti LED tersebut dengan relai, atau komponen elektronik lainnya yang Anda inginkan.
Memasang papan ESP32 di Arduino IDE
Ada add-on untuk Arduino IDE yang memungkinkan Anda memprogram ESP32 menggunakan Arduino IDE dan bahasa pemrogramannya. Ikuti salah satu tutorial berikut untuk mempersiapkan Arduino IDE Anda:
• Instruksi Windows – Memasang Papan ESP32 diArduino IDE
• Instruksi Mac dan Linux – Memasang PapanESP32 di Arduino IDE
Bagian yang Diperlukan
Untuk tutorial ini Anda memerlukan bagian-bagian berikut :
• Papan pengembangan ESP32 – baca Ulasan danPerbandingan Papan Pengembangan ESP32
Skema
Mulailah dengan membangun sirkuit. Hubungkan dua LED ke ESP32 seperti yang ditunjukkan pada diagram skema berikut – satu LED terhubung ke GPIO 26, dan lainnya ke GPIO 27.
Catatan : Kami menggunakan board ESP32 DEVKIT DOIT dengan 36 pin. Sebelum merakit sirkuit, pastikan Anda memeriksa pinout untuk papan yang Anda gunakan.
Kode Server Web ESP32
Berikut kami berikan kode yang membuat web server ESP32. Salin kode berikut ke Arduino IDE Anda, tetapi jangan diunggah dulu. Anda perlu membuat beberapa perubahan untuk membuatnya bekerja untuk Anda.
Mengatur Kredensial Jaringan Anda
Anda perlu mengubah baris berikut dengan kredensial jaringan Anda: SSID dan kata sandi. Kode dikomentari dengan baik di mana Anda harus membuat perubahan.
Mengunggah Kode
Sekarang, Anda dapat mengunggah kode dan server web akan langsung bekerja. Ikuti langkah selanjutnya untuk mengunggah kode ke ESP32:
1) Pasang papan ESP32 Anda di komputer Anda;
2) Di Arduino IDE pilih papan Anda di Tools > Board (dalam kasus kami, kami menggunakan papan ESP32 DEVKIT DOIT);
3) Pilih port COM di Tools > Port.
4) Tekan tombol Upload di Arduino IDE dan tunggu beberapa detik sementara kode dikompilasi dan diunggah ke papan Anda.
5) Tunggu pesan "Done Uploading".
Menemukan Alamat IP ESP
Setelah mengupload kode, buka Serial Monitor dengan baud rate 115200.
Tekan tombol ESP32 EN (reset). ESP32 terhubung ke Wi-Fi, dan menampilkan alamat IP ESP di Serial Monitor. Salin alamat IP itu, karena Anda memerlukannya untuk mengakses server web ESP32.
Mengakses Web Server
Untuk mengakses web server, buka browser Anda, rekatkan alamat IP ESP32, dan Anda akan melihat halaman berikut. Dalam kasus kami ini adalah 192.168.1.135.
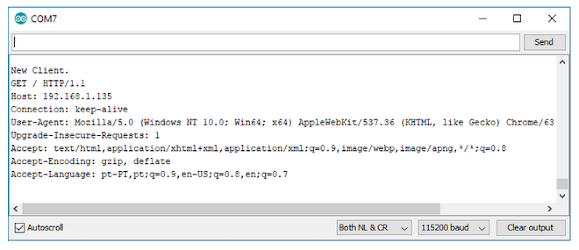
Jika Anda melihat Serial Monitor, Anda dapat melihat apa yang terjadi di latar belakang. ESP menerima permintaan HTTP dari klien baru (dalam hal ini, browser Anda).
Anda juga dapat melihat informasi lain tentang permintaan HTTP.
Menguji Web Server
Sekarang Anda dapat menguji apakah server web Anda berfungsi dengan baik. Klik tombol untuk mengontrol LED.
Pada saat yang sama, Anda dapat melihat Serial Monitor untuk melihat apa yang terjadi di latar belakang. Misalnya, ketika Anda mengklik tombol untuk mengaktifkan GPIO 26, ESP32 menerima permintaan di URL /26/on.
Ketika ESP32 menerima permintaan itu, LED yang terpasang ke GPIO 26 ON dan memperbarui statusnya di halaman web.
Tombol untuk GPIO 27 bekerja dengan cara yang sama. Uji apakah itu berfungsi dengan benar.
Cara Kerja Kode
Pada bagian ini akan melihat lebih dekat pada kode untuk melihat cara kerjanya.
Hal pertama yang perlu Anda lakukan adalah memasukkan perpustakaan WiFi.
Seperti disebutkan sebelumnya, Anda perlu memasukkan ssid dan kata sandi Anda di baris berikut di dalam tanda kutip ganda.
Kemudian, Anda mengatur server web Anda ke port 80.
Baris berikut membuat variabel untuk menyimpan header permintaan HTTP :
Selanjutnya, Anda membuat variabel tambahan untuk menyimpan status keluaran Anda saat ini. Jika Anda ingin menambahkan lebih banyak output dan menyimpan statusnya, Anda perlu membuat lebih banyak variabel.
Anda juga perlu menetapkan GPIO untuk setiap output Anda. Di sini kami menggunakan GPIO 26 dan GPIO 27. Anda dapat menggunakan GPIO lain yang sesuai.
setup()
Sekarang, mari masuk ke setup(). Pertama, kita memulai komunikasi serial pada baud rate 115200 untuk keperluan debugging.
Anda juga menentukan GPIO Anda sebagai OUTPUT dan menyetelnya ke RENDAH.
Baris berikut memulai koneksi Wi-Fi dengan WiFi.begin(ssid, password), tunggu koneksi berhasil dan cetak alamat IP ESP di Serial Monitor.
loop()
Dalam loop() kami memprogram apa yang terjadi ketika klien baru membuat koneksi dengan server web.
ESP32 selalu mendengarkan klien yang masuk dengan baris berikut :
Saat permintaan diterima dari klien, kami akan menyimpan data yang masuk. Perulangan while yang mengikuti akan berjalan selama klien tetap terhubung. Kami tidak menyarankan mengubah bagian kode berikut kecuali Anda tahu persis apa yang Anda lakukan.
Bagian selanjutnya dari pernyataan if dan else memeriksa tombol mana yang ditekan di halaman web Anda, dan mengontrol output yang sesuai. Seperti yang telah kita lihat sebelumnya, kita membuat permintaan pada URL yang berbeda tergantung pada tombol yang ditekan.
Bagian selanjutnya dari pernyataan if dan else memeriksa tombol mana yang ditekan di halaman web Anda, dan mengontrol output yang sesuai. Seperti yang telah kita lihat sebelumnya, kita membuat permintaan pada URL yang berbeda tergantung pada tombol yang ditekan.
Misalnya, jika Anda menekan tombol GPIO 26 ON, ESP32 menerima permintaan pada URL /26/ON (kita dapat melihat informasi itu pada header HTTP di Serial Monitor). Jadi, kita dapat memeriksa apakah header berisi ekspresi GET /26/on. Jika berisi, kita ubah variabel output26state menjadi ON, dan ESP32 menyalakan LED.
Ini bekerja sama untuk tombol lainnya. Jadi, jika Anda ingin menambahkan lebih banyak keluaran, Anda harus memodifikasi bagian kode ini untuk memasukkannya.
Menampilkan halaman web HTML
Hal berikutnya yang perlu Anda lakukan, adalah membuat halaman web. ESP32 akan mengirimkan respons ke browser Anda dengan beberapa kode HTML untuk membangun halaman web.
Halaman web dikirim ke klien menggunakan ekspresi client.println() ini. Anda harus memasukkan apa yang ingin Anda kirim ke klien sebagai argumen.
Hal pertama yang harus kita kirim selalu baris berikut, yang menunjukkan bahwa kita mengirim HTML.
Kemudian, baris berikut membuat halaman web responsif di browser web apa pun.
Dan berikut ini digunakan untuk mencegah request pada favicon. – Anda tidak perlu khawatir tentang baris ini.
Menata Halaman Web
Selanjutnya, kita memiliki beberapa teks CSS untuk menata tombol dan tampilan halaman web. Kami memilih font Helvetica, menentukan konten yang akan ditampilkan sebagai blok dan disejajarkan di tengah.
Kami menata tombol kami dengan warna #4CAF50, tanpa batas, teks dalam warna putih, dan dengan padding ini: 16px 40px. Kami juga mengatur dekorasi teks ke none, menentukan ukuran font, margin, dan kursor ke pointer.
Kami juga mendefinisikan gaya untuk tombol kedua, dengan semua properti tombol yang telah kami definisikan sebelumnya, tetapi dengan warna yang berbeda. Ini akan menjadi gaya untuk tombol off.
Mengatur Judul Pertama Halaman Web
Di baris berikutnya Anda dapat mengatur judul pertama halaman web Anda. Di sini kami memiliki "ESP32 Web Server", tetapi Anda dapat mengubah teks ini menjadi apa pun yang Anda suka.
Menampilkan Tombol dan Status yang Sesuai
Kemudian, Anda menulis paragraf untuk menampilkan status GPIO 26 saat ini. Seperti yang Anda lihat, kami menggunakan variabel output26State, sehingga status diperbarui secara instan saat variabel ini berubah.
Kemudian, kami menampilkan tombol on atau off, tergantung pada kondisi GPIO saat ini. Jika keadaan GPIO saat ini mati, kami menunjukkan tombol ON, jika tidak, kami menampilkan tombol OFF.
Kami menggunakan prosedur yang sama untuk GPIO 27.
Menutup Koneksi
Terakhir, ketika respons berakhir, kami menghapus variabel header, dan menghentikan koneksi dengan klien dengan client.stop().
Membungkus
Dalam tutorial ini kami telah menunjukkan kepada Anda cara membangun server web dengan ESP32. Kami telah menunjukkan kepada Anda contoh sederhana yang mengontrol dua LED, tetapi idenya adalah mengganti LED tersebut dengan relai, atau output lain yang ingin Anda kontrol. Untuk lebih banyak proyek dengan ESP32, periksa tutorial berikut:
• Bangun Pelindung Stasiun Cuaca ESP32All-in-One
• Server Web Motor Servo ESP32
• Memulai dengan ESP32 Bluetooth Low Energy(BLE)
Sumber : randomnerdtutorials.com






























































0 Komentar